
Webapackとは
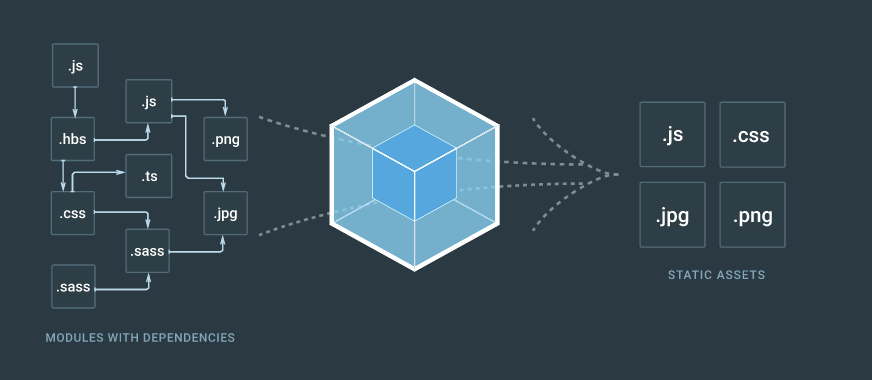
Webpack とは、webアプリケーションにおけるリソース(javascript等)の依存関係を解消し、配布用のアセット(bundleファイル)を生成するビルドツールです。javascript以外にもcssやAltjsにも対応できるため非常に便利です。
使うとどうなる?
例えばjavascriptが複数のファイルA,Bから構成される場合、これらをくっつけて1つのファイルを生成できます。AからBをモジュールとして読み込んでいる場合には、その依存関係も解消されるようにファイルを生成してくれます。
したがって開発ではモジュールごとにファイルを分割し、利用時には1つのファイルとして扱えるようになります。
プロジェクト構成
app
├── dist
├── src
│ └── app.js
│ └── foo.js
│ └── hoge1.js
│ └── hoge2.js
├── node_modules
│ └── 色々 ...
├── index.html
├── webpack.config.js
└── package.jsonこのようなプロジェクト構成を考えます。
./dist
ここにコンパイルしたファイルを生成します。
app.js, foo.js
var foo = require('./foo');
foo();module.exports = function foo() {
console.log('foo ..');
}app.js をエントリポイントとして、foo.js のモジュールを参照します。
hoge1.js, hoge2.js
console.log('hoge1 ..')console.log('hoge2 ..')依存関係のないファイルです。
webpack.config.js
webpack 実行時の設定を行います。エントリポイントや出力ファイル名、出力パスを指定できます。
環境構築
Webpack のインストール
npm が使える環境を用意します。まずは Webpack をインストールします。
npm install webpack --save-devwebpack.config.js の作成
webpack の設定(どのファイルをコンパイルするか等)は javascript を利用します。
webpack.config.js
module.exports = {
entry: {
app: "./src/app.js",
hoge: ["./src/hoge1.js", "./src/hoge2.js"]
},
output: {
path: "./dist",
filename: "[name].bundle.js"
},
target: "web",
resolve: {
extensions: ["", ".js"]
}
};app: “./src/app.js” の部分は、エントリポイントを指定しています。モジュールの起点となるファイルを指定し、依存関係のあるファイルをすべてまとめます。依存関係のないファイルは当然バンドルされません。
依存関係のないファイル複数をまとめたい場合には、配列でそれらのファイルを指定します。
出力ファイル名には [name] と入れることで エントリポイントの名前を埋め込めます。この場合、app.bundle.js と hoge.bundle.js ファイルが生成されます。
コンパイルの実行
package.json
(略)..
"scripts": {
"build": "webpack --progress --colors --config ./webpack.config.js",
"watch": "webpack --progress --colors --config ./webpack.config.js -w"
},
(略)..package.json のスクリプトを上のように設定します。
npm run buildnpm run watchwatchのほうでは、対象ファイルの変更監視を行います。変更のたびにビルドを実行するので、いちいちビルドコマンドを実行せずに済みます。
実行結果
生成された app.bunlde.js, hoge.bunlde.js を読み込んで以下のようになあれば成功です。
foo ..
hoge1
hoge2![[Webpack] 環境構築入門](https://webbibouroku.com/wp-content/uploads/eye_javascript.png)





![[Node.js] BOM付きUTF8のデータを処理する方法(node-fetch, http)](https://webbibouroku.com/wp-content/uploads/eye_nodejs-667x410.png)


コメントを書く