DatePicker を日本語化したい
Flutter では showDatePicker() を使用することで、日付選択の為のダイアログを表示することができます。
ダイアログではカレンダーが表示され、ユーザーが任意の日付を選択します。カレンダーは日付選択の有効範囲を指定できたりと便利な機能です。
ただしデフォルトの挙動だとカレンダーが英語となっています。
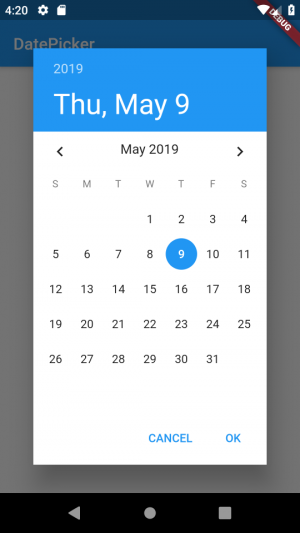
↓デフォルトの DatePicker の表示。

これを日本語化する方法をまとめます。
国際化パッケージを導入する
Internationalizing Flutter apps – Flutter
Flutter はデフォルトでは米国英語のロケールのみをサポートします。
日本語の DatePicker を使用するには、サポートするロケールに日本語を追加しなければなりません。上の公式ページを参考に国際化対応という形で日本語ロケールをサポートします。
Flutter の国際化対応のためには、flutter_localizations パッケージをインポートする必要があります。このパッケージが日本語をサポートしています。
まずは pubspec.yaml ファイルへの依存関係として flutter_localizations パッケージを追加してください。
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
パッケージを追加できたら MaterialApp のプロパティで サポートするロケールと追加します。
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
// ...
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: [
const Locale("en"),
const Locale("ja"),
],
);
}
}
サポートロケールに “ja” を追加します。英語も一応残しておきます。
showDatePicker() で ロケールを設定する
あとは showDatePicker() の引数で locale を指定します。
var selectedDate = await showDatePicker(
context: context,
locale: const Locale("ja"),
initialDate: DateTime.now(),
firstDate: DateTime(2010),
lastDate: DateTime(2030),
builder: (BuildContext context, Widget widget) {
return widget;
},
);
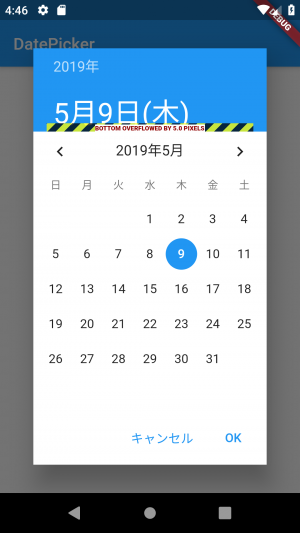
これで日本語化します。”xxxx年xx月xx日” というフォーマットで表示されます。実行してみます。

文字の表示サイズが大きすぎてレイアウトエラーになっています。
レイアウトのエラーを直したい。
Date picker layout exceptions by darrenaustin · Pull Request #31514 · flutter/flutter · GitHub
上のPRがマージされているのでもうしばらくしたら対応されたバージョンが公開されるのではないでしょうか。
Flutter のソースコードを直接触れば対応できなくはないですが。
ということで待てば治ると思います。
以上。
全体サンプルコード
以下確認用のコードです。flutter_localizations パッケージの追加をすれば動きます。
import 'package:flutter/material.dart';
import 'package:flutter_localizations/flutter_localizations.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: HomePage(),
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: [
const Locale("en"),
const Locale("ja"),
],
);
}
}
class HomePage extends StatefulWidget {
@override
State<StatefulWidget> createState() => HomePageState();
}
class HomePageState extends State<HomePage> {
var _date = DateTime.now();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('DatePicker')),
body: Center(
child: Column(
children: <Widget>[
RaisedButton(
child: Text('show DatePicker ...'),
onPressed: onPressed,
),
Text(_date.toIso8601String()),
],
),
),
);
}
void onPressed() async {
var selectedDate = await showDatePicker(
context: context,
locale: const Locale("ja"),
initialDate: DateTime.now(),
firstDate: DateTime(2018),
lastDate: DateTime(2030),
builder: (BuildContext context, Widget widget) {
return widget;
},
);
if (selectedDate != null) {
setState(() {
_date = selectedDate;
});
}
}
}
![[Flutter] DatePicker を日本語化する方法](https://webbibouroku.com/wp-content/uploads/eye_flatter-730x368.png)





コメントを書く