Slack に Incoming WebHooks で投稿する
Incoming WebHooks という機能を使えば、Slackのアプリケーションではなく、外部からSlackにメッセージを送信することが可能です。やり方は非常に簡単で、指定されたURLにJSON形式のメッセージデータでPOSTするだけです。
Slack に Incoming WebHooksをインストールする
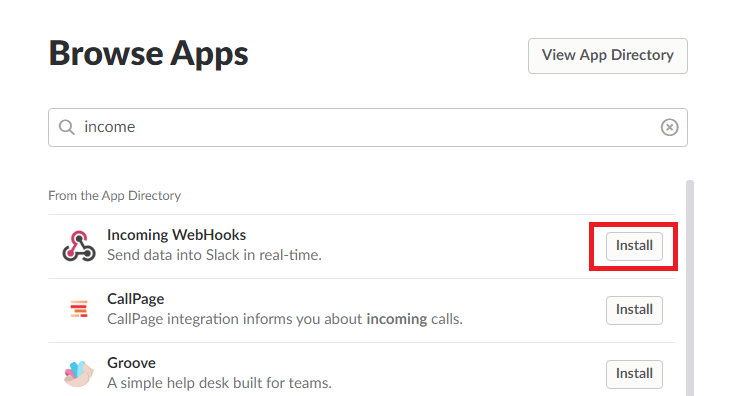
まずは Slack に Incoming WebHooks をインストールすします。アプリの右下にある “Apps(+)” をクリックします。すると App を検索できる画面になるので、”income” と入力します。Incoming WebHooks が出てくるのでそれをインストールします。

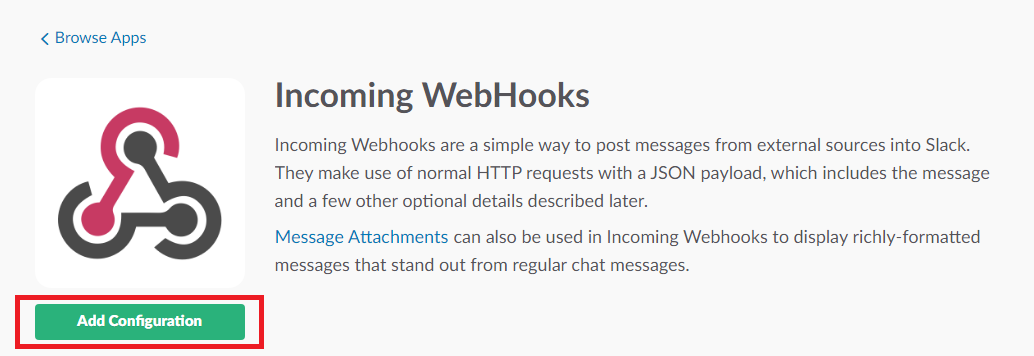
“Add Configuration” をクリックします。

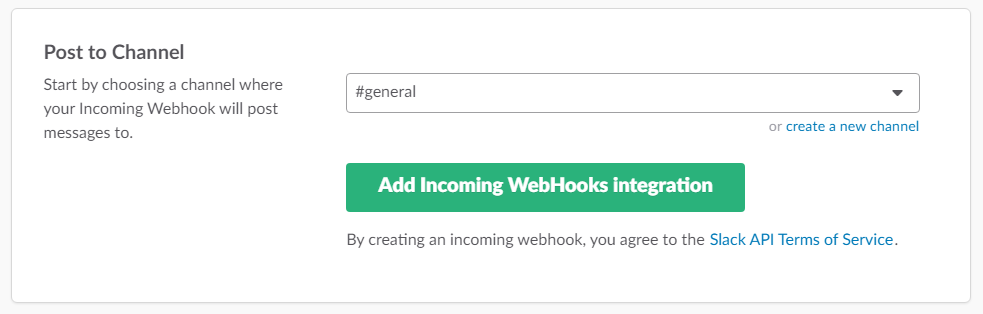
投稿先のチャンネルを選び、ボタンを押します。

これでインストールと設定はひとまず完了です。遷移先のページには使い方が書いてあるのでその通りに行えば、投稿が可能です。

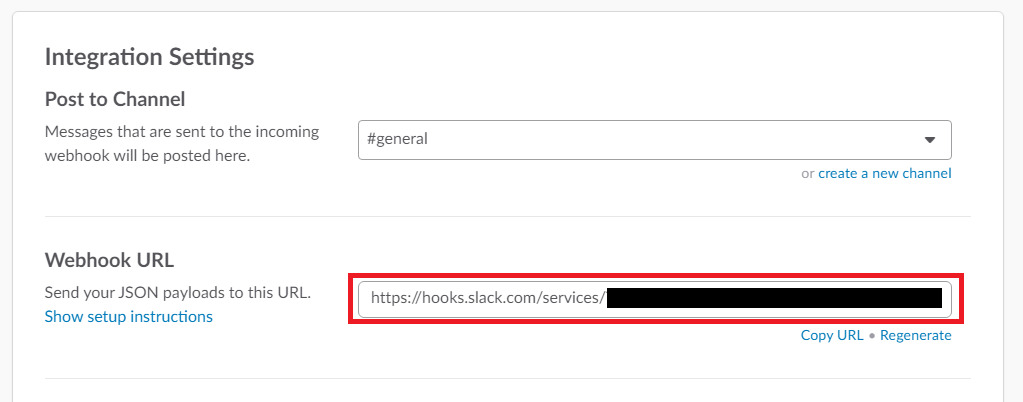
ページのをスクロールすると次のような設定欄があります。そこにあるURLが投稿先となるURLです。ここのURLをコピーしておきましょう。この画面は “App(+)” から検索すれば確認できます。
プログラムからメッセージデータを投稿してみる
設定が完了し、URLが分かれば、後は手順のとおりにデータを投げるだけです。上記URLに色々と載っています。
今回は適当なデータをC#のコード上から投げてみようと思います。JSONを使うための JSON.NET を利用しています。
using System;
using System.Text;
using System.Net;
using Newtonsoft.Json; // Install-Package Newtonsoft.Json
class Program
{
static void Main(string[] args)
{
// ポストするデータをJSON形式で作成
var data = JsonConvert.SerializeObject(new
{
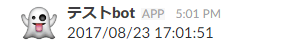
text = DateTime.Now.ToString("yyyy/MM/dd HH:mm:ss"),
icon_emoji = ":ghost:",
username = "テストbot"
});
// クライアントを設定
var webClient = new WebClient();
webClient.Headers.Add(HttpRequestHeader.ContentType, "application/json;charset=UTF-8");
webClient.Encoding = Encoding.UTF8;
// Webhook URL にデータをアップロード
var webHookUrl = "https://設定画面のWebhookURLを入れます";
webClient.UploadString(webHookUrl, data);
}
}実行した結果 …

とりあえずうまくいったみたいです。







![[C#] 単語の繰り返しを正規表現で探す方法 [ABC 049 C – 白昼夢 / Daydream]](https://webbibouroku.com/wp-content/uploads/2016/07/csharp_log-710x410.png)


コメントを書く