VSCodeでのCordovaの開発環境構築
Cordovaを使ったハイブリッドアプリの開発環境構築方法をまとめます。
WindowsOSであれば、Visual Studioを使って開発環境を構築するのが良いと思います。
VSでの開発用参考リンク
ですが今回はMacでの開発も想定するのでVisual Studio Codeで開発環境を構築します。ちなみにVisual Studio での開発環境を構築します。VSCodeはクロスプラットフォームで使える高機能のエディタです。拡張機能を導入することで、Cordva開発を効率的に行えるようにします。
Node.js(npm)のインストール
Cordovaはnpm(Node.js のパッケージ管理ツール)でインストールすることになるので、まずは Node.js をインストールします。
Node.js はすべてデフォルト設定のままインストールすればよいです。インストールが完了すれば、PowerShellないしターミナルから下記コマンドを実行してみましょう。バージョン情報が正しく表示されればインストールは完了です。
$ node -v$ npm -vCordova CLI のインストール
コマンド ライン インターフェイス – Apache Cordova
$ npm install -g cordovanpmでCordovaのCLI(コマンドラインインターフェース)をインストールします。上のコマンドで依存関係にあるツール類もまとめてマシンのグローバルな領域にインストールされます。
インストール完了後、バージョンを確認しておきます。実行時にはバージョン 7.0.1 でした。
$ cordova -v
7.0.1初回コマンド実行時に、”[?] May bower anonymously report usage statistics to improve the tool over time? (Y/n)” と出るかもしれませんが、これはよくある改善のためのデータ送信の確認です。好きに設定しておきましょう。
Cordova プロジェクトの作成
Cordova CLI を使って、プロジェクトの作成を行います。今回は単純な “Hello World” を作るだけなので、HelloAppという名前でプロジェクトを作成します。なお iOS, Android を対象とします。
まずは作業ディレクトリに移動し、次のコマンドを実行します。プロジェクトのテンプレートが作成されます。
$ cordova create Hello com.example.Hello HelloAppプロジェクト作成コマンドの意味は次のとおりです。
# cordova create ディレクトリ名 識別子 アプリ名Cordova プラットフォームを追加
作成したプロジェクトが対応するプラットフォーム用のファイルをCLIで追加します。とりあえず ios と android を追加します。
$ cordova platform add ios
$ cordova platform add android追加したらプラットフォームの確認をしておきましょう。
$ cordova platform ls
Installed platforms:
android 6.2.3
ios 4.4.0
Available platforms:
blackberry10 ~3.8.0 (deprecated)
browser ~4.1.0
webos ~3.7.0
windows ~5.0.0なお削除コマンドは次のとおりです。
$ cordova platform rm androidあとはビルドやデバッグをVSCodeの拡張機能を使って実行できるようにします。
VSCode のインストール
VSCodeのインストールが必要です。ダウンロードしてインストールしておきます。
Cordova Tools Extension のインストールと設定
VSCodeの拡張機能に Cordova Tools Extension があります。これは VSCode での Cordova を利用した開発を効率良くすすめるための拡張機能です。具体的には以下の機能を提供します。
- Apache Cordova のプラグイン API 記述時の入力補完機能
- エミュレーター/シミュレーターによるデバッグ実行
- ビルド等のコマンド実行
- Ionicフレームワークのサポート他
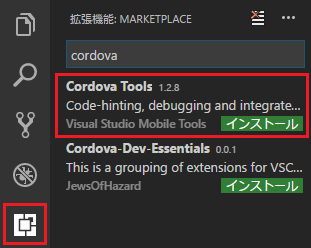
VSCodeを起動し、画面左のメニューから拡張機能のメニューを選択します。検索欄に “cordova” と入れると、「Cordova Tools Extension」が出てくるので、これをインストールします。

インストール後、VSCodeを再起動しておきます。
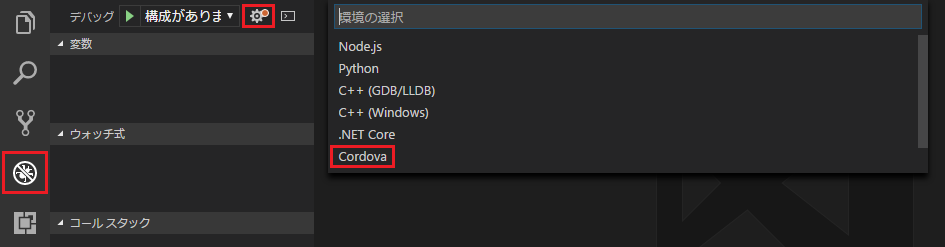
インストールが完了したらデバッグ環境としてVSCodeに設定しておきます。画面左のデバッグメニューを選択し、ネジマークのアイコンをクリックします。すると現在開いているプロジェクトのデバッグ環境が選択できるので、「Cordova」を選択しておきます。この選択しに「Cordova」が出てこない場合、拡張機能がインストールされていない場合や、有効になっていない場合が考えられます。

設定したデバッグ環境の情報は、/.vscode/launch.json に記述されています。
ブラウザデバッグの実行
用意されているCordovaアプリのデバッグ環境には、実機・エミュレーター・ブラウザなどがあります。実機やエミュレーターでのデバッグは準備が大変なので、まずはブラウザでのデバッグを実行してみます。

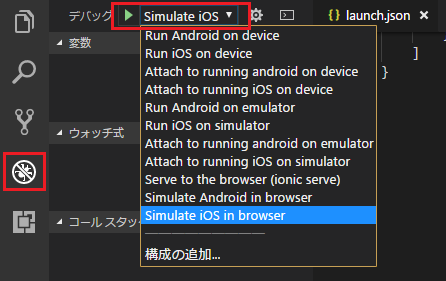
デバッグメニューから実行したい環境(ここでは iOSをブラウザでシミュレート)を選択します。あとは「▶」をクリックすると、自動でブラウザが起動し、アプリのシミュレートが可能です。
まとめ
ここまでVSCodeの導入からAndroidアプリビルド環境の構築までをまとめました。WindowsOSを前提にしていますが、macOSでも同様の手順で環境構築ができるはずです。
![[VSCode] Cordovaの開発環境構築](https://webbibouroku.com/wp-content/uploads/eye_vscode-710x410.png)



![[Javascript] ISBN13 を ISBN10 に変換する方法](https://webbibouroku.com/wp-content/uploads/eye_javascript.png)
![[Node.js] BOM付きUTF8のデータを処理する方法(node-fetch, http)](https://webbibouroku.com/wp-content/uploads/eye_nodejs-667x410.png)


コメントを書く