Electron とは
Electron | Build cross-platform desktop apps with JavaScript, HTML, and CSS.
Electronは、JavaScript、HTML、CSSなどのWebテクノロジーを使用してデスクトップアプリケーションを作成するためのフレームワークです。
簡単にいうと Chrome で動くクライアントがあり、Node.js のサーバーでネイディブ側の処理を記述するという感じのフレームワークです。
GitHubのAtomエディター用に開発されたElectronですが、現在ではいろいろなアプリに使用されているフレームワークです。
Electronを使って開発を行うための初期設定をまとめます。electron-packager を使ってパッケージ化する手順も合わせてまとめます。パッケージ化すると Windows OS 向けだと .exe ファイルが作成できます。
ここでは Windows OS で Electron の開発環境を構築していきます。確認は Windows10 でのみ行っていますが、MacOS でも同様の手順で確認できると思います。
Electron の環境構築
electron/electron-quick-start: Clone to try a simple Electron app
Electronの開発環境を構築するのは、公式で提供されている
electron-quick-start
というテンプレートを使うのがわかりやすいです。これを使って環境構築を行います。
なお Node.js は必須なので、インストールが済んでいない人は先にインストールを行いましょう。
electron-quick-start をクローンする
適当な作業用ディレクトリを作成し、そこに cd workdir で移動して以下のコマンドでクローンしてください。
$ git clone https://github.com/electron/electron-quick-start.git .中身で必要なのは以下のファイルです。それ以外は消してもいいです。あるいは、このファイルだけをダウンロードしてもいいです。
- .gitignore
- index.html
- main.js
- package.js
- preload.js
- renderer.js
clone した場合は、package.json の内容をいい感じに書き換えてください。
インストールと動作の確認
依存関係のパッケージをインストールするファイルがそろったらパッケージをインストールします。
$ npm installpackage.json に記述されている依存関係のパッケージ、electron 本体がインストールされます。インストールが済めば動作が確認できます。
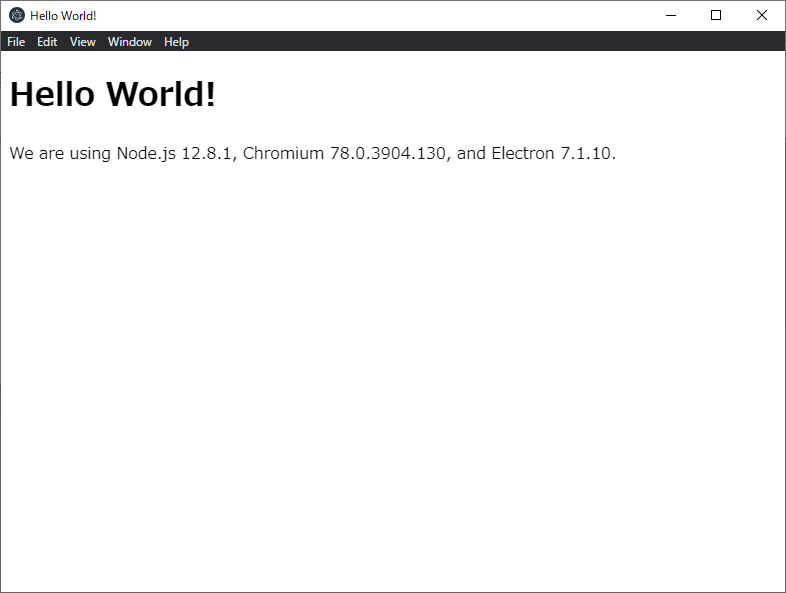
$ npm startnpm start コマンドの中身は package.json の scripts に記述されているとおり、electron . を実行しているだけです。実行するとアプリが起動し、画面が立ち上がります。

これで開発環境の準備は完了といいたいところですが、文字化け問題が残っているので対応します。
Windows で日本語がサーバーサイドのコンソールで文字化けする
例えば main.js の最終行に console.log('これは日本語です。'); と書いてみます。
実行するとコンソールに文字化けした内容が出力されます。
npm start
> electron-quick-start@1.0.0 start c:\work\electron-sample
> electron .
縺薙l縺ッ譌・譛ャ隱槭〒縺吶・縺薙l縺ッ譌・譛ャ隱槭〒縺吶・ となっている箇所は本来日本語が表示されるべきですが文字化けして読めなくなっています。正しく出力されているのならいいのですが、Windows 10 では、コマンドプロンプトでも powershell でも文字化けしていました。
これはコマンドプロンプト(powershell)の文字コードがutf8になっていないためです。文字コードの変更コマンドを先に実行してから起動するようにします。まずはお使いのコンソールの文字コードを確認してみます。
$ chcp
現在のコード ページ: 932chcp コマンドを使用中のコンソールで実行すると現在の文字コードが表示されます。おそらく 932 になっていて、これが Shift-JIS です。つまり、ShiftJIS のコンソールに、UTF8の文字データを出力しているので文字化けが発生しています。
変更するには chcp 65001 のように、後ろに文字コードのIDを指定します。65001はUTF8のIDです。
このコマンドを実行して切り替えてから起動すると文字化けは発生しませんが、コマンドを再起動すると元の文字コードに戻っていしまいます。なので実行コマンドの直前に毎度実行するようにコマンドを変更します。
package.json
{
// ..
"scripts": {
"start": "chcp 65001 && electron ."
}
// ..
}これで実行前に文字コードの変更が入るようになり、文字化けが解消できます。
パッケージ化する
electron-packager という公式ツールを使ってパッケージを作成してみます。
このモジュールを実行するには、Node.js 8.0以降が必要です。macOS / Linuxでは、unzipプログラムが必要です。Windowsでは、.NET Framework 4.5以降とPowershell 3以降の両方が必要です。
まずはインストールます。
$ npm install electron-packager --save-develectron-packager のコマンド
electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> [optional flags...]コマンドのパラメータは上の通りです。例えば次のように指定します。
electron-packager . electron-hello-world --platform=win32 --arch=x64 --overwriteこれは現在のディレクトリのソースを、”electron-hello-world” という名前で、Windowsの64bit 向けにパッケージ化します。--overwrite はオプションのパラメータで、ビルド済のディレクトリがあっても上書きします。
appname は省略すると package.json の名前になります。
platform は ia32, x64, armv7l, arm64, mips64el のいずれかを指定します。
arch は darwin, linux, mas, win32 のいずれかを指定します。
詳しくは以下のテキストにパラメータ他使い方が書かれています。
electron-packager/usage.txt at master · electron/electron-packager
パッケージ化の実行
electron-packager . electron-hello-world --platform=win32 --arch=x64 --overwrite を package.json の script に追加します。
package.json
{
// ..
"scripts": {
"start": "chcp 65001 && electron .",
"build":"electron-packager . electron-hello-world --platform=win32 --arch=x64 --overwrite"
}
// ..
}その他の環境向けにはパラメータをそれぞれ指定してみてください。
設定ができたら早速パッケージ化してみます。
$ npm run buildビルドに成功すると、electron-hello-world-win32-x64 というディレクトリが生成されます。そこにパッケージ化されたファイルが生成されています。
electron-hello-world-win32-x64/electron-hello-world.exe が生成された本体の .exe です。これを実行すると、アプリが起動します。
実態としては resource 内にプロジェクトのソース一式がまるっと入っています。これが実行されています。もちろん /node_modules もすべて格納されるので、不要なパッケージはインストールしないようにしましょう。無駄にプログラムサイズがでかくなります。
今回でいうと、electron-packager は開発時にしか使用しないので必ず --save-dev でインストールしましょう。package.json の devDependencies にあるパッケージはパッケージ化に含まれません。
特定のディレクトリの内容を無視する
ソースコードプロジェクト内のすべてが基本的にはパッケージ化した時に resource 以下に含まれるようになります。これは誰でも見れるようになるので、見られたらまずいものや不要なものは含まれないように指定しておきましょう。
これはパラメータで --ignore を使って指定できます。例えば hoge というディレクトリがあって、この中身は無視したい時には次のように指定します。
$ electron-packager . electron-hello-world --platform=win32 --arch=x64 --overwrite --ignore="^/hoge"複数指定したいときは、--ignore="^/hoge" --ignore="^/bar" と続けて指定すればOKです。
{
// ..
"scripts": {
"start": "electron .",
"build": "electron-packager . electron-hello-world --platform=win32 --arch=x64 --overwrite --ignore=\"^/hoge\""
},
// ..
}package.json を書き換えて、こんな感じでコマンドを指定して確認してみましょう。パッケージ化された内容に含まれないことが確認できます。
以上、開発環境の設定とパッケージ化までの手順でした。






![[VSCode] Remote-SSH でサーバ上のファイルを直接編集する方法](https://webbibouroku.com/wp-content/uploads/eye_vscode-710x410.png)



コメントを書く