Flutter で AdMob を使う
Flutter に AdMob の広告を表示させるのに手間取ったので手順をメモしておきます。
Plugin で firebase_admob を使います。このプラグインでは Firebase API を使って AdMob の広告を表示します。
表示できる広告の種類はバナー広告、インタースティシャル広告、報酬付きのビデオ広告(リワード広告)の3つです。今回はバナー広告を表示するための手順をまとめます。
firebase_admob
プラグインのページとGitHubのページは上のURLです。
このプラグインは Firebase と名前がついていますが どうも Android の場合は Firebase のプロジェクトを作成して云々という手順は不要です。iOS の場合は GoogleService-Info.plist が必要になるので作成する必要がありそうです。
手順
以下プロジェクトからの手順です。Flutter は正しくインストールされている前提です。
念のため flutter upgrade で Flutter を最新にしておきましょう。
前提環境
- Flutter v1.5.4-hotfix.2
- firebase_admob v0.9.0
- AdMob アカウントと AppID の取得
Flutter は2019年5月某日時点の安定板最新です。AdMob は登録してアプリデータを作成し、AppID を取得しておいてください。
また flutter doctor コマンドで必要なツールチェーンを含め正しく環境が導入されているかどうかもあらかじめ確認してください。
確認はエミュレータで行います。
Flutter プロジェクト作成
$ flutter create firebase_admob_sample
Plugin 追加
pubspec.yaml
dependencies:
flutter:
sdk: flutter
firebase_admob: 0.9.0 # <= 追加
pubspec.yaml にプラグインを追加します。flutter packages get で更新しておきます。
OS ごとに AdMob AppID を設定する
利用するOSごとにそれぞれ別の箇所に設定を追加する必要があります。AdMob の AppID が必要になるので取得してください。
テスト用の AppID は用意されていないようです。
Android の場合の AndroidManifest.xml 設定
Android の場合、AndroidManifest.xml に以下の設定を追記します。これを入れないと Android SDK のバージョンによってはクラッシュしてしまうようです。必ず設定しておきましょう。
/android/app/src/main/AndroidManifest.xml
<manifest ...>
<application ...>
<activity ...>
<meta-data
android:name="io.flutter.app.android.SplashScreenUntilFirstFrame"
android:value="true" />
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
<!-- ↓↓↓↓↓↓↓↓↓↓追加↓↓↓↓↓↓↓↓↓ -->
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="[AdMob AppID をここに入れる]"/>
<!-- ↑↑↑↑↑↑↑↑↑↑追加↑↑↑↑↑↑↑↑↑ -->
</application>
</manifest>
タグを追加する場所に注意してください。activity 以下にあるスプラッシュスクリーンの <meta-data> と並べると起動しません。これで1時間ほど悩みました。
タグには AdMob の AppID が必要です。ご自身の AppID を利用してください。
iOS の場合の Info.plist 設定
/ios/Runner/info.plist
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
...
<key>GADApplicationIdentifier</key>
<string>[AdMob AppID をここに入れる]</string>
</dict>
</plist>
info.plist に AdMob AppID を追加します。これがないと起動時にクラッシュする可能性があります。
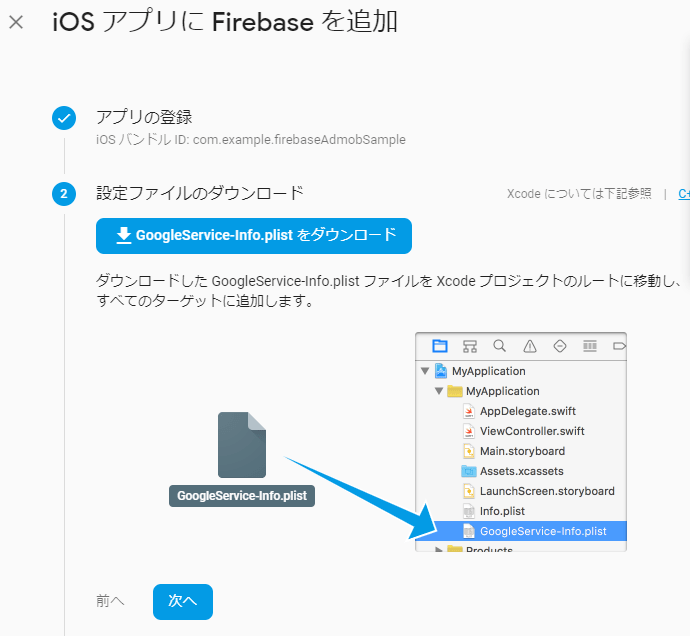
GoogleService-Info.plist を追加する
Firebase console から適当なプロジェクトを作成し、iOSアプリをFirebaseに追加します。
アプリの追加 -> iOS で追加設定の画面を開きます。

iOS バンドルID等は適宜設定してください。
GoogleService-Info.plist ファイルのダウンロードを行い、これを指示の通り iOS アプリプロジェクトのルートに追加します。
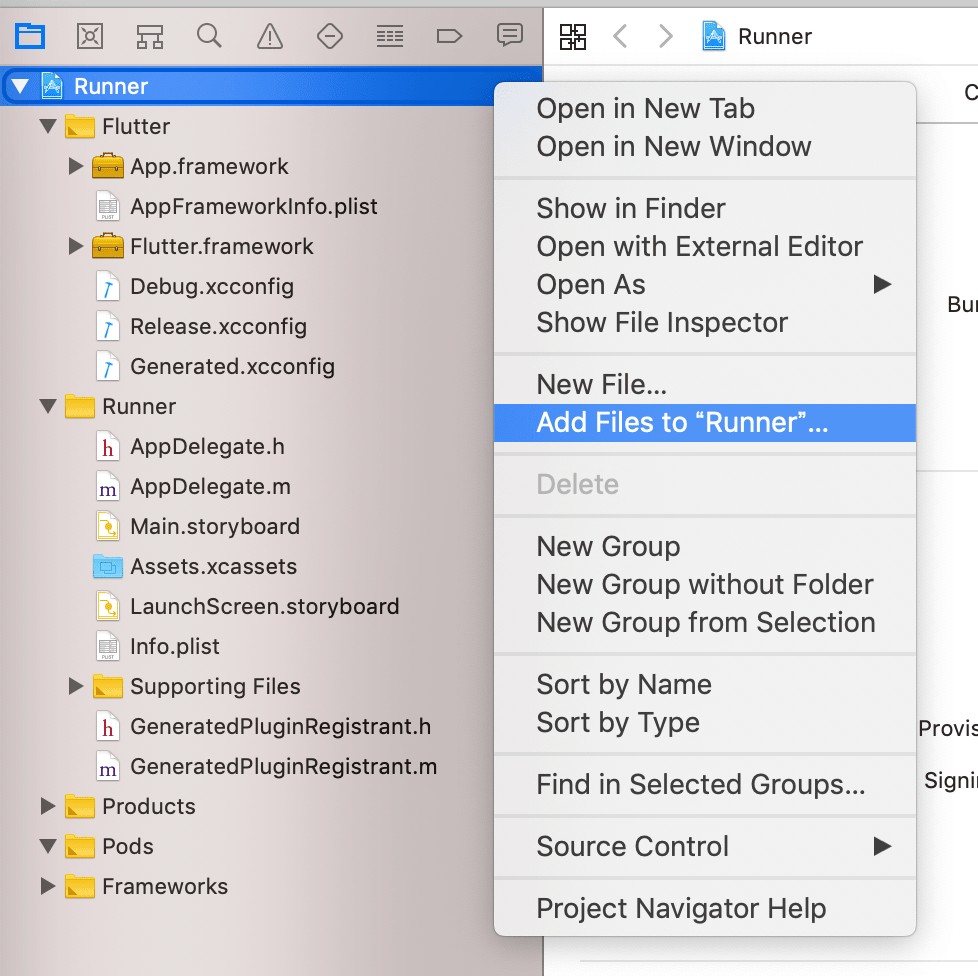
/ios/Runner.xcodeproj を XCode で開き、以下の要領でダウンロードした GoogleService-Info.plist を追加します。

これでひとまずの設定はOKです。残りの設定は無視します。
プラグインを使ってバナー広告を表示する
必要な設定は以上で完了です。あとはプラグインを使って広告を表示するコードを書きます。
バナー広告を表示させてみます。
import 'package:firebase_admob/firebase_admob.dart';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
State<StatefulWidget> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
void initState() {
super.initState();
// インスタンスを初期化
FirebaseAdMob.instance.initialize(appId: '[AdMob AppID をここに入れる]');
// バナー広告を表示する
myBanner
..load()
..show(
// ボトムからのオフセットで表示位置を決定
anchorOffset: 0.0,
anchorType: AnchorType.bottom,
);
}
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primarySwatch: Colors.blue),
home: Scaffold(
appBar: AppBar(title: Text('Firebase AdMob Demo')),
body: Center(child: Text('バナー広告を表示します。')),
),
);
}
}
// 広告ターゲット
MobileAdTargetingInfo targetingInfo = MobileAdTargetingInfo(
keywords: <String>['flutterio', 'beautiful apps'],
contentUrl: 'https://flutter.io',
birthday: DateTime.now(),
childDirected: false,
designedForFamilies: false,
gender: MobileAdGender.male, // or female, unknown
testDevices: <String>[], // Android emulators are considered test devices
);
BannerAd myBanner = BannerAd(
// テスト用のIDを使用
// リリース時にはIDを置き換える必要あり
adUnitId: BannerAd.testAdUnitId,
size: AdSize.smartBanner,
targetingInfo: targetingInfo,
listener: (MobileAdEvent event) {
// 広告の読み込みが完了
print("BannerAd event is $event");
},
);
以下解説です。
広告の初期化設定
まずは広告を表示するための初期化設定を行う必要があります。広告ターゲットを作成し、バナー広告にIDを設定します。それが以下のコードです。このページを参考にしています。
// 広告ターゲット
MobileAdTargetingInfo targetingInfo = MobileAdTargetingInfo(
keywords: <String>['flutterio', 'beautiful apps'],
contentUrl: 'https://flutter.io',
birthday: DateTime.now(),
childDirected: false,
designedForFamilies: false,
gender: MobileAdGender.male, // or female, unknown
testDevices: <String>[], // Android emulators are considered test devices
);
BannerAd myBanner = BannerAd(
// テスト用のIDを使用
// リリース時にはIDを置き換える必要あり
adUnitId: BannerAd.testAdUnitId,
size: AdSize.smartBanner,
targetingInfo: targetingInfo,
listener: (MobileAdEvent event) {
// 広告の読み込みが完了
print("BannerAd event is $event");
},
);
AdMob の AppID とは別に広告個別にIDがありますが、テスト用の広告IDが用意されているのでこれを追加います。リリース時には自分のIDを使って置き換えてください。
あとはこれを使ってアプリ起動後いい感じに表示してやればよいです。
広告の読み込み、表示
広告を表示するためにはまず読み込みを行う必要があります。そのあとに表示です。
@override
void initState() {
super.initState();
// インスタンスを初期化
FirebaseAdMob.instance.initialize(appId: '[AdMob AppID をここに入れる]');
// バナー広告を表示する
myBanner
..load()
..show(
// ボトムからのオフセットで表示位置を決定
anchorOffset: 0.0,
anchorType: AnchorType.bottom,
);
}
FirebaseAdMob のインスタンスを初期化し、そのあとに先ほど作成したバナー広告を追加います。
読み込み(load)を待ち、それを完了したら次に表示(show)です。バナー広告はアンカーからのオフセットでしか表示位置を指定できないっぽいです。
若干不便ですが、基本的には画面下部に固定することが多いと思うので上のようにオフセット0で画面下部に固定しています。
Android の場合の表示例

iOS の場合の表示例

エラー
Launching lib/main.dart on iPhone Xʀ in debug mode...
Running pod install... 2.2s
Running Xcode build...
├─Assembling Flutter resources... 1.4s
└─Compiling, linking and signing... 6.1s
Xcode build done. 9.0s
Configuring the default Firebase app...
5.12.0 - [Firebase/Core][I-COR000004] App with name __FIRAPP_DEFAULT does not exist.
5.12.0 - [Firebase/Core][I-COR000012] Could not locate configuration file: 'GoogleService-Info.plist'.
5.12.0 - [Firebase/Core][I-COR000005] No app has been configured yet.
*** First throw call stack:
iOS でのアプリ起動時、上記のようなエラーでクラッシュする場合があります。これは GoogleService-Info.plist がプロジェクトに存在しないため発生するエラーです。
Firebase コンソールから生成した GoogleService-Info.plist をダウンロードして追加してください。上記、iOS の設定の箇所に詳細があります。
以上 Flutter で作成したアプリに AdMob でバナー広告を表示する方法でした。
![[Flutter] AdMob を使ってバナー広告を表示する方法](https://webbibouroku.com/wp-content/uploads/eye_flatter-730x368.png)




コメントを書く