Flutter で BottomSheet を使う方法
showModalBottomSheet function – material library – Dart API
BottomSheet class – material library – Dart API
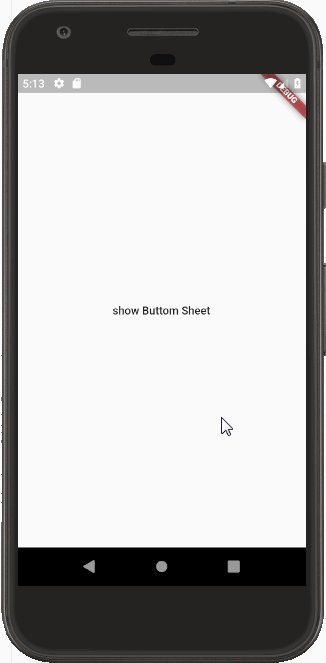
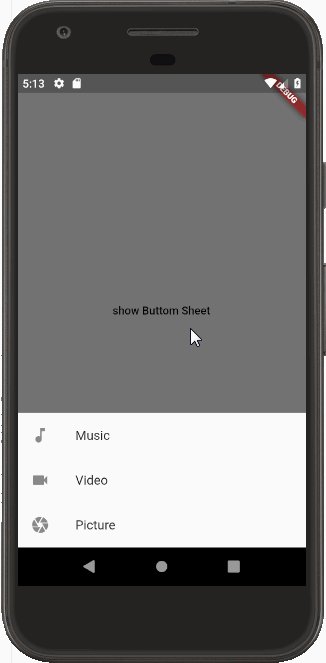
BottomSheet は画面下部からべローンと出てきて何かしらの項目を選択させる UI です。

こんな感じの UI を Flutter で実現するには showModalBottomSheet メソッドを使います。
class BottomSheetButton extends StatelessWidget {
@override
Widget build(BuildContext context) {
return FlatButton(
child: Text('show Buttom Sheet'),
onPressed: () async {
var result = await showModalBottomSheet<int>(
context: context,
builder: (BuildContext context) {
return Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
ListTile(
leading: Icon(Icons.music_note),
title: Text('Music'),
onTap: () => Navigator.of(context).pop(1),
),
ListTile(
leading: Icon(Icons.videocam),
title: Text('Video'),
onTap: () => Navigator.of(context).pop(2),
),
ListTile(
leading: Icon(Icons.camera),
title: Text('Picture'),
onTap: () => Navigator.of(context).pop(3),
),
],
);
},
);
print('bottom sheet result: $result');
},
);
}
}
showModalBottomSheet<T> メソッドでボトムシートを表示します。T はボトムシートから返される戻り値の型で、ここでは int型としています。
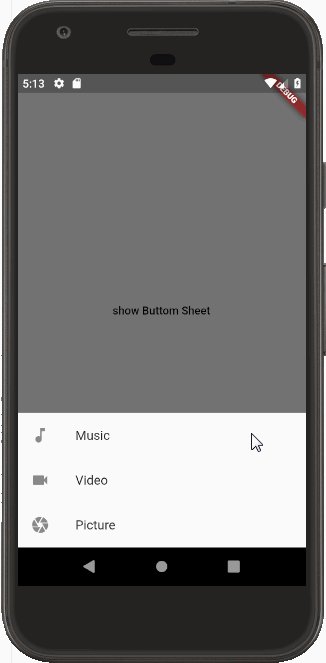
ListTileで選択肢を表現しました。タップするとボトムシートが終了し、戻り値を返しすように Navigator.of(context).pop([戻り値]) を呼び出しています。
showModalBottomSheet メソッドの戻り値の Future はボトムシートが終了すると完了します。それまで待機することでボトムシートの戻り値が受け取れます。あとは結果によっていい感じに処理してください。
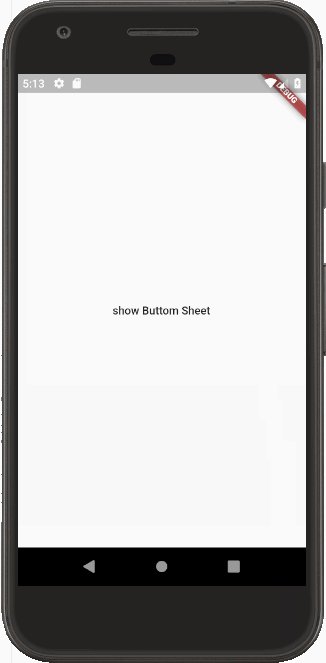
ボトムシート外の領域をタップしたり、下向きにスライドするとボトムシートが閉じられます。結果は null で返されます。
また、ボタン以外にも普通にTextやら様々なウィジェットを表示可能です。
以上。
![[Flutter] BottomSheet で画面下部に選択肢を表示させる](https://webbibouroku.com/wp-content/uploads/eye_flatter-730x368.png)




Thanks!