firebase でユーザー認証を行う
Firebaseを使うと、簡単にユーザー認証が行えます。独自の認証処理やユーザーデータを管理しなくて良いので大変便利です。
Firebaseを使ったユーザー認証方法は上記記事でまとめました。そこでは FirebaseUI というあらかじめFirebase側で用意されているUIツールを用いてログインフォームを作成しましたが、実際には独自にUIを定義してログイン(サインイン)などの処理を行いたいというケースが多いと思います。
ここでは FirebaseUI を使わず独自にUIを定義し、認証処理も自分でSDKの処理を呼び出すJavascriptを書いて実装していきます。
準備
firebaseの下準備はすべて この記事 のとおりです。参考にしてユーザープールを用意しておきます。
ユーザー認証スクリプト
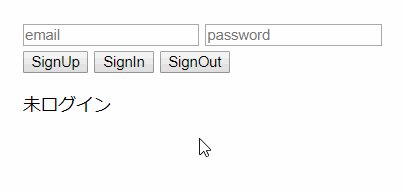
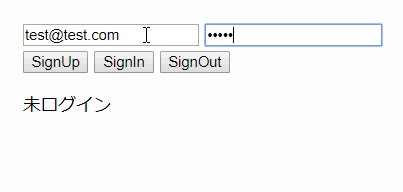
ログイン画面のサンプルです。
メールアドレスとパスワード入力欄、それからアカウント作成、ログイン、ログアウト用のボタンを用意します。ログイン結果等を表示するための要素を網易しておきます。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- firebaseのスクリプト -->
<script src="https://www.gstatic.com/firebasejs/4.10.1/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/4.10.1/firebase-auth.js"></script>
<title>Document</title>
</head>
<body>
<input type="text" id="email" placeholder="email" />
<input type="password" id="password" placeholder="password" />
<input type="button" value="SignUp" onclick="signUp()" />
<input type="button" value="SignIn" onclick="signIn()" />
<input type="button" value="SignOut" onclick="signOut()" />
<p id="log"></p>
<p id="state"></p>
<!-- このファイルに認証用の処理を実装します。 -->
<script src="firebase-auth.js"></script>
</body>
</html>
Javascript(firebase-auth.js)
// Firebaseの初期化
var config = {
apiKey: "<API_KEY>",
authDomain: "<PROJECT_ID>.firebaseapp.com",
};
firebase.initializeApp(config);
// アカウント登録
function signUp() {
var email = document.getElementById('email').value;
var password = document.getElementById('password').value;
firebase.auth().createUserWithEmailAndPassword(email, password)
.then(function(result) {
console.log(result);
document.getElementById('log').innerText = 'サインアップ成功';
}).catch(function(error) {
console.log('signup error')
var errorCode = error.code;
var errorMessage = error.message;
document.getElementById('log').innerText = 'サインアップ失敗: ' + errorCode + ', ' + errorMessage;
});
}
// ログイン
function signIn() {
var email = document.getElementById('email').value;
var password = document.getElementById('password').value;
firebase.auth().signInWithEmailAndPassword(email, password)
.then(function(result) {
document.getElementById('log').innerText = 'サインイン成功';
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
document.getElementById('log').innerText = 'サインイン失敗: ' + errorCode + ', ' + errorMessage;
});
}
// ログアウト
function signOut() {
firebase.auth().signOut().then(function() {
document.getElementById('log').innerText = 'サインアウト成功';
}).catch(function(error) {
console.log(error);
document.getElementById('log').innerText = 'サインアウト失敗';
});
}
// ログイン確認
firebase.auth().onAuthStateChanged(function(user) {
if (user) {
// ログイン認証済
console.log('auth user', user);
document.getElementById('state').innerText = 'ログイン済(email: ' + user.email + ')';
} else {
// No user is signed in.
document.getElementById('state').innerText = '未ログイン';
}
});
Javascript の実装はドキュメントの内容を参考にしています。
詳細
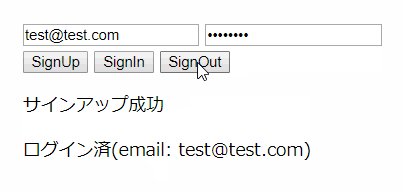
ユーザー情報を新規で登録する(サインアップ)処理は firebase.auth().createUserWithEmailAndPassword 関数で行います。文字通りメールアドレスとパスワードでユーザー情報を作成するための関数です。戻り値は Promise です。ユーザー情報の作成に成功すると、同時にサインインも行われます。
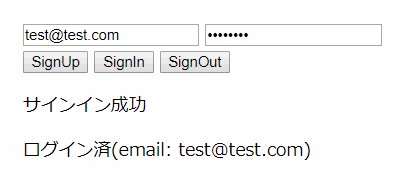
ログイン(サインイン)には、firebase.auth().signInWithEmailAndPassword 関数を使用します。同じくPromiseで処理結果が返されます。
ログアウト(サインアウト)には、firebase.auth().signOut 関数を利用します。
各処理完了時に Promise.then で成功時のコールバックを実行していますが、成功時にはログイン状態が変化するので、firebase.auth().onAuthStateChanged 関数に登録したコールバック関数が実行されます。ここで必要な処理を行うと良いでしょう。
動作確認

ログイン状態に変更があると、onAuthStateChanged に登録されたコールバックが実行されているのが確認できます。
以上。






![[Javascript] ISBN13 を ISBN10 に変換する方法](https://webbibouroku.com/wp-content/uploads/eye_javascript.png)
![[Node.js] BOM付きUTF8のデータを処理する方法(node-fetch, http)](https://webbibouroku.com/wp-content/uploads/eye_nodejs-667x410.png)

コメントを書く