VSCode でスニペットを自作する方法
スニペットはよく使うコードのひとまとまりを短いキーワードに対応させて素早く入力するための機能です。言語の拡張機能を入れるとデフォルトでいくつかのスニペットが提供されているはずです。
例えば C++ で for文を書きたいとき for と入れてタブを二回押すと次のように for文の構文が一瞬で入力され、適宜変更を行う変数名や型だけを変更することができます。

これを自分でオリジナルのものを作ろうと思います。今回は C++ でやりますが別の言語も同じ手順で追加できます。
スニペット設定をメニューから開く
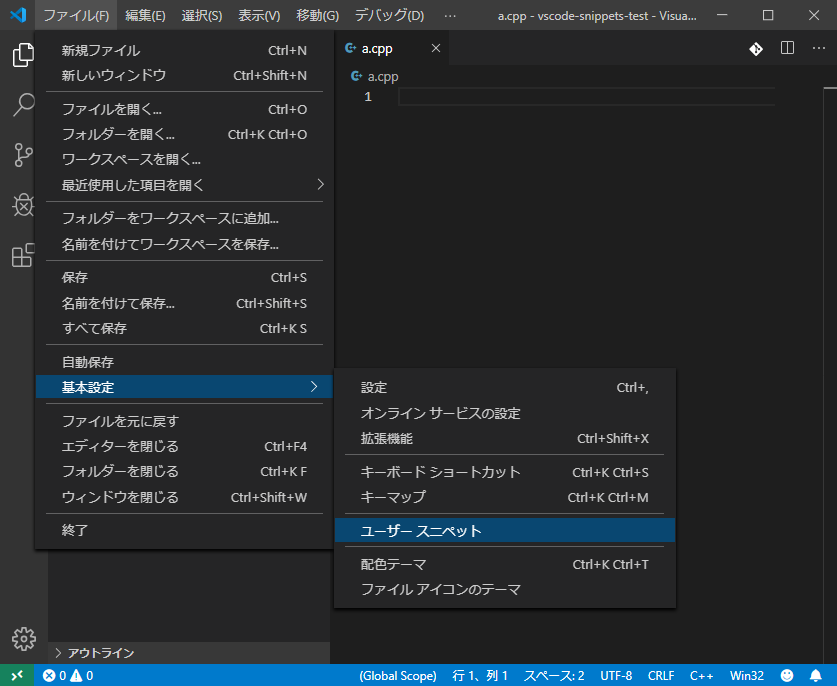
まずはメニューからスニペット設定を開きます。ファイル -> 基本設定 -> ユーザースニペット を選択します。

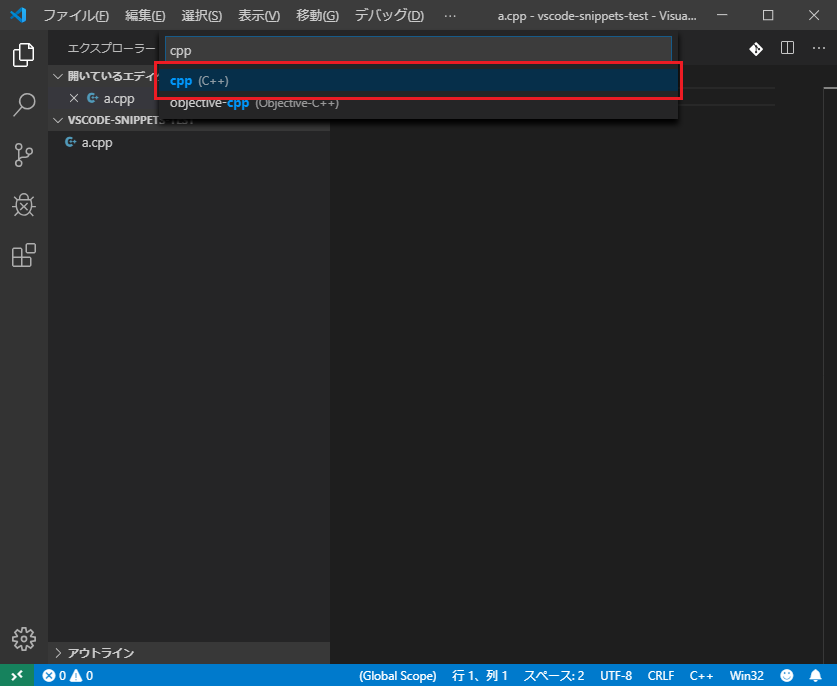
スニペットを作成する言語を選択します。今回は C++ のスニペットを作成するので cpp とします。

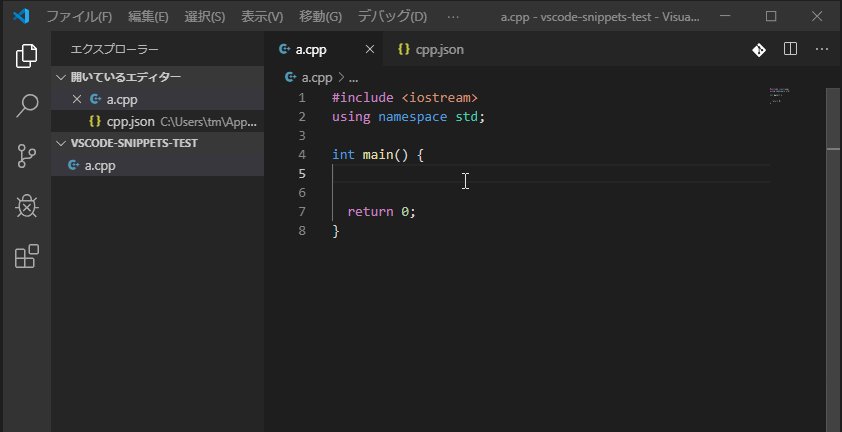
選択すると cpp.json というファイルがグローバルに作成されます。ここにユーザーがオリジナルのスニペットを定義することで VSCode から利用できるようになります。
作成した初期状態では以下のようなコメントがあります。基本的にはこのコメントの通りに作成していきます。コメントにあるサンプルは Javascript のログを吐くコードのスニペット例になっています。
{
// Place your snippets for cpp here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
}スニペットを作成する
では作成した JSON ファイルに独自のスニペットを作成していきます。
スニペット定義のJOSNフォーマット
スニペット定義のJSONフォーマットは以下のようになります。
{
"[スニペットの名前]": {
"prefix": "[呼び出すときのショートカット]",
"body":[
"[出力されるコードの1行目]",
"[出力されるコードの2行目]",
"...",
],
"description": "[スニペットの説明文]"
}
}スニペットで入力を受け取る
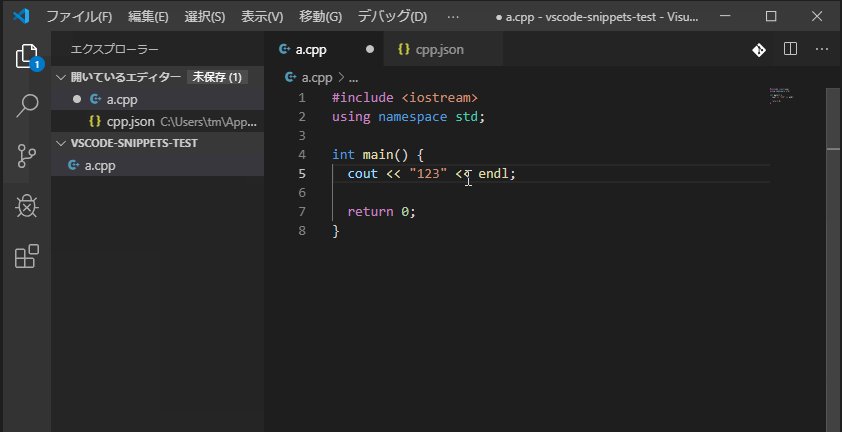
このフォーマットで改行付きの標準出力を行うコード(cout)を入力するためのスニペットを作成してみます。
{
"cout": {
"prefix": "co",
"body": [
"cout << $1 << endl;"
],
"description": "改行付きの標準出力です。"
}
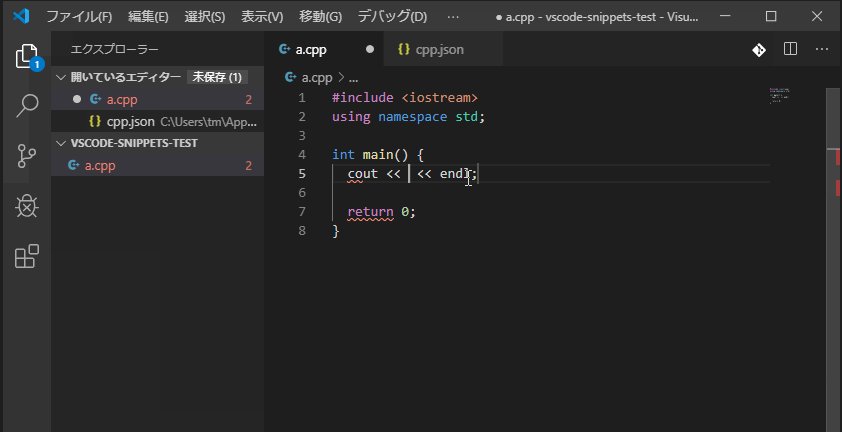
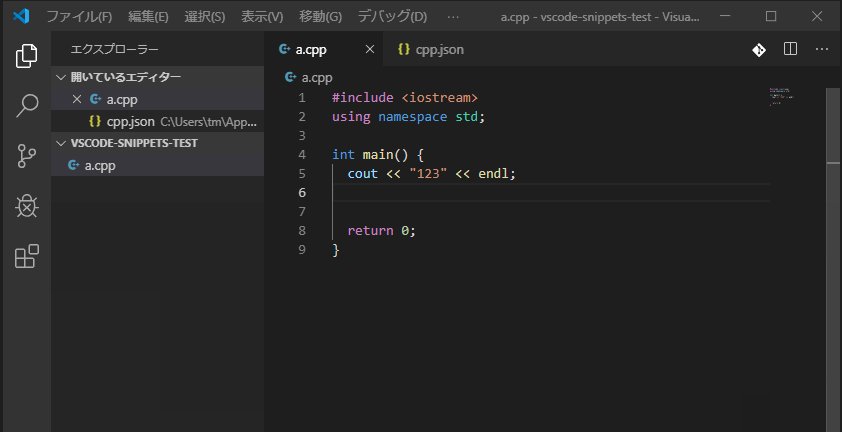
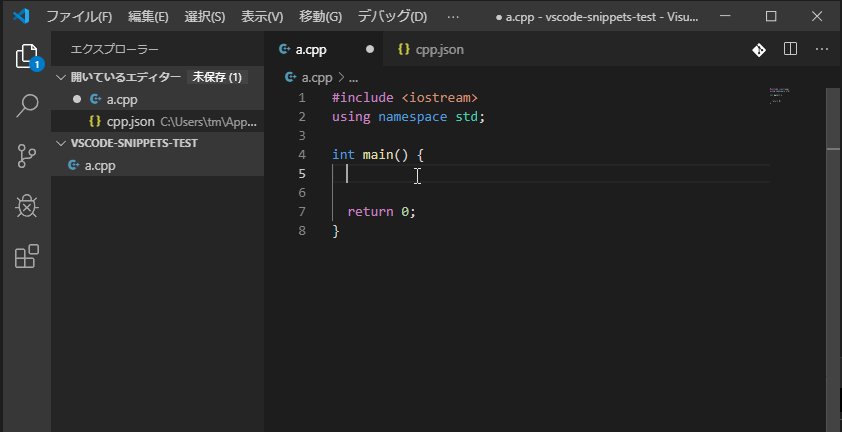
}$1 となっているのは連続で入力を行うためのカーソル移動先の位置です。スニペット入力後、カーソルが $1,$2.. と順々に移動します。すべての入力が完了すると body の最終行の末尾にカーソルが移動してスニペットの入力操作が完了します。

スニペットで複数の入力を受け取る
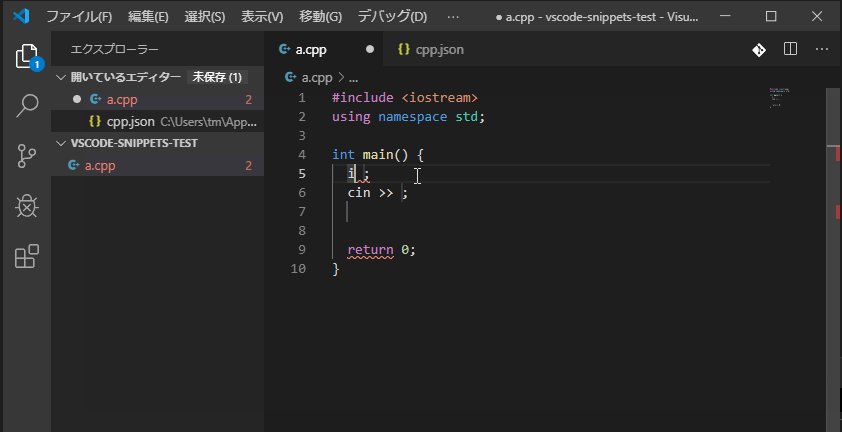
複数入力を受け取る場合は以下のようにします。
{
"cout": {
// ...
},
"cin": {
"prefix": "ci",
"body": [
"$1 $2;",
"cin >> $2;",
""
],
"description": "変数宣言をして標準入力からデータを読み込みます。"
}
}$1 が変数の型、$2 が変数名です。入力要素は複数回出現させることができます。同じ名前の入力要素はすべて一括で変更されます。bodyの末尾に空行を入れておくことで入力終了後、次の行から入力ができるようになります。
サンプルのコメントのように入力要素として $3 と置いてもいいのですが変な感じになったので空行を置くようにしています。

こんな感じでスニペットで手早く入力をできるようになり、効率的なコーディングを実現できます。
プロジェクトローカルにスニペットを定義する
上で紹介した手順でスニペットを自作する方法はマシングローバルにスニペットを定義する方法でした。VSCode ではワークスペース単位で設定を行えます。同様にスニペットもワークスペース単位で設定できます。
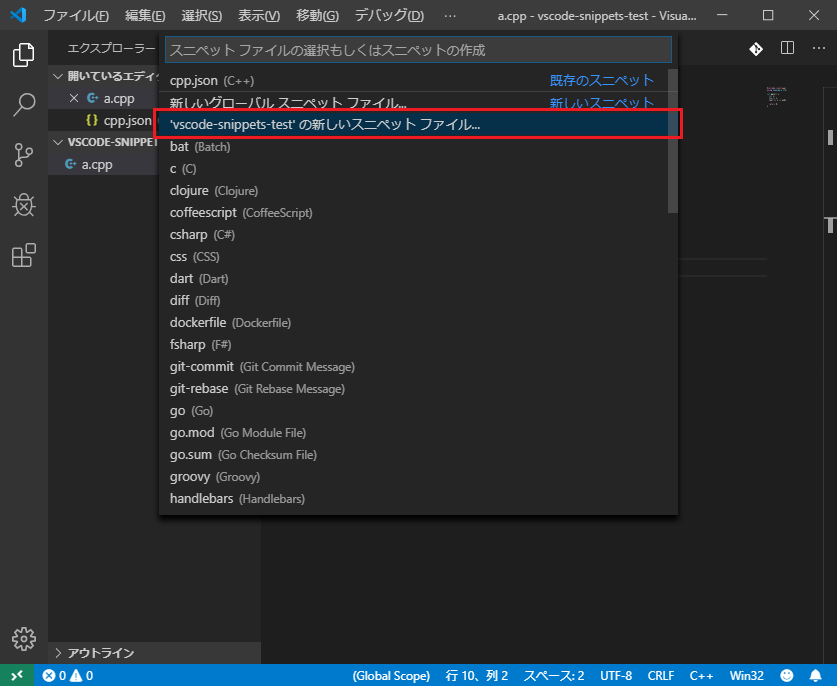
ファイル -> 基本設定 -> ユーザースニペット を選択し、そのあと言語の選択で、[ディレクトリ名]の新しいスニペットファイル... を選択します。これで作業ディレクトリ内に .vscode ディレクトリが作成されます。ここに設定ファイル等が保存されるようになります。

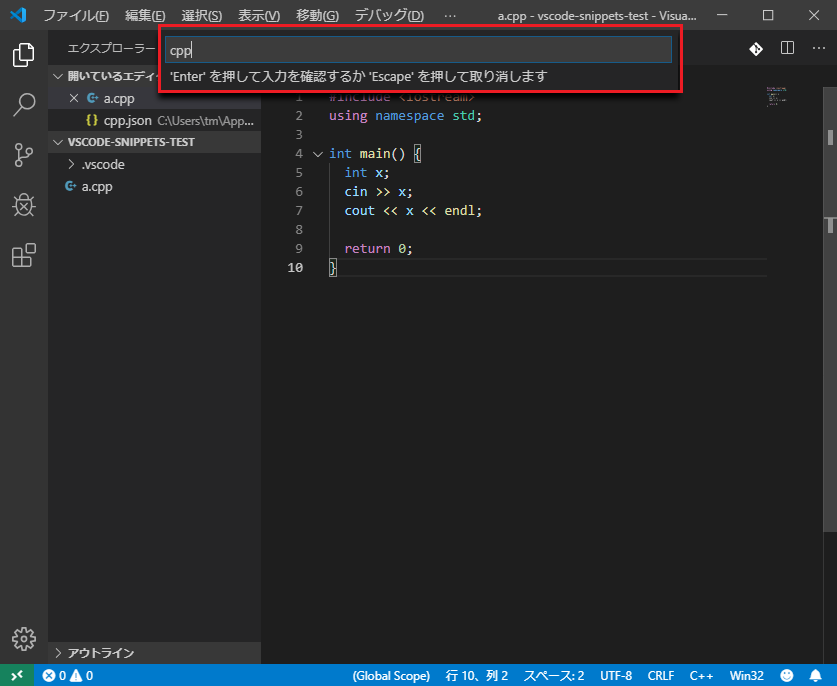
続けてスニペットを設定する言語を入力します。C++ だと cpp でいいです。

.vscode 内に cpp.code-snippets というファイルが保存されます。ここにスニペット定義のJSONを記述すればOKです。
これで Git などでソースコードを共有する際にスニペット定義も共有できます。
以上。










コメントを書く