ブラウザが吐く CORS エラーを無視したい
APIを利用するWEBシステムなんかを開発しているときに割と遭遇しがちなのがCORSのエラーです。異なるドメイン間でのリソース共有に関するアクセス制限のエラーです。
No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
オリジン間リソース共有 (CORS) – HTTP | MDN
このエラーについて、基本的にはサーバー側でリソース共有を可能にする設定を行う必要があります。
特定のドメインからのアクセスのみを許可する場合は以下のようにします。
Access-Control-Allow-Origin: "http://example.com"すべてのドメインからのアクセスを許可するにはワイルドカードを使ってしています。
Access-Control-Allow-Origin: *ただしすぐにサーバー側のシステムの更新ができない、開発時はこのエラーを無視したいといった場合がよくあります。こんな時は、Chrome の設定で CORS のエラーを無視してしまうのが簡単です。
いくつかのブラウザについてこれを無視するための設定手順をまとめます。まずは Chrome 空です。
Chrome起動のショートカットを作成し、起動時のオプションで末尾に –disable-web-security –user-data-dir=”C://Chrome dev session をつけるだけです。
Chrome ショートカットにCORSエラー無視の設定を行う手順
まずは任意の場所に Chrome のショートカットを作成します。右クリック->プロパティから起動時のメニュー設定を行います。

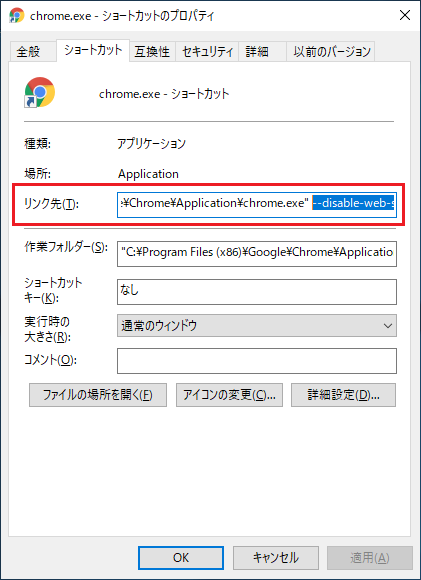
リンク先の項目の末尾に –disable-web-security –user-data-dir=”C://Chrome dev session を追加して適用します。

以上で設定は完了です。この設定を行ったショートカットから Chrome を起動すると、場合によっては以下のような同意を求める画面が表示されることがあります。これは同意しておきます。

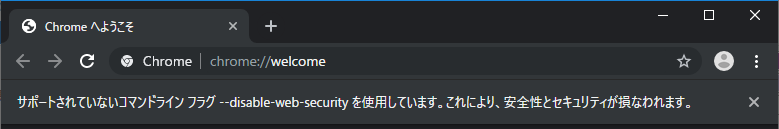
起動すると Chrome のヘッダー部分に以下のような安全性が損なわれる旨の表示がされます。
サポートされていないコマンドライン フラグ --disable-web-security を使用しています。これにより、安全性とセキュリティーが損なわれます。
この状態の Chrome は CORS のエラーが発生せずに無視されるようになります。なので開発時の動作確認などを行う際にこのショートカットから起動した Chrome で動作を確認するとよいでしょう。
注意点
このフラグを付けた設定は、セキュリティー設定(CORS以外も含む)を無視するような設定なので安全性は低下してしまいます。あくまで開発途中での利用にとどめ、本番での利用では使わないようにしましょう。
その他のブラウザでの設定
Chrome での設定をまとめましたが、その他のブラウザでも同じように無視できる方法があるようです。
Chromium系のブラウザの場合
上で説明した Chrome での設定ですが、Chromiumを利用したブラウザなら同じ設定方法が利用可能です。
なので例えば Vivaldi も同じ設定ができます。
Firefox の場合
about:config の設定にいくつかそれっぽい項目があるのですが、どうもうまくいかないみたいでした。代わりに拡張機能を使えば無視できました。
Allow CORS: Access-Control-Allow-Origin – 🦊 Firefox (ja) 向け拡張機能を入手
設定で対応できるのであれば教えてほしいです。
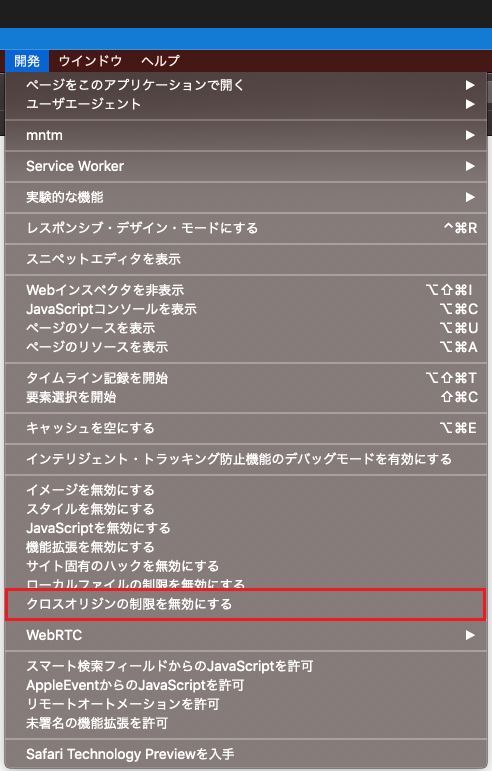
MacOS Safari の場合
Safari の場合は、開発のメニューから クロスオリジンの制限を無効にする という設定にチェックを入れるだけでOKです。

Edge, IE はわかりません …
以下検証に使った環境です。一応上記設定手順はすべて確認できました。
検証用の環境
express で作ったサーバーに ajax でリクエストして結果を確認しました。
Node.js をインストール環境で express を npm でインストールします。
$ mkdir work
$ cd ./work
$ npm install --save expressindex.js というファイルを作成して以下のようなコードを書きます。
const express = require('express');
const app = express();
app.get('/', (req, res) => res.send('Hello'));
app.listen(3000, () => console.log('Listening on port 3000'));Hello と返すだけのAPIサーバーです。適当に localhost で起動します。
$ node ./index.jsこのコードを呼び出すときに localhost からではないと CORS のエラーが発生します。例えば以下のような html ファイルを作成し、ajax でAPIを呼び出してみます。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
</head>
<body>
<script>
$(function() {
$.ajax({
url: "http://localhost:3000/"
}).done(x => {
alert("ok");
}).fail(e => {
alert("error");
})
});
</script>
</body>
</html>このhtmlファイルはfileプロトコルで参照します。Windows だとエクスプローラーでファイルをダブルクリックで直接起動する形で確認できます。Macでも同じです。
CORSのエラーが発生すると error とアラートが表示されます。正しく無視する設定が機能していれば、ok と表示されるはずです。
以上。





![[VSCode] Mac でも Command+Y で Redo(やり直し) する方法](https://webbibouroku.com/wp-content/uploads/eye_vscode-710x410.png)

コメントを書く