Visual Studio のスニペットを自作する方法
Visual Studio の C# のスニペットを自作してみます。
VSCode のスニペットは以下の記事に書きましたが、今回は Visual Studio です。
VScode に比べて Visual Studio のスニペット自作は少し面倒です。
XMLのひな形を作成する
VSのスニペットは XML で定義します。1から書くのは面倒なのでひな形となるデータを作成します。
VSのスニペット生成のWebサイトがあるので、これを使ってひな形を作成します。このサイトだけでも作れるのですが、置換用のパラメータに対応していないので、細かい調整は別途行います。
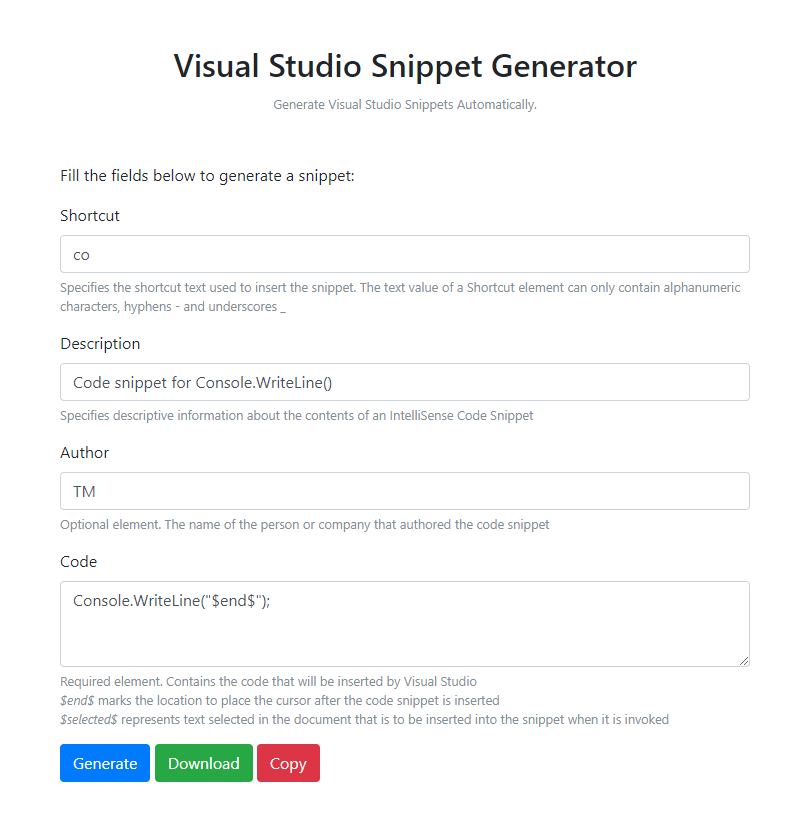
Visual Studio Snippet Generator
Visual Studio Snippet Generator
Visual Studio Snippet Generator というサイトがあって、簡単なスニペットのXMLを自動生成してくれるサービスです。これを使って Console.Writeline() のスニペットを作成していきます。

Shortcut にスニペットのショートカットを入力します。Description と Author は説明と作者なので適宜入力してください。Code にスニペットで自動入力されるコードを入力します。
コードを入力する際、$xxx$ のように $ で囲うことで置換用のパラメータを埋め込むことができます。$で囲まれた値がパラメータの名前になります。$end$ は予約されたパラメータで、スニペット入力後のカーソル位置になります。
Console.WriteLine("$end$");上のように書くことで、" で囲われた位置にカーソルを持ってくることができ、スニペット入力後に続けて効率よくコードが書けるようになります。$end$ がないとコード末尾に自動挿入されます。
Generate ボタンを押すと XML が生成されます。これをひな形として置換用パラメータを埋め込んでみます。
置換用のパラメータを設定する
$end$ にするのではなく、$value$ にしてユーザーが何かしらの値で置き換えられるようにします。そしてデフォルトとして 123 と入力された状態にしてみます。
Console.WriteLine($value$);コードを上のように書き換えてから、Generate で XML を生成します。
<?xml version="1.0" encoding="utf-8" ?>
<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<Title>co</Title>
<Shortcut>co</Shortcut>
<Description>Code snippet for Console.WriteLine()</Description>
<Author>TM</Author>
</Header>
<Snippet>
<Declarations>
<Literal Editable="false"></Literal>
</Declarations>
<Code Language="csharp"><![CDATA[Console.WriteLine($value$);$end$]]></Code>
</Snippet>
</CodeSnippet>
</CodeSnippets><CodeSnippet>...</CodeSnippet> の部分が1つのスニペットに対応しています。複数まとめて作成したい場合はこの部分をコピーして適宜変更を加えるとよいです。
パラメータは <Literal> に追加します。今回の value というパラメータを置換できるようにするには以下のようにします。
<?xml version="1.0" encoding="utf-8" ?>
<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<Title>co</Title>
<Shortcut>co</Shortcut>
<Description>Code snippet for Console.WriteLine()</Description>
<Author>TM</Author>
</Header>
<Snippet>
<Declarations>
<Literal>
<ID>value</ID>
<Default>123</Default>
</Literal>
</Declarations>
<Code Language="csharp"><![CDATA[Console.WriteLine($value$);$end$]]></Code>
</Snippet>
</CodeSnippet>
</CodeSnippets>複数パラメータを利用する場合は Literal を追加してください。デフォルト値はなければ空になります。
XMLの編集が完了したら適当な名前でファイルに保存します。拡張子は .snippet にしてください。
Visual Studio にインポートする
保存した XML のファイルを Visual Studio にインポートすることで定義したスニペットを利用できるようになります。
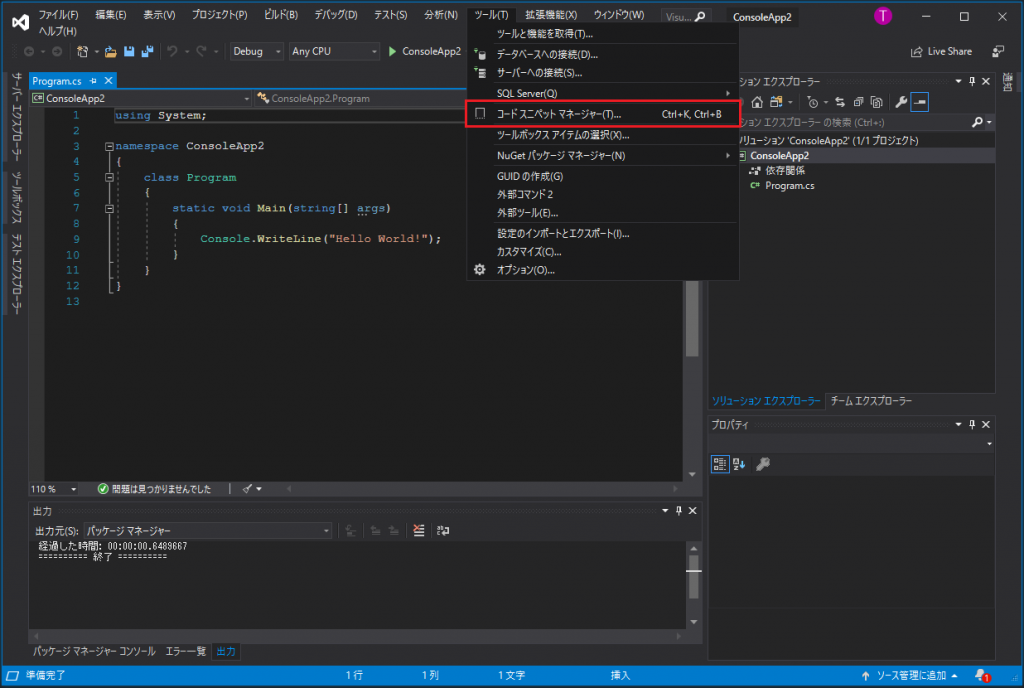
今回は Visual Studio 2019 Comunity にインポートしてみます。メニューバーの “ツール” -> “コードスニペットマネージャー” を開きます。

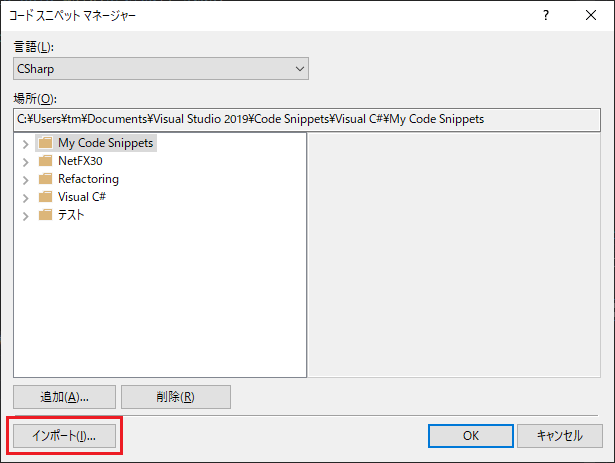
開いたらインポートボタンからインポートを行っていきます。

先ほど保存したスニペット定義のXMLファイルを選択してインポートすればスニペットの設定が完了です。
利用イメージ
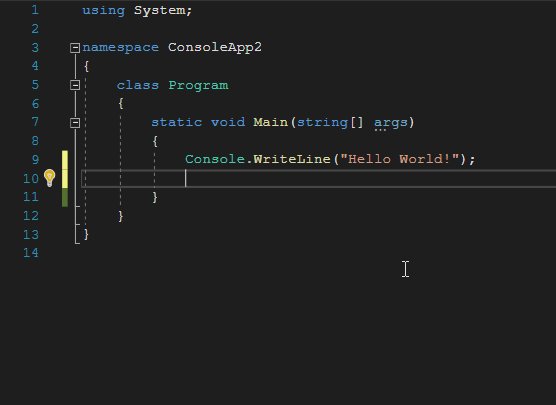
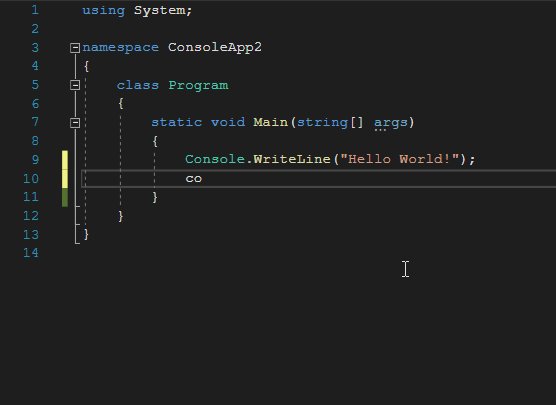
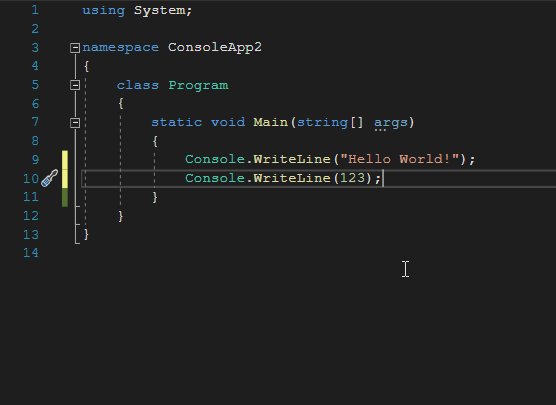
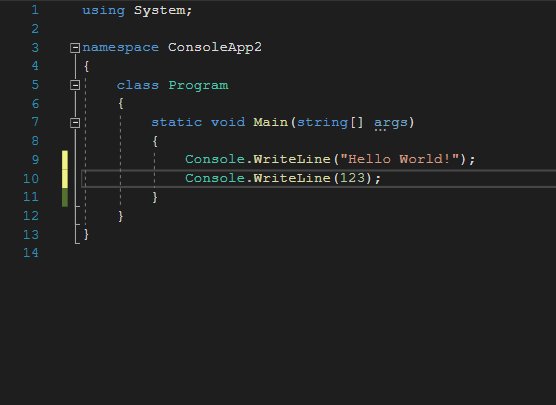
Shortcut で定義したコードを入力すると、候補に出てくるので Tab キーを2回押したらいい感じに入力してくれます。

以上。






![[VSCode] Remote-SSH でサーバ上のファイルを直接編集する方法](https://webbibouroku.com/wp-content/uploads/eye_vscode-710x410.png)



コメントを書く