VSCode で SSH
Remote – SSH – Visual Studio Marketplace
VSCode の拡張機能 Remote – SSH を使うことで、SSH接続先のファイルを直接 VSCode のエディタからファイルを編集することができます。ローカルのファイルと同じように接続先のファイルを操作できるので、例えば開発をSSH接続先のリモート環境で行うこともできます。
VSCode Remote-SSH で接続する設定
前提
- ローカル端末からリモート端末にSSH接続できること
以下の手順は Windows10 環境から Linux 環境への接続で検証ました。
手順
以下、VSCode の拡張機能 Remote – SSH を導入して、SSH環境に接続するための手順です。
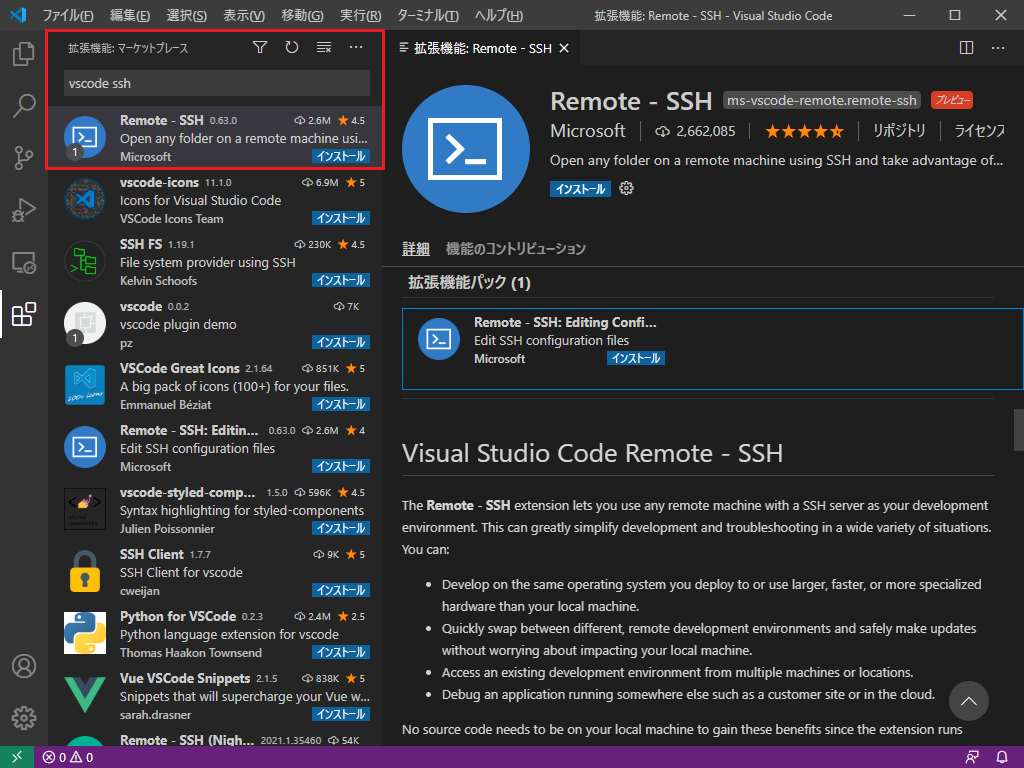
まずは、VSCode の拡張機能マーケットプレースで “vscode ssh” と検索して Remote – SSH をインストールします。

次に “Ctrl+Shift+P” もしくは “表示(V)” メニューからコマンドパレットを開き、以下のように “remote ssh” と検索します。検索結果の Remote-SSH: Add New SSH Host… を選択します。
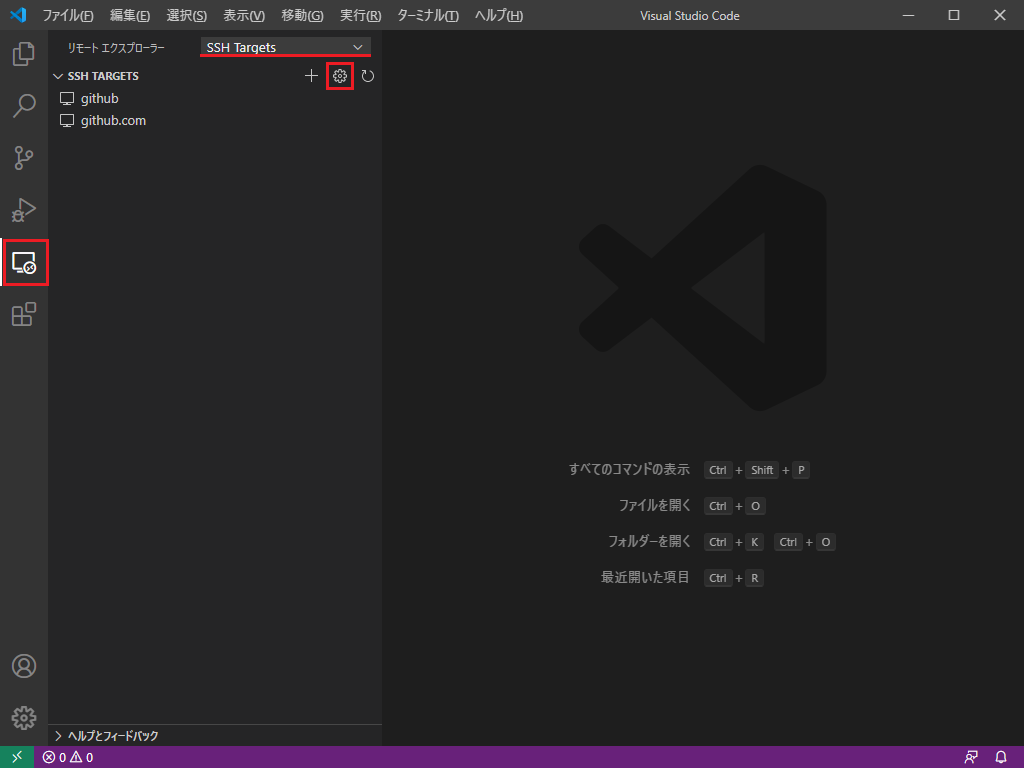
拡張機能をインストールすると、画面左のメニューに “リモートエクスプローラー” が追加されます。”リモートエクスプローラー” を開き、設定ボタンでSSH接続先の設定を追加します。。

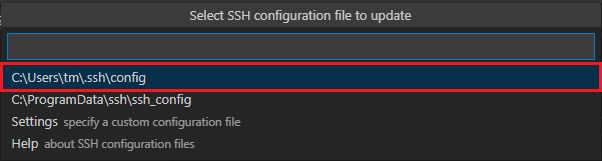
別ファイルに設定することもできますが、今回は .ssh/config の設定ファイルを編集します。

configファイルのフォーマットは以下の通りです。
Host [接続先の名前]
HostName [ホスト名]
Port [ポート番号]
IdentityFile [鍵ファイルのパス]
User [ユーザー名]
パスワードで認証する場合は鍵ファイルの設定をなしにすればよいです。
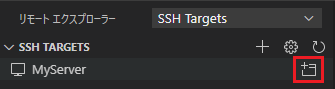
configファイルを編集すると、リモートエクスプローラーに追加されます。追加された項目の右にあるフォルダのボタンを押下すると、接続を試みます。

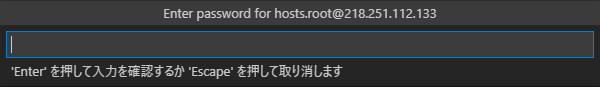
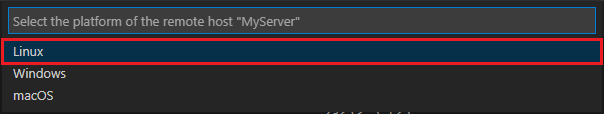
続けて接続に必要な情報の入力を求められるので適宜入力します。例えば、接続先の端末OSやパスワードなどです。今回は Linux にパスワードで接続するので以下のような入力欄が表示されました。


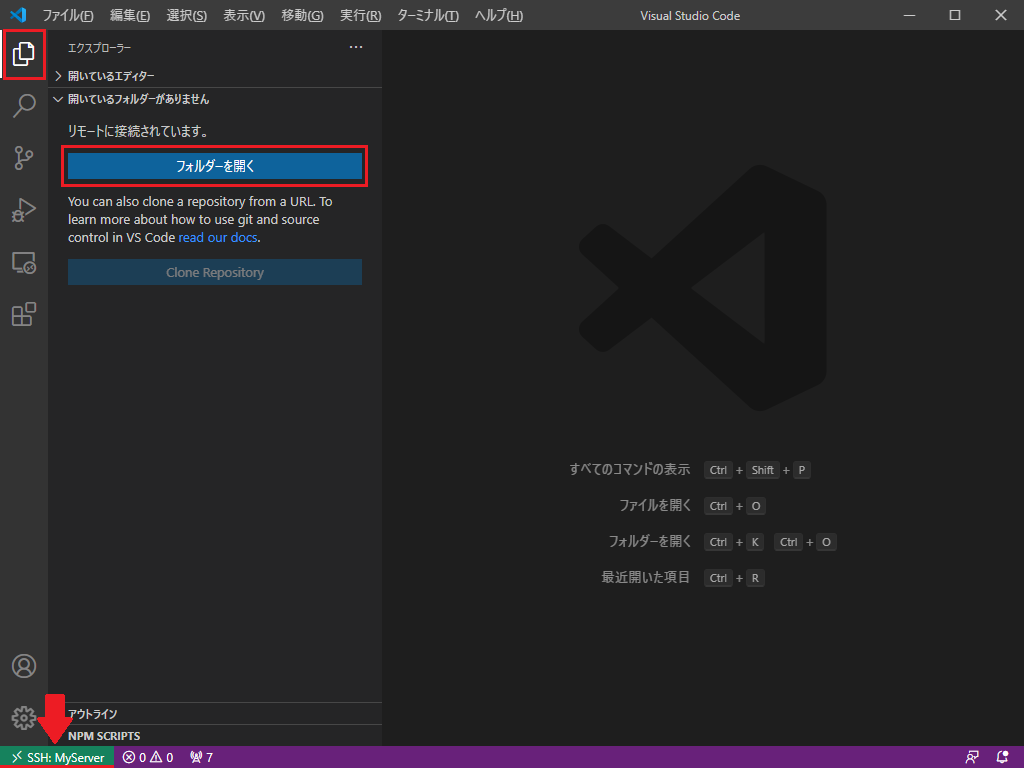
正しく入力が完了すれば接続できます。接続は VSCode 左下を確認すればよいです。”SSH: [ホスト名]” と表示されていればOKです。
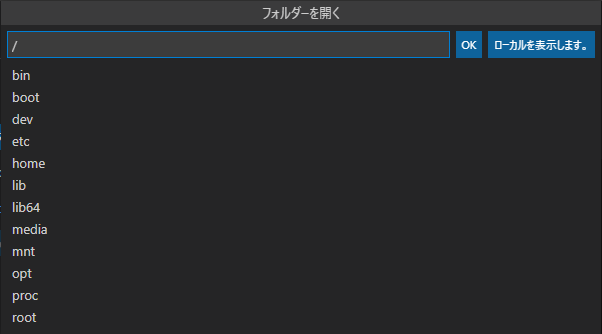
エクスプローラーから接続先のどのディレクトリをるルートとして開くかを選択すれば普段通り使用できます。


これでローカルファイルと同じようにSSH接続先のファイルが編集できるようになりました。
ターミナルを開けばもちろん接続先のものが表示されます。開発作業がすべてローカル端末上から実施できるようになりました。
以上。
![[VSCode] Remote-SSH でサーバ上のファイルを直接編集する方法](https://webbibouroku.com/wp-content/uploads/eye_vscode-710x410.png)









config ファイルのフォーマットを参考にコピペして気づきましたが、
Port の項目に謎の “:” が含まれていることに気づかず、繋がらなく少しの間格闘しました。
もし他に困っている方がいたら、”:” は削除して試してみてください。
ご指摘ありがとうございます。
記事内容を修正しました。