ローカルWebサーバーをお手軽に用意したい
ローカル環境で開発しているWebファイル(html)やJavaScriptの動作を確認するときに、file:///C:/... みたいな感じで直接ローカルリソースを開くと同一生成元ポリシーに違反してうまく動作が確認できない場合があります。
そのほかにも、そもそも file scheme が利用できない JavaScript の関数もあります。例えば JavaScript の fetch() で非同期でローカルリソースを取得しようとすると、file scheme に対応していないので必ずエラーになってしまいます。
こんな時はWebサーバーを用意してhttpでアクセスできればよいのですが、いちいちサーバーを立てて確認するのも手間です。
そんな時は Chrome の拡張機能でお手軽にWebサーバーを立てられる Web Server for Chrome が便利です。
Web Server for Chrome
Web Server for Chrome – Chrome ウェブストア
Web Server for Chrome は、HTTPを使用してネットワーク経由でローカルリソースを提供します。サーバー自体はローカルのオフラインで実行されます。
これを利用すると、Chromeを使って簡単なWeb開発も行えます。
インストール
まず、Webページにアクセスして、インストールを行ってください。

WebServer の起動
インストールができたらURL chrome://apps/ を開いて Web Server for Chrome を起動します。

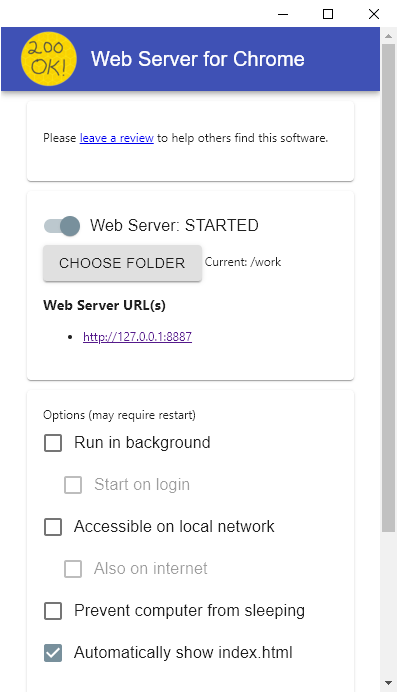
起動したら設定画面が開くのでそこで CHOOSE FOLDER ボタンから参照する物理フォルダを選択します。選択したフォルダがhttpでアクセスするルートフォルダになります。
そのほかは適宜設定してください。デフォルトだとポート8887でサーバーが起動しているはずです。

http://127.0.0.1:8887 を開いて正しく動作している確認してみましょう。設定したフォルダ内に index.html があればおそらくこれが表示されます。他は実際のパスに合わせてURLを指定してやると対象のファイルが確認できます。
Webサーバーは上記画面が開いている間のみ起動します。終了しいときは開いているアプリ自体を終了したらOKです。
これで同一生成元ポリシーや flie scheme に起因するエラーは解消できるはずです。
Web Server for Chrome を使えば IIS や Apache を設定起動したりすることなくお手軽にWeb開発が行えます。
以上。






![[VSCode] Mac でも Command+Y で Redo(やり直し) する方法](https://webbibouroku.com/wp-content/uploads/eye_vscode-710x410.png)

コメントを書く