draw.io とは
http://draw.io/
draw.io とは、無料で使える高機能の作図Webサービスです。
フローチャートや組織図、ER図、UMLなどなど、いろいろな図版をWeb上で簡単に作成できます。Excel や PowerPoint などの Office 製品で作図するのに比べ簡単かつ見栄えのいい図版を作成できます。
作成した図版は SVG 形式や PNG, HTML 形式でのエクスポートができます。
VSCode で draw.io を使って作図する
VSCode の拡張機能を使えば draw.io の機能を VSCode のエディタ上でファイルに直接作図ができるようになります。
以下、インストールから作図、出力まで行う手順をまとめます。
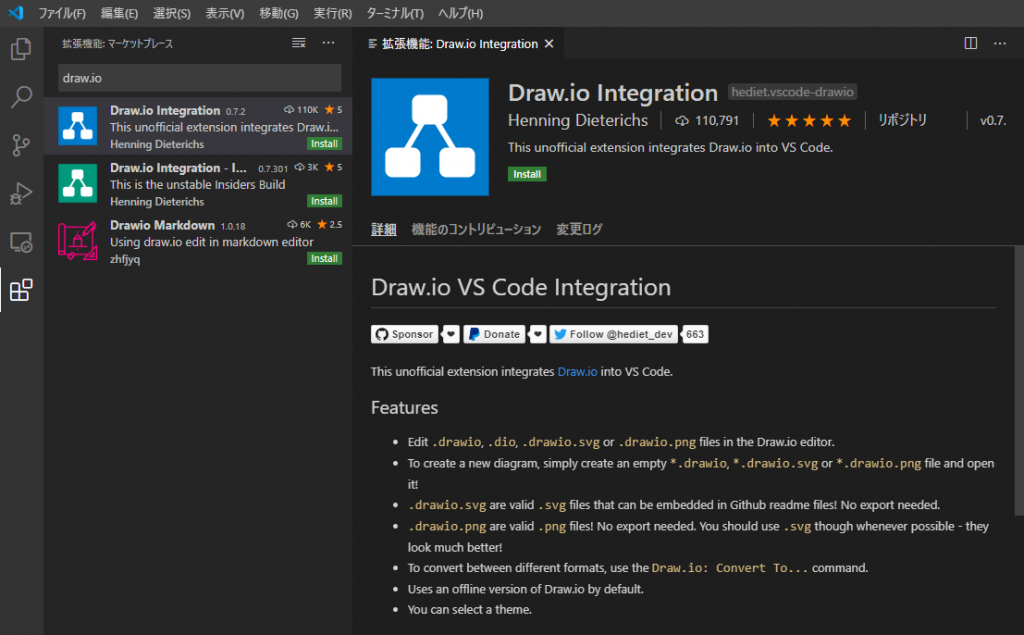
Draw.io Integration のインストール
拡張機能のマーケットプレースを開き、”draw.io” と検索し、拡張機能 Draw.io Integration をインストールします。

準備はこれだけです。
作図してみる
まずは空のファイルを作成します。
ファイルの拡張子を以下のいずれかにします。
.drawio.dio.drawio.svg.drawio.png
このファイルに作図したデータが書き込まれます。
.drawio.svg にすると SVG 形式でデータが書き込まれるため、そのままブラウザなどで開くと確認できます。同様に .drawio.png とすると、PNG 形式になります。エクスポートを行わずとも正しいデータ形式で保存されるので便利です。もちろん別途形式を指定してエクスポートもできます。
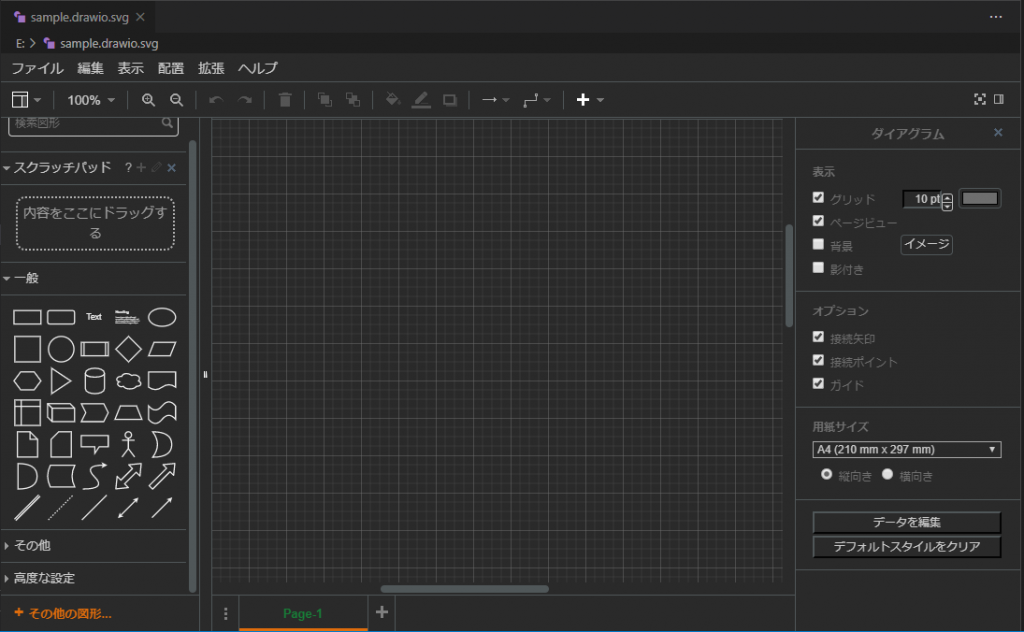
ファイルが準備できたら、VSCode で開いてみます。

通常のテキストエディタではなく作図用のエディタが開いています。
左側の一般を開くと基本的な図形が用意されており、これを中央のエリアにドラッグ&ドロップするといい感じに作図できます。
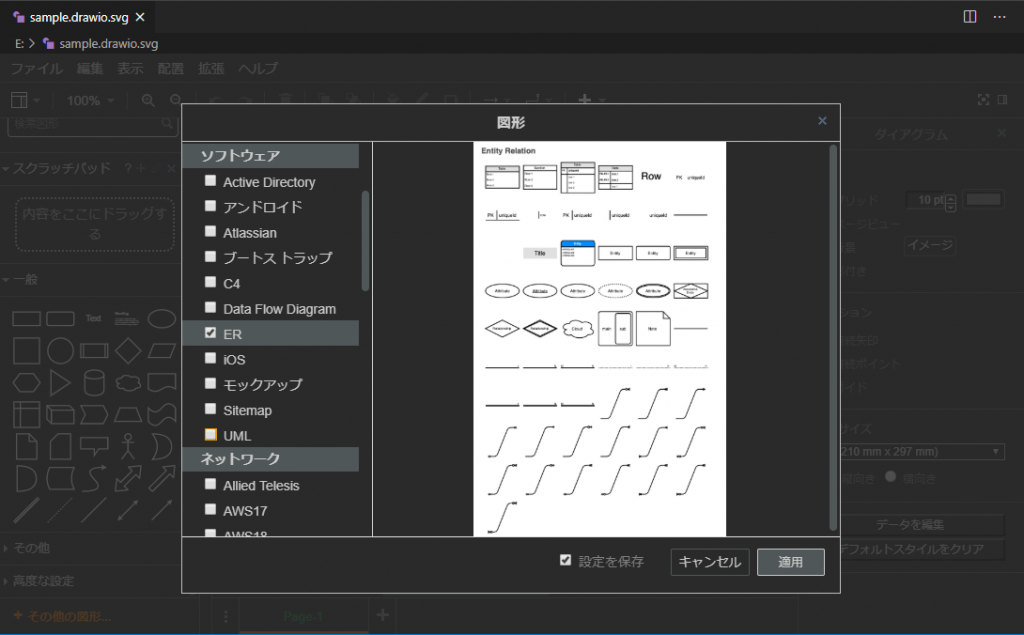
さらに左下の “その他の図形…” というボタンを押下すると、さらに高度な図形(AWS, UML, ERなど)を使用できるようになります。用途に応じで使う種類の図形をチェックして使えるようにできます。

画面下のタブから複数ページ構成にもできます。
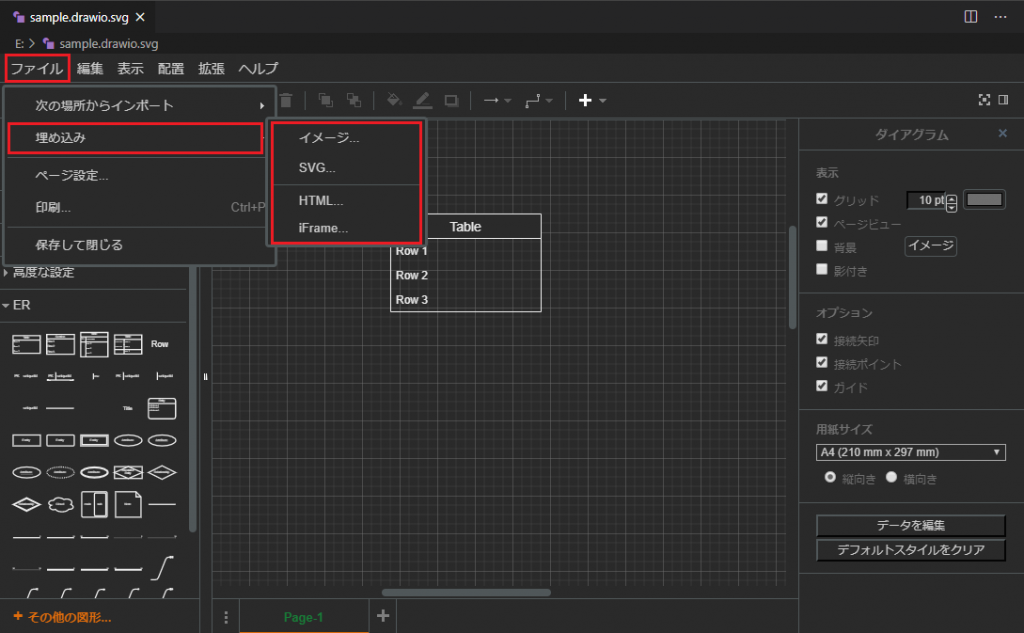
エクスポート
作図したデータをエクスポートしたい場合はファイルメニューから埋め込みを選択し、出力形式を指定してエクスポートできます。HTMLなどでも出力できます。

便利です。
上述の通り、拡張子が .drawio.svg, .drawio.png の場合はそれぞれ、保存時に正しい SVG 形式、PNG 形式で保存されるのでエクスポートが必要ない場合もあります。基本的には SVG 形式がよいみたいです。
感想
余計なツールのインストールは必要なく、拡張機能だけインストールすれば作図できるのがとても便利です。
また、インストールしておけばよいオフラインでも draw.io による作図が可能なのもよいですね。
以上。








コメントを書く