Firebase Cloud Functions とは
Cloud Functions for Firebase を使用すると、Firebase 機能や HTTPS リクエストによってトリガーされたイベントに応じて、バックエンド コードを自動的に実行できます。
要するに何かしらのイベントをトリガーにして任意のコード(JS)を実行できます。
Fibrase Function の始め方
Firebase CLI をインストールする
プロジェクト(ファイル)のデプロイを行うためには、Firebase CLI を使う必要があります。まずは NPM でインストールします。
$ npm install -g firebase-tools
Loginする
Firebase CLI を利用するにあたって、まずはGoogleアカウントにログインする必要があります。firebase login コマンドを実行します。ブラウザが立ち上がり、認証を行うと成功と表示されます。
$ firebase login
Waiting for authentication...
+ Success! Logged in as xxxxx@gmail.com
以降の手順では、ログインしていないと次のようなエラーが発生します。ログインを忘れずに行います。
Error: Command requires authentication, please run firebase login
アプリを初期化する
適当なプロジェクトディレクトリを用意し、そこでプロジェクト初期化用のコマンドを実行します。
$ firebase init
このコマンドは、ディレクトリに Firebase用のプロジェクト設定ファイル諸々を作成するためのものです。成功すると次のように表示されます。
続けて必要な設定を行う必要があります。Functions を選んで他は適当にしてください。
$ firebase init
######## #### ######## ######## ######## ### ###### ########
## ## ## ## ## ## ## ## ## ## ##
###### ## ######## ###### ######## ######### ###### ######
## ## ## ## ## ## ## ## ## ## ##
## #### ## ## ######## ######## ## ## ###### ########
You're about to initialize a Firebase project in this directory:
c:\work\functions
生成する設定ファイルの選択
? Which Firebase CLI features do you want to setup for this folder? Press Space to select features, then Enter to confirm your choices.
( ) Database: Deploy Firebase Realtime Database Rules
( ) Firestore: Deploy rules and create indexes for Firestore
>(*) Functions: Configure and deploy Cloud Functions
( ) Hosting: Configure and deploy Firebase Hosting sites
( ) Storage: Deploy Cloud Storage security rules
Functions にカーソルを合わせて Space で Functions にチェックを入れます。ほかにも使うサービスがあれば、合わせて選択することで設定ファイルをまとめて生成できるようです。今回は、Functions だけに選択をいれて Enter を押します。
Firebase プロジェクトの選択
? Select a default Firebase project for this directory: my-sample-project
どのプロジェクトかを選択します。ここでは my-sample-project とうプロジェクトをFirebaseで作成しておき、それを選択しました。
言語の選択
? What language would you like to use to write Cloud Functions?
JavaScript
> TypeScript
今回は、Typescript でコードを書くことにしました。どちらかを選択してください。
依存関係のインストール
? Do you want to install dependencies with npm now? Yes
> protobufjs@6.8.8 postinstall c:\work\functions\functions\node_modules\protobufjs
> node scripts/postinstall
npm notice created a lockfile as package-lock.json. You should commit this file.
added 249 packages from 199 contributors and audited 698 packages in 17.246s
found 0 vulnerabilities
i Writing configuration info to firebase.json...
i Writing project information to .firebaserc...
i Writing gitignore file to .gitignore...
+ Firebase initialization complete!
最後に依存するツールを npm でインストールするか聞かれるので yes で必要なファイル群が更新され、準備完了です。

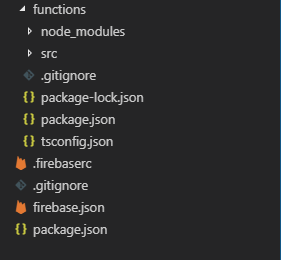
こんな感じのファイルが生成されます。functions/src/index.ts が functions のエントリポイントとなります。
では実際に実装してデプロイしてみます。
Function を作成する
functions/src/index.ts に以下のように修正します。
helloWorld という名前の関数で、ただの文字列を返すだけです。
import * as functions from 'firebase-functions';
// // Start writing Firebase Functions
// // https://firebase.google.com/docs/functions/typescript
//
export const helloWorld = functions.https.onRequest((request, response) => {
response.send("Hello from Firebase!");
});
ビルドする
$ cd functions
$ npm run build
functions ディレクトリに移動してビルドコマンドを実行しましょう。functions/package.json で各種コマンドが定義されているので確認するとよいです。
ビルドが完了すると functions/lib 以下にコンパイルされた Javascript ファイルが生成されます。
デバッグする
Firebase はローカルサーバーを立てて動作を確認できます。
$ npm run serve
もしくは
$ firebase serve
Hosting も同時に起動したりしたい場合は firebase serve でいいと思います。
エラー: onRequestWithOpts is not a function
- TypeError: _onRequestWithOpts is not a function · Issue #1480 · firebase/firebase-tools
- typescript – Can’t test cloud functions locally, emulator fails to start with TypeError: _onRequestWithOpts is not a function – Stack Overflow
! TypeError: _onRequestWithOpts is not a function
上記エラーが発生するときは firebase-functios のバージョンを上げると解決する場合があります。
$ npm install firebase-functions@3.0.2
functions ディレクトリで上のコマンドを実行してください。@3.0.2 をインストールしていますが、いい感じのを入れてください。
確認
λ npm run serve
> functions@ serve c:\work\functions\functions
> npm run build && firebase serve --only functions
> functions@ build c:\work\functions\functions
> tsc
! Your requested "node" version "8" doesn't match your global version "10"
+ functions: Emulator started at http://localhost:5000
i functions: Watching "c:\work\functions\functions" for Cloud Functions...
i functions: HTTP trigger initialized at http://localhost:5000/my-sample-project/us-central1/helloWorld
http://localhost:5000/my-sample-project/us-central1/helloWorld に対するHTTPリクエストでトリガーされ、関数が実行されます。
ブラウザでアクセスすると Hello from Firebase! と表示されます。
デプロイ
$ npm run deploy
もしくは
$ firebase deploy
デプロイはコマンドを叩くと勝手にデプロイされます。firebase deploy はプロジェクト内すべての Firebase 関連のサービスやルールがデプロイされます。functions 内で npm run deploy だと 内部的に --only functions となるので Cloud Functions についてのデプロイのみが実行されます。
あとはデプロイ後のURLが表示されるので動作を確認してみましょう。
以上。
![[Firebase] Cloud Functions を開発デプロイする方法入門](https://webbibouroku.com/wp-content/uploads/eye_firebase.png)





![[Javascript] ISBN13 を ISBN10 に変換する方法](https://webbibouroku.com/wp-content/uploads/eye_javascript.png)
![[Node.js] BOM付きUTF8のデータを処理する方法(node-fetch, http)](https://webbibouroku.com/wp-content/uploads/eye_nodejs-667x410.png)

コメントを書く