Herokuとは

Heroku とは、PaaS(Platform as a Service)の一種で、Webアプリを実行するためのプラットフォームを提供してくれます。プランによっては無料で使うことも可能です。
今回は Heroku の使い方をアカウントの登録からまとめます。
Herokuで使えるプログラミング言語
Heroku では以下のプログラミング言語の実行が可能です。ほかにも使える言語があるみたいです。
- Ruby
- Java
- Python
- Node.js
- PHP
Herokuの料金
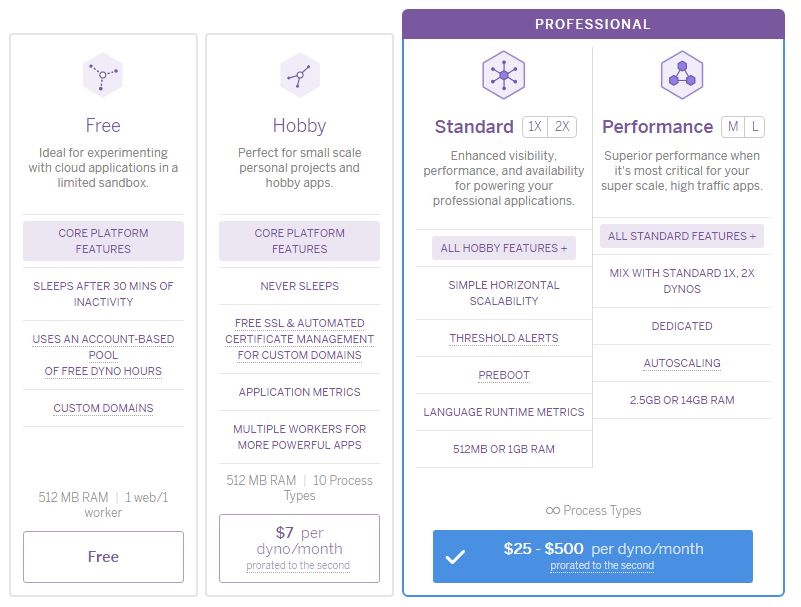
Herokuは無料プランがあります。プランの種類は2017年12月現在で次のようになっています。随時変更が入るみたいです。

現時点では無料プランの場合、1アカウントごとに1か月あたり550時間(23日間)しか稼働させられません。また、30分アクセスがない場合スリープしてしまい次のアクセス時に立ち上がりが遅くなります。
無料なので性能については仕方ないですがフル稼働できないのは困るかもしれません。そんな場合はクレジットカードを登録しましょう。クレジットカードを登録すると、450時間追加されます。これで1か月稼働させることが可能です。
クレジットカードを登録しても無料プランで使えるので料金は発生しません。ここから登録可能です・
Herokuアカウント登録
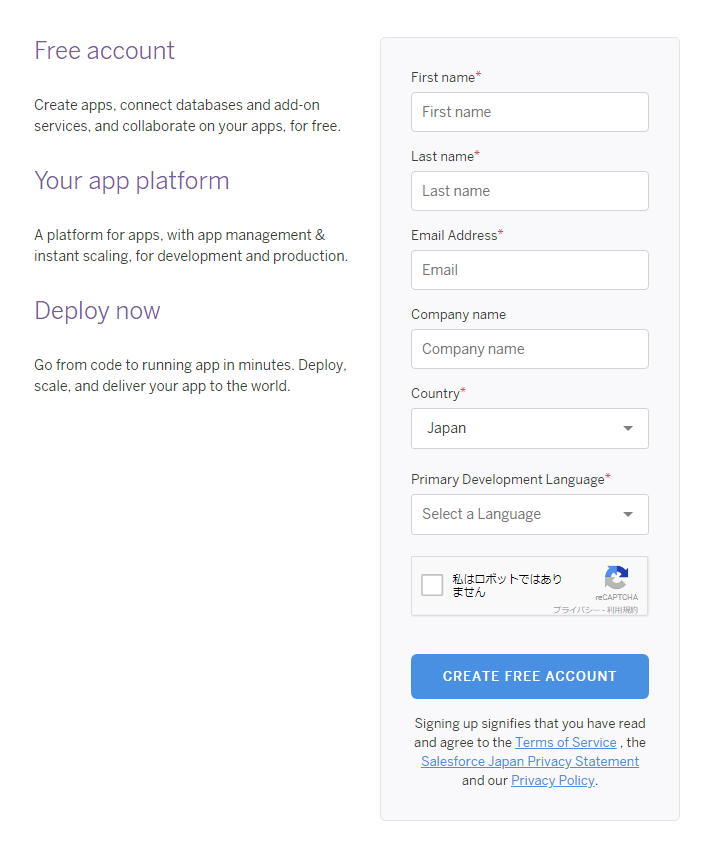
まずはアカウントを作成します。上記URLから無料でアカウントを作成できます。各項目を入力して登録を完了しましょう。

Primary Development Language* には実行するWebアプリケーションの開発言語を選択します。登録後に変更も可能です。
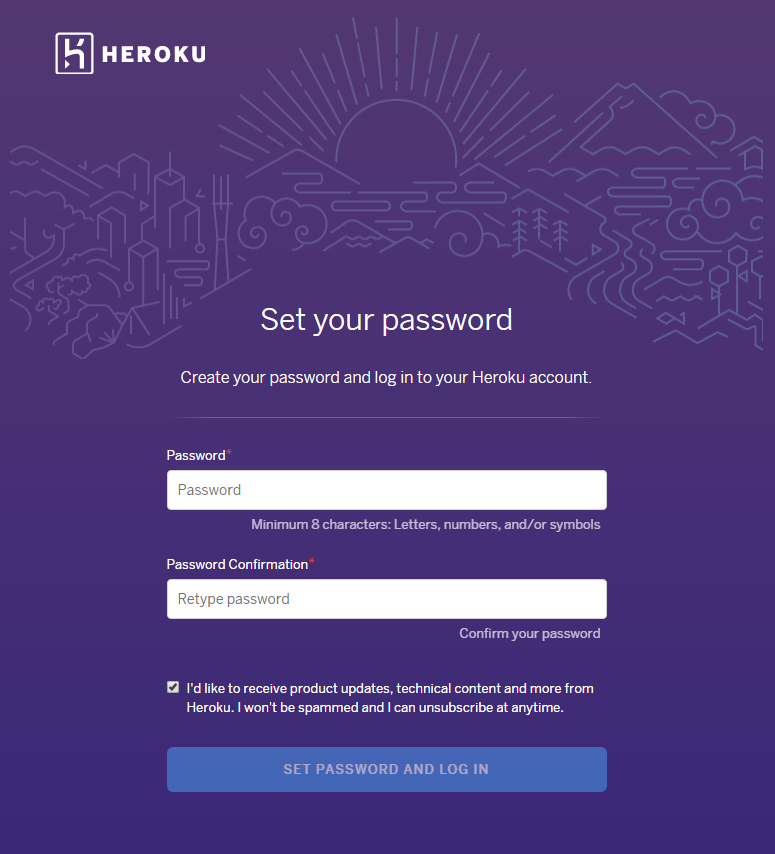
登録が完了すると認証メールが届きます。パスワードを設定してアカウントの登録が完了です。

登録が完了したらサインインしましょう。次のような画面が表示されればOKです。が、以降ブラウザでの操作はありません。

Heroku CLI のインストール
Heroku CLI とは
Heroku Command Line Interface (CLI) とは、さまざまなオペレーティングシステムのコマンドライン/シェルからHerokuアプリケーションを作成および管理するためのツールです。以前は、Heroku Toolbelt という名前のツールとして提供されていたみたいです。
Heroku CLI のインストーラーをダウンロードします。
brew や npm でもインストールできるみたいですが、今回は Windows 環境なので、インストーラーからインストールを行います。リンク先に各種OS向けにインストール方法が用意されているので確認してください。
インストールはデフォルトの選択内容でそのままインストールします。

Herokuアプリの作成
今回の例では PHP のソースをデプロイしてみます。適当なディレクトリに index.php ファイルを作成します。
$ mkdir my-heroku
$ cd my-heroku
とりあえず適当な内容を出力して確認してみます。
<?php
echo "Hello, My Heroku!!!";
Gitレポジトリを作成
Herokuにデプロイするためには、Gitレポジトリで管理する必要があります。Gitレポジトリを作成します。HerokuにはGitの知識が必須です。
$ git init
$ git add .
$ git commit -m "hello my heroku"
Heroku Create
Heroku CLI を使ってHeroku環境にアプリを作成します。heroku create コマンドを実行します。
<アプリ名>は適当な名前を決めてください。指定しないと適当な名前で作成されます。あとで変更することも可能です。
$ heroku create <アプリ名>
Creating app... !
! Invalid credentials provided.
Enter your Heroku credentials:
Email: xxx@example.com
Password: *****************
アカウントのメールアドレスとパスワードで認証を行います。認証に成功するとアプリが作成されます。公開されるURLとGitのリモートレポジトリが表示されているはずです。
Creating app... done, xxxxx
https://xxxxxx.herokuapp.com/ | https://git.heroku.com/xxxxx.git
デプロイ
リモートレポジトリにプッシュした内容がHeroku環境にデプロイされます。たぶん composer.json がないと警告で怒られるかもしれませんが、ひとまずこのまま続けます。
$ git push heroku master
デプロイしたアプリの確認
アプリ作成時のURLにアクセスするとデプロイした内容が確認できます。
あるいは、heroku open コマンドでブラウザを自動で立ち上げてURLのページを表示してくれます。
$ heroku open
クレジットカードの登録
クレジットカードを登録しておけば1か月で1000時間稼働させられます。ダッシュボードから登録できますので必要に応じてどうぞ。
まとめ
非常に簡単な手順でWenアプリの無料公開ができました。CLI と Git で操作するので、少し慣れが必要かもしれませんが、簡単なWebアプリの動作確認や開発用の環境としてはとても便利です。





![[VSCode] Remote-SSH でサーバ上のファイルを直接編集する方法](https://webbibouroku.com/wp-content/uploads/eye_vscode-710x410.png)



コメントを書く