スマホページの動作確認&デバッグを行いたい
Webページの動作や見栄えを確認する際に、どうやってやればいいか調べました。基本はPCブラウザの開発者ツールでスマホ端末の大きさでレイアウト等を確認しますが、実際の端末で動作確認を行う必要があったので、その方法を調べました。
やりたいことは、スマホ実機動作で開発者ツールを使うこと。以下必要な環境です。
- Android OS の端末
- Google Chrome(PC, スマホ両方)
- PCとスマホを接続するためのUSBケーブル等
準備
Android の USB デバッグを許可する
設定 > 開発者向けオプション > USBデバッグ にチェック を入れます。開発者向けオプションが表示されていなければ、 設定 > 端末情報 > ビルド番号 を連打して表示させてください。
PC に Google USB Driver をインストールする
Windows環境でのみ、PCに USB Driver をインストールする必要があります。Androidアプリの開発をやっていればおそらくインストールされています。これはUSBでPCと端末を接続して、デバッグするために必要なドライバです。
上記ページからインストールしてください。
開発者ツールを使ってデバッグする
USBでPCとスマホを接続する
USBでPCとスマホを接続します。USBデバッグを有効にしているため、デバッグモードで接続されます。
Google Chrome を立ち上げる
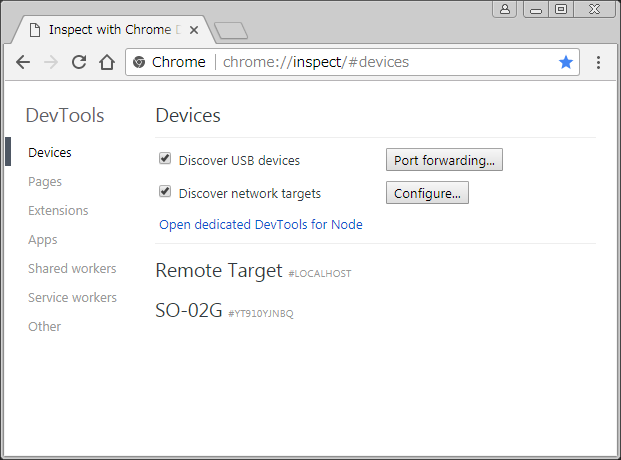
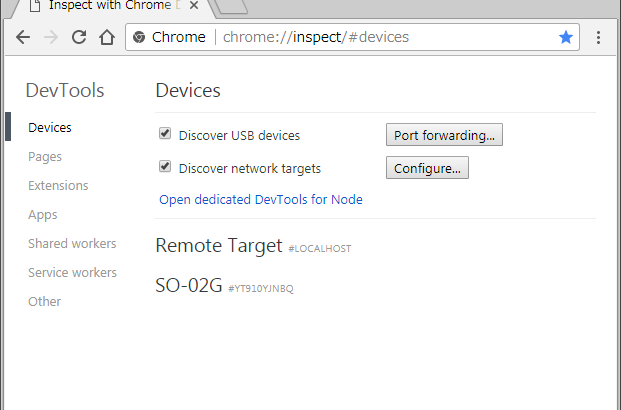
PC側で Google Chrome を起動します。アドレスバーに chrome://inspect と入力して Enter を押します。すると以下のような画面が表示されます。

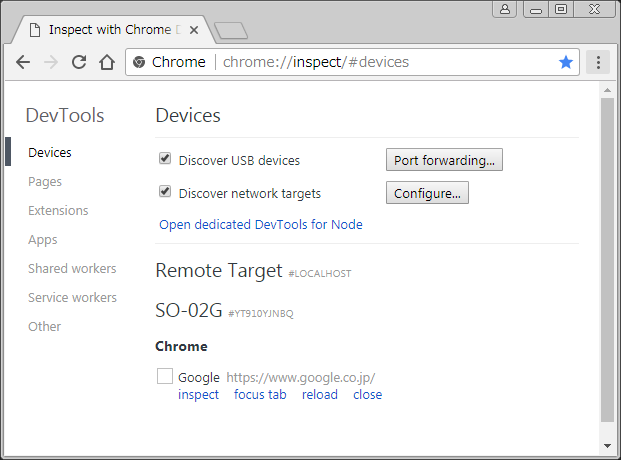
接続されたスマホが表示されているはずです。表示が確認できたらスマホ側で見たいWebページを表示します。例えばGoogleを表示してみます。

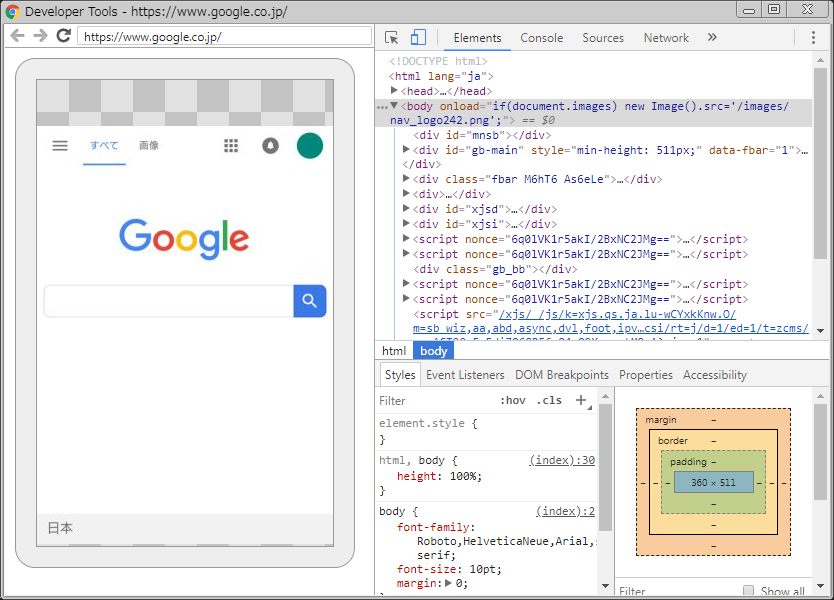
閲覧中のページ情報が表示されます。inspect リンクをクリックすると、スマホで閲覧中の画面がPC側で表示されます。開発者ツールも使えてるので、実機でのデバッグがはかどります。

スマホでブラウザを操作すると、PC側にも動作が同期され、なおかつPC側からも操作可能という優れものです。
以上。





![[VSCode] Mac でも Command+Y で Redo(やり直し) する方法](https://webbibouroku.com/wp-content/uploads/eye_vscode-710x410.png)

コメントを書く