Flutter とは
Flutter とは、Google によって開発されているオープンソースのモバイルアプリケーションフレームワークです。iOS/Android 両方のプラットフォームのアプリを1ソースで開発できる、クロスプラットフォーム対応のフレームワークです。
Flutter で開発されたアプリは、Chrome や Android と同じく、ハードウェアアクセラレーションに対応した Skia 2D グラフィック エンジンを活用します。そのため、Ionic などのハイブリッドアプリと比べ高速な動作が期待できます。
2018年12月、Flutter1.0がリリースされました。
Dart (ダート)
Flutterでの開発には、プログラミング言語Dartを使用します。DartもGoogleによって開発されているプログラミング言語です。
かつてはブラウザ上のJavascriptを置き換える目的で開発されていましたが、今はそういう動きはないみたいです。FlutterではDartを使って開発します。
Flutter の開発環境構築
以下、Windowsでの環境構築を進めていきます。
Windows 10 + VSCode での開発環境を作リます。
Flutter SDK インストール
環境に合わせて Flutter SDK をダウンロードしてzipを解凍します。ファイルサイズが大きくて少し時間がかかります。インストーラーは特になく、解凍してできたフォルダにSDKが入っている感じです。
完了したら解凍してできた flutter フォルダを任意のパスにおいておきます。ここではC直下に配置します。これでインストール完了です。
flutter フォルダ内の flutter_console.bat を実行します。
######## ## ## ## ######## ######## ######## ########
## ## ## ## ## ## ## ## ##
## ## ## ## ## ## ## ## ##
###### ## ## ## ## ## ###### ########
## ## ## ## ## ## ## ## ##
## ## ## ## ## ## ## ## ##
## ######## ####### ## ## ######## ## ##
WELCOME to the Flutter Console.
================================================================================
Use the console below this message to interact with the "flutter" command.
Run "flutter doctor" to check if your system is ready to run Flutter apps.
Run "flutter create <app_name>" to create a new Flutter project.
Run "flutter help" to see all available commands.
Want to use an IDE to interact with Flutter? https://flutter.io/ide-setup/
Want to run the "flutter" command from any Command Prompt or PowerShell window?
Add Flutter to your PATH: https://flutter.io/setup-windows/#update-your-path
================================================================================
上のような内容がコンソールに表示されます。これでインストール完了です。このコンソール内で flutter コマンドが使えるようになります。
通常のWindowsコンソールでFlutterコマンドを利用する
コマンドプロンプトやPowerShellなどのコンソールで flutter コマンドを利用するには別途パスを通してやる必要があります。設定しておきましょう。
手順は以下の通りです。
- スタート検索バーに「env」と入力し、アカウントの「環境変数を編集」を選択します。
- [ユーザー環境変数]の下にある[PATH]というエントリにフルパス
C:\flutter\binを追加します。
コンソールを再起動してflutterコマンドが実行できればOKです。
flutter doctor で 環境チェック
flutter doctor コマンドを実行してみましょう。このコマンドは開発環境のセットアップ状況をチェックしてくれる便利なコマンドです。不足しているツールがあれば以下のように教えてくれます。また、どのようなコマンドを叩けば解決できるか教えてくれます。基本的にはこの内容に沿って準備を進めます。
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, v1.0.0, on Microsoft Windows [Version
10.0.17134.471], locale ja-JP)
[!] Android toolchain - develop for Android devices (Android SDK 28.0.3)
! Some Android licenses not accepted. To resolve this, run: flutter doctor
--android-licenses
[√] Android Studio (version 3.2)
X Flutter plugin not installed; this adds Flutter specific functionality.
X Dart plugin not installed; this adds Dart specific functionality.
[!] VS Code (version 1.30.1)
[!] Connected device
! No devices available
! Doctor found issues in 4 categories.
全てに √ マークがつけば完了です。
ここでは Android Studio をインストールして、Android SDK 27.0.0 をインストールしろみたいなことを言われているのでそうします。またFlutterプラグインもインストールしてといわれていますね。
順番に見ていきます。
Android Studio の設定
Android 開発には Android Studio のインストールを行う必要があります。
IDEとして Android Studio を使わない場合もSDK等のツール類がインストールされてなければなりません。Android SDK は Android Studio とセットでインストールしないといけないので、上記ページからダウロードしてインストールしてください。
flutter doctor コマンドを実行して [√] Android Studio (version 3.2) が出ていればインストールは完了です。
次に、Android Studio から SDK Manager を起動します。
適当に最新のAndroidのSDKとSDK Toolsを追加すればいいと思います。
基本的には flutter doctor の結果に沿って勧めます。
[!] Android toolchain - develop for Android devices (Android SDK 28.0.3)
! Some Android licenses not accepted. To resolve this, run: flutter doctor
--android-licenses
SDKがインストールされていても一部のライセンスに同意していない場合、上記のような結果が表示されます。書いてあるとおり、flutter doctor --android-licenses コマンドを実行すると、同意していないライセンスが表示され、コマンドライン上から同意することができます。
Android SDK 周りの準備が完了すると次のようにになります。Flutter plugin と Dart Plugin がインストールされていないと怒られますが、今回の開発は Android Studio ではなく、VSCodeを利用するのでこの状態でOKです。
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, v1.0.0, on Microsoft Windows [Version 10.0.17134.471], locale ja-JP)
[√] Android toolchain - develop for Android devices (Android SDK 28.0.3)
[√] Android Studio (version 3.2)
X Flutter plugin not installed; this adds Flutter specific functionality.
X Dart plugin not installed; this adds Dart specific functionality.
[!] VS Code (version 1.30.1)
[!] Connected device
! No devices available
! Doctor found issues in 3 categories.
VSCodeの準備
Flutter推奨の開発エディタ(IDE)は、AndroidStudio もしくは VSCode です。今回は VSCode を使って開発を行えるようにします。
VSCodeは公式ページからインストーラーをダウンロードして実行すればOKです。
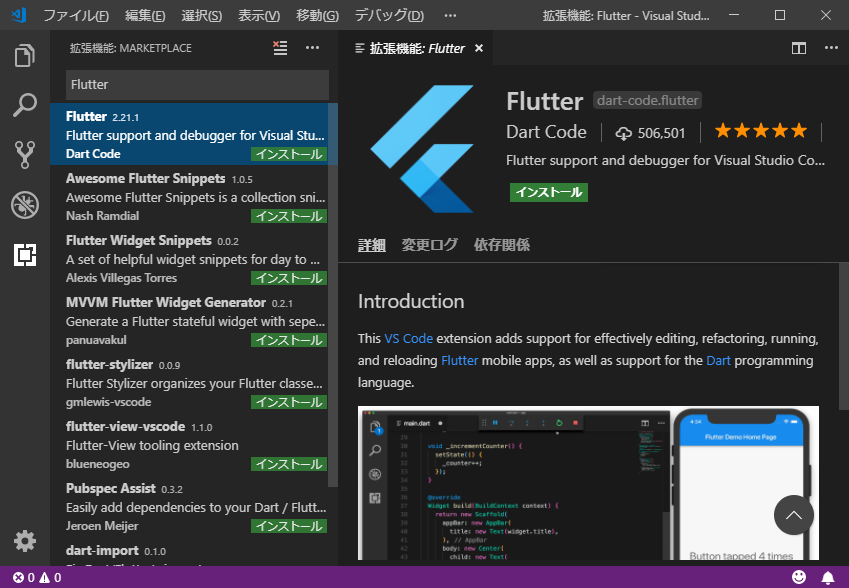
拡張機能 Flutter のインストール
拡張機能で “Flutter” と検索して出てくる同名の拡張機能をインストールします。この拡張機能をインストールすることで、Dart 開発のサポートやエミュレータの起動や再読込、ブレークポイントを貼ってのデバッグ等、開発を効率良く進める機能が提供が利用できるようになります。
VSCode での Flutter 開発に関わる諸々は上記ページに纏められています。
最後に flutter doctor で結果を確認して、問題なければ環境準備は完了です。
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, v1.0.0, on Microsoft Windows [Version 10.0.17134.471], locale ja-JP)
[√] Android toolchain - develop for Android devices (Android SDK 28.0.3)
[√] Android Studio (version 3.2)
X Flutter plugin not installed; this adds Flutter specific functionality.
X Dart plugin not installed; this adds Dart specific functionality.
[√] VS Code (version 1.30.1)
[!] Connected device
! No devices available
! Doctor found issues in 1 category.
Connected device となっているのはまだ実機を接続していないため表示されています。今は無視します。
Hello World プロジェクトを作成する
では Flutter のプロジェクトを作成していきます。
上記公式ページの内容に沿って進めていきます。
まずは適当な作業用ディレクトリで flutter create コマンドでプロジェクトを作成します。ここでは myapp という名前のプロジェクトを作成しています。
$ flutter create myapp
$ cd myapp
VSCode で 作成されたプロジェクトフォルダを開きます。
エディタ右下に現在のデバイスが表示されています。最初は “No Device” になっていると思いますので、これをクリックして準備した Android エミュレータで実行できるようにします。

新しく Android エミュレータを作成することができます。これで VSCode からエミュレータを起動して、ホットリロードを使った効率の良い開発ができるようになります。
エミュレータが作成できないエラー
No suitable Android AVD system images are available. You may need to install these using sdkmanager, for example: sdkmanager "system-images;android-27;google_apis_playstore;x86"
上記のようなエラーが発生する場合があります。エミュレーターがうまく作成できないのでこの場合は、Android Studio で適当なプロジェクトを作成し、ADV Manager からエミュレータを作成して対応します。
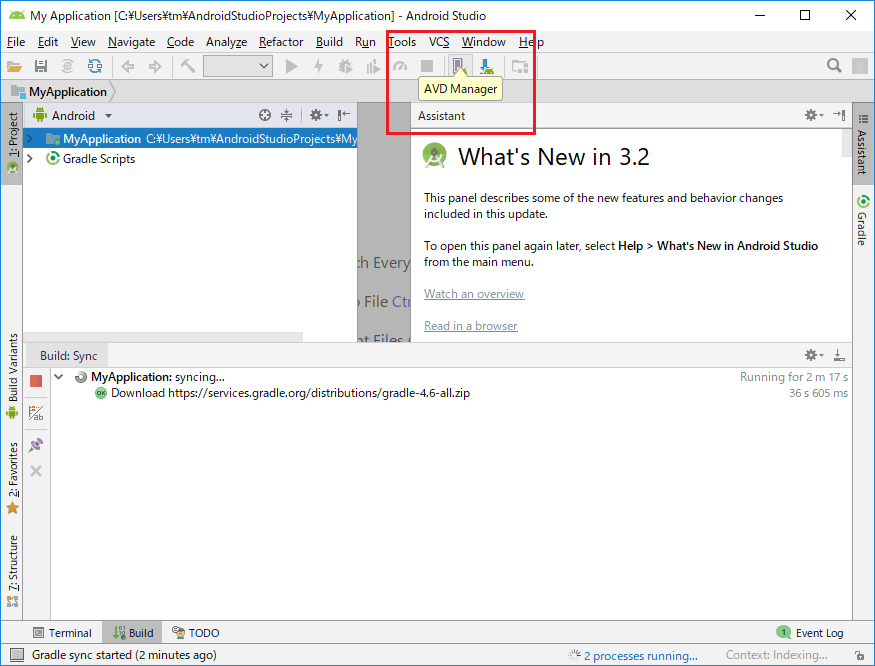
適当なプロジェクトを作成したら、右上のアイコンからADV Managerを起動します。


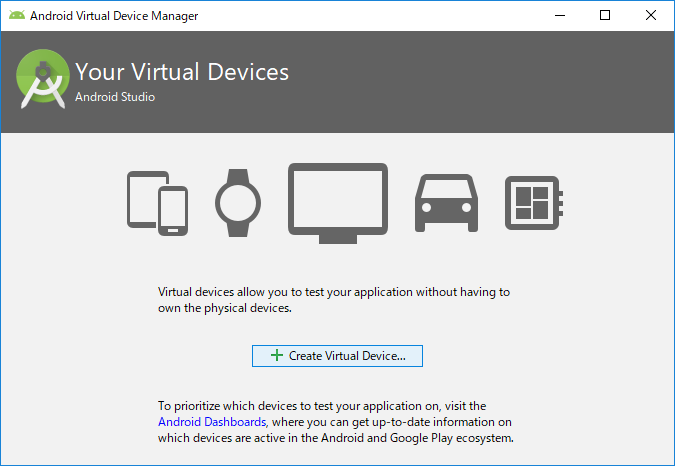
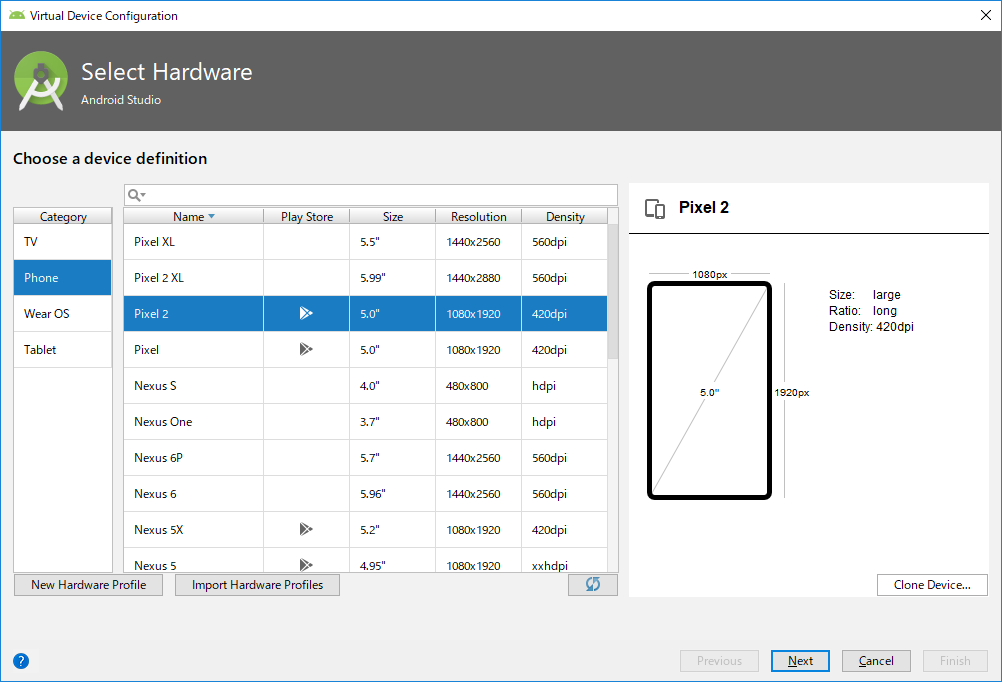
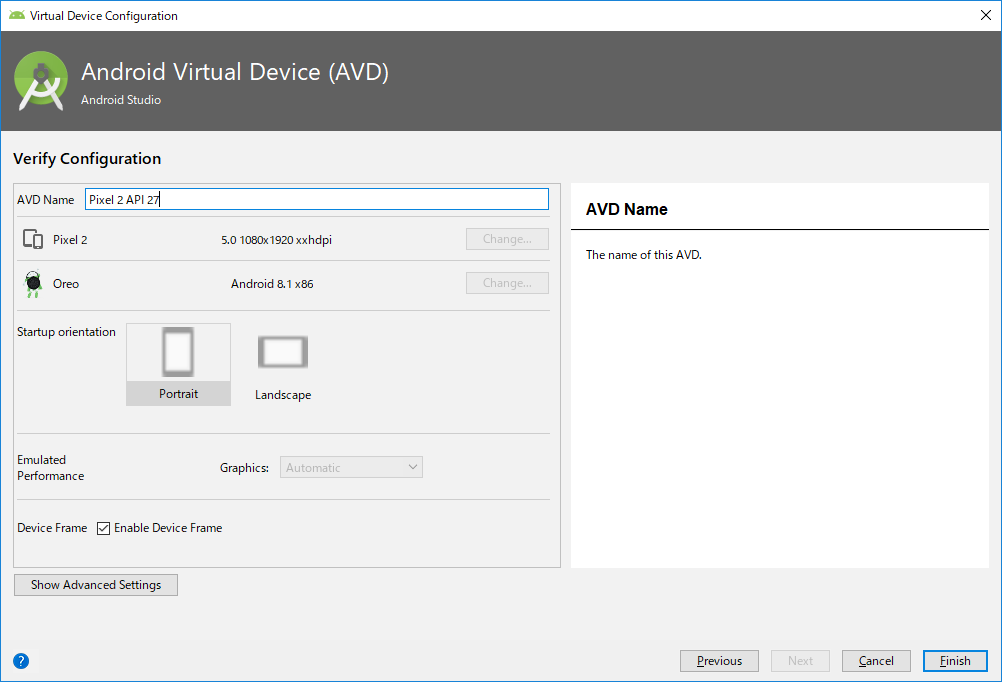
Create Virtual Device ボタンで作成できます。ここでは Pixel 2を選んで作成していきます。

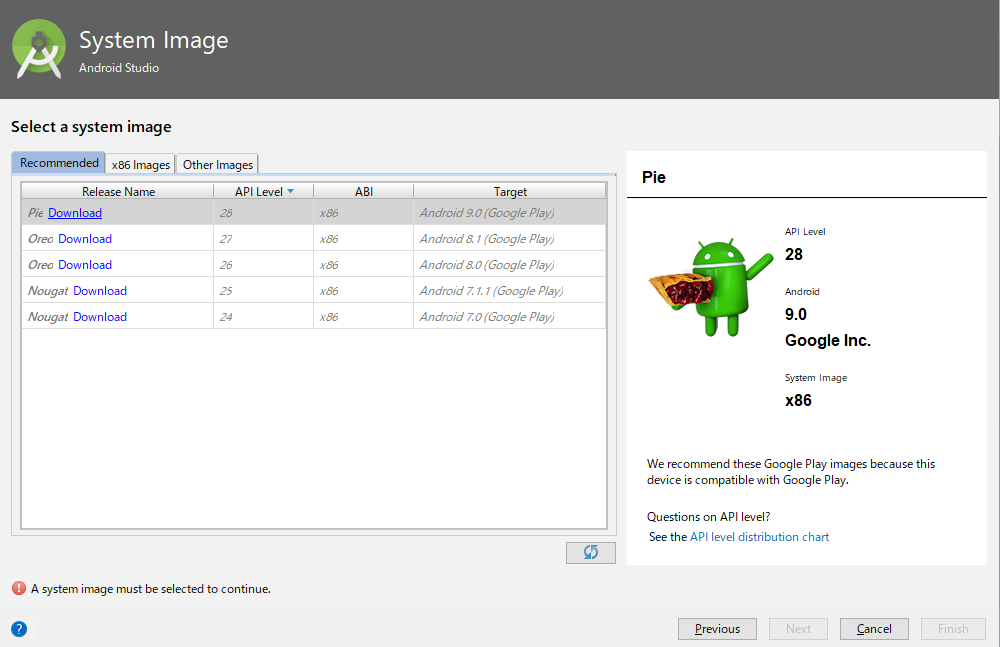
デバイスを選択したら適当なイメージをダウンロードします。

このイメージが存在しないため、上記のようなエラーが発生していたということでした。ということでここからダウンロードして進めます。ダウンロードさえ完了すればVSCodeでの先程のエラー(system-images;android-27;google_apis_playstore;x86)は突破できるようになり、VSCodeからエミュレーターが作成できるようになります。

Finishボタンから一応AndroidStudioで作成してみましょう。完了すると、VSCodeから作成したエミュレータが選択できるようになります。
AMD CPU の場合
Intel CPU を使用している場合、問題ないのですが、AMD CPU を使用している Windows PC の場合、エラーでエミュレータを起動できない場合があります。
Failed to launch emulator: emulator: ERROR: x86 emulation currently requires hardware acceleration! Please ensure Windows Hypervisor Platform (WHPX) is properly installed and usable. CPU acceleration status: Android Emulator requires an Intel processor with VT-x and NX support. Your CPU: 'AuthenticAMD'
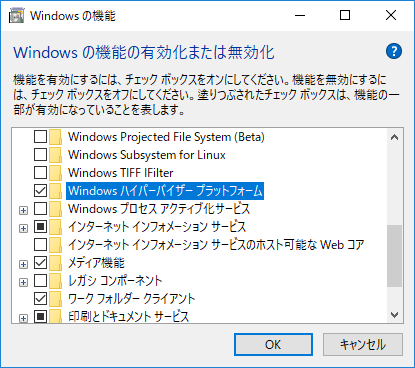
その場合は コントロールパネル -> プログラム -> プログラムと機能 -> Windows の機能の有効化または無効化 から、Windows ハイパーバイザー プラットフォーム Windows Hypervisor Platform (WHPX) にチェックを入れて有効化してください。

再起動後、エミュレータが起動可能になります。
デバッグ実行する
VSCodeで実行するエミュレータを選択したら、エミュレータでの起動を確認してみます。
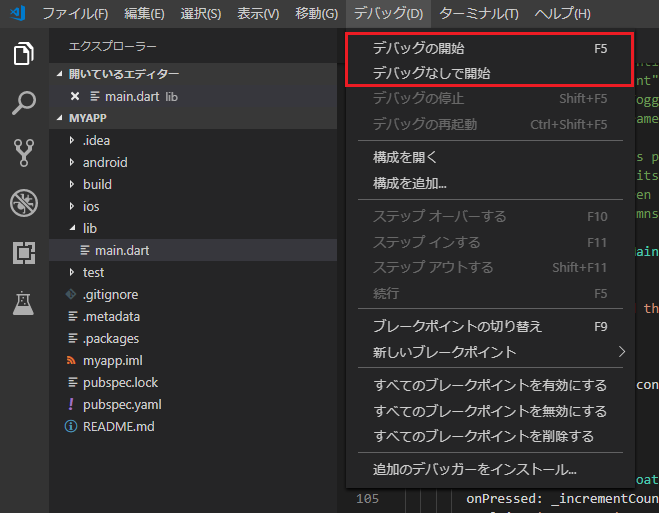
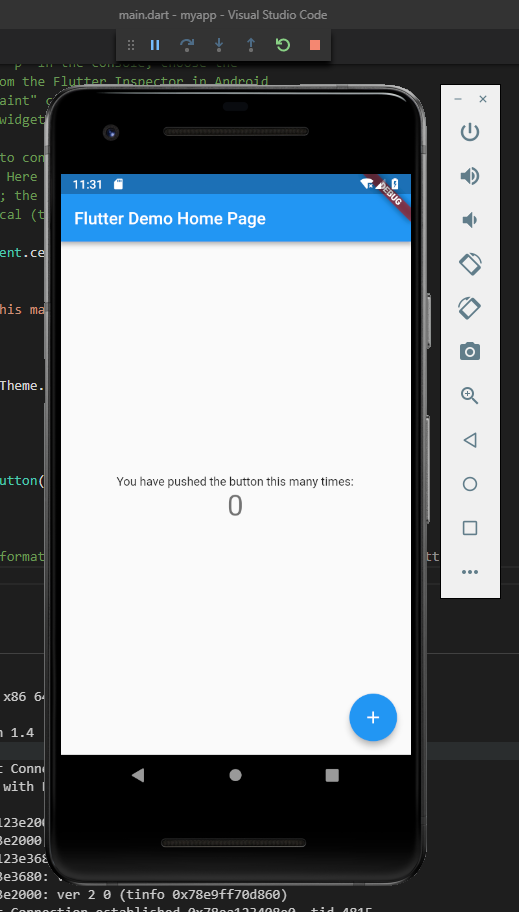
アプリのエントリポイントになるファイル lib/main.dart ファイルを開きます。そこで デバッグメニューから 「デバッグの開始」もしくは「デバッグなしで開始」を選択すると、エミュレータが起動し、アプリが動作します。

私が動作確認したエミュレータは以下の通りです。
![]()
起動すると以下のような画面が表示されます。

右下にボタンがあり、押すと中央のカウンターがカウントアップされるという機能になっています。
なお実機の動作もUSBをつないでいれば同じように実行できます。Ctrl+Shif+P で VSCode のコマンドパレットを立ち上げ、Flutter: Select Device コマンドを実行すると、接続されているデバイスを選択することが可能です。
ホットリロード
Flutterにはほっとリロード機能があるので、実行中にファイルを変更すると、その内容が即座に起動中のエミュレータもしくは実機に反映されます。
例えば main.dart ファイルの ”You have pushed the button this many times:” となっている文言の一部を変更して保存してみてください。変更内容が即座に実行中のアプリにも反映しされます。
まとめ
以上、Windows での Flutter 開発環境の構築、デバッグまでの動作確認手順でした。
モバイルアプリ開発の環境構築はいろいろと手間ですが、Flutter は flutter doctor コマンドの言うとおりに進めればかなり楽に環境を作ることができました。
またほっとリロード機能も非常に便利で、開発効率の向上が期待できそうです。あとは美麗なUIが特徴と謳っているので、どんな物があるのかいろいろと調べていきたいところです。






コメントを書く