Flutter でダイアログを表示したい
Flutter でダイアログを表示するには showDialog メソッドを使います。package:flutter/material.dart をインポートすることで使用可能になります。
表示できるダイアログは AlertDialog と SimpleDialog があります。
showDialog メソッドで表示したいダイアログをパラメータで指定して表示します。
AlertDialog
AlertDialog class – material library – Dart API
AlertDialog は確認が必要な状況についてユーザーに通知します。例えばデータの削除前に本当に削除してよいか確認したりする場合ですね。

class AlearDialogButton extends StatelessWidget {
@override
Widget build(BuildContext context) {
return FlatButton(
child: Text('show AlertDialog'),
onPressed: () async {
// ダイアログを表示------------------------------------
var result = await showDialog<int>(
context: context,
barrierDismissible: false,
builder: (BuildContext context) {
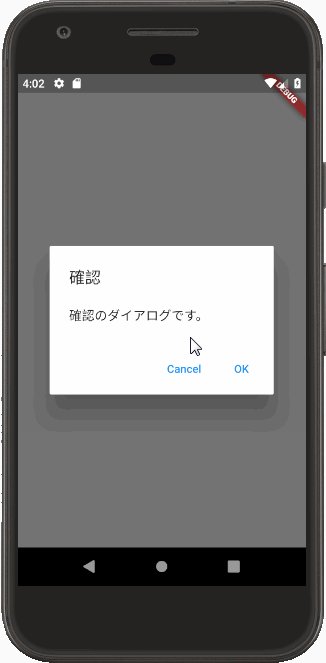
return AlertDialog(
title: Text('確認'),
content: Text('確認のダイアログです。'),
actions: <Widget>[
FlatButton(
child: Text('Cancel'),
onPressed: () => Navigator.of(context).pop(0),
),
FlatButton(
child: Text('OK'),
onPressed: () => Navigator.of(context).pop(1),
),
],
);
},
);
print('dialog result: $result');
// --
},
);
}
}
上のコードはダイアログを表示するボタンです。
showDialog<T> メソッドでダイアログを表示します。T はダイアログの表示結果戻り値の型を指定します。ここでは int型にしています。
showDialog のパラメータの barrierDismissible はダイアログ表示時の背景をタップしたときにダイアログを閉じてよいかどうかです。ここではボタンからしか閉じられないようにしています。
builder でダイアログとして描画するウィジェットを構築します。AlertDialog ウィジェットはいい感じにマテリアルデザインのアラートを表示できます。title, content でそれぞれ表示したい内容を指定し、ダイアログ下部のボタンを actions で指定します。
ダイアログの戻り値は Navigator で画面を pop するときに引数で指定できます。
Navigator.pop(context, 0)
↑の書き方でも同じです。
showDialog メソッドは Future を返します。これはダイアログが閉じられると完了するFutureです。これを待機することで、ダイアログの処理結果によって処理を分岐させることができます。
ユーザーがダイアログをキャンセルした場合(Androidの戻るボタンやダイアログの後ろをタップした場合)は、null値が返されます。
SimpleDialog
SimpleDialog class – material library – Dart API
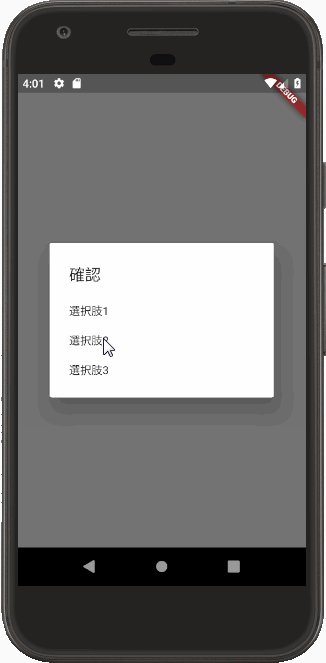
SimpleDialog はいくつかの選択肢から1つを選んでもらうために使用します。選択肢は基本的に SimpleDialogOption ウィジェットを使って表現します。
通知をしたい場合は AlertDialog、選択させたい場合は SimpleDialog と使い分けましょう。

class SimpleDialogButton extends StatelessWidget {
@override
Widget build(BuildContext context) {
return FlatButton(
child: Text('show SimpleDialog'),
onPressed: () async {
// ダイアログを表示------------------------------------
var result = await showDialog<int>(
context: context,
barrierDismissible: false,
builder: (BuildContext context) {
return SimpleDialog(
title: Text('確認'),
children: <Widget>[
SimpleDialogOption(
onPressed: () => Navigator.pop(context, 1),
child: const Text('選択肢1'),
),
SimpleDialogOption(
onPressed: () => Navigator.pop(context, 2),
child: const Text('選択肢2'),
),
SimpleDialogOption(
onPressed: () => Navigator.pop(context, 3),
child: const Text('選択肢3'),
),
],
);
},
);
print('dialog result: $result');
// --
},
);
}
}
戻り値の取り方等は AleartDialog と同様です。ユーザーがダイアログをキャンセルした場合(Androidの戻るボタンやダイアログの後ろをタップした場合)は、null値が返されます。
以上。
![[Flutter] ダイアログを表示する方法](https://webbibouroku.com/wp-content/uploads/eye_flatter-730x368.png)




コメントを書く