M1 macbook の初期設定としてやることまとめ
先代 macbook の電源が壊れて充電できなくなったので新しい mac を購入することになりました。ということで M1 チップ搭載の新型 macbook air が手に入ったので必要な初期設定や環境構築をまとめます。
いろいろと設定したので忘れないようにまとめておきます。
とりあえず最終的に Node と Rust を動かしたいので、それを最終目標にして、その他最低限使いたいアプリケーションを入れていきます。
ちなみに Python も動かしたいですが、元から 3.8.2 と 2.7.16 が使用可能なので別途インストールはしません。もし開発用途で使用するなら、pyenv なりをインストールしたほうが良いです。
Mac の設定
まずは初回起動時にセットワーク接続とAppleIDへのサインインを行いました。別PCからの設定引き継ぎは行いません。
以下、左上のリンゴマーク -> システム環境設定から Mac の設定を行います。
ソフトウェア・アップデート
システム環境設定からソフトウェア・アップデートでOSを最新にします。実行時は macOS Big Sur 11.2.3 でした。

一般
ここは好みで設定すればよいですが、以下のように設定しました。
- 外観モード: ダーク
- スクロールバーの表示: 常に表示

Dockとメニューバー
- Dockサイズ: 少し小さめに
- Dockの画面上の位置: 左

トラックパッド
- タップでクリック
- 軌跡の速さ: 8くらい(速め)

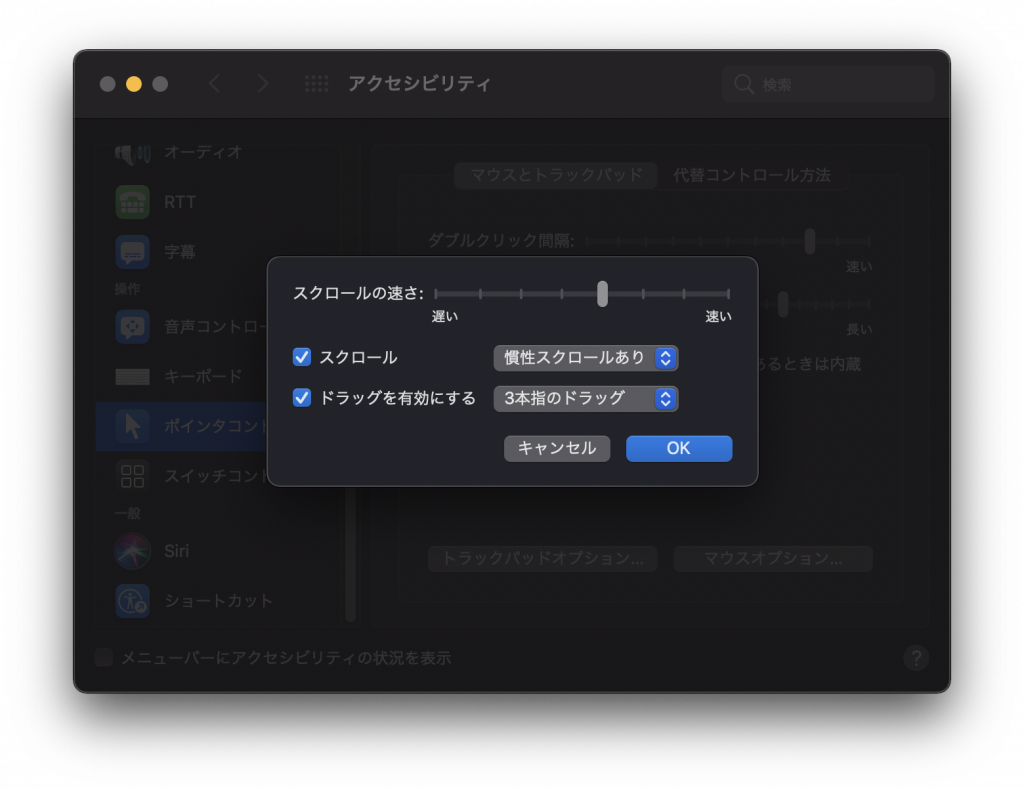
アクセシビリティ
- ポインタコントロール
- トラックパッドオプション
- ドラッグを有効にする
- 3本指のドラッグ
- ドラッグを有効にする
- トラックパッドオプション

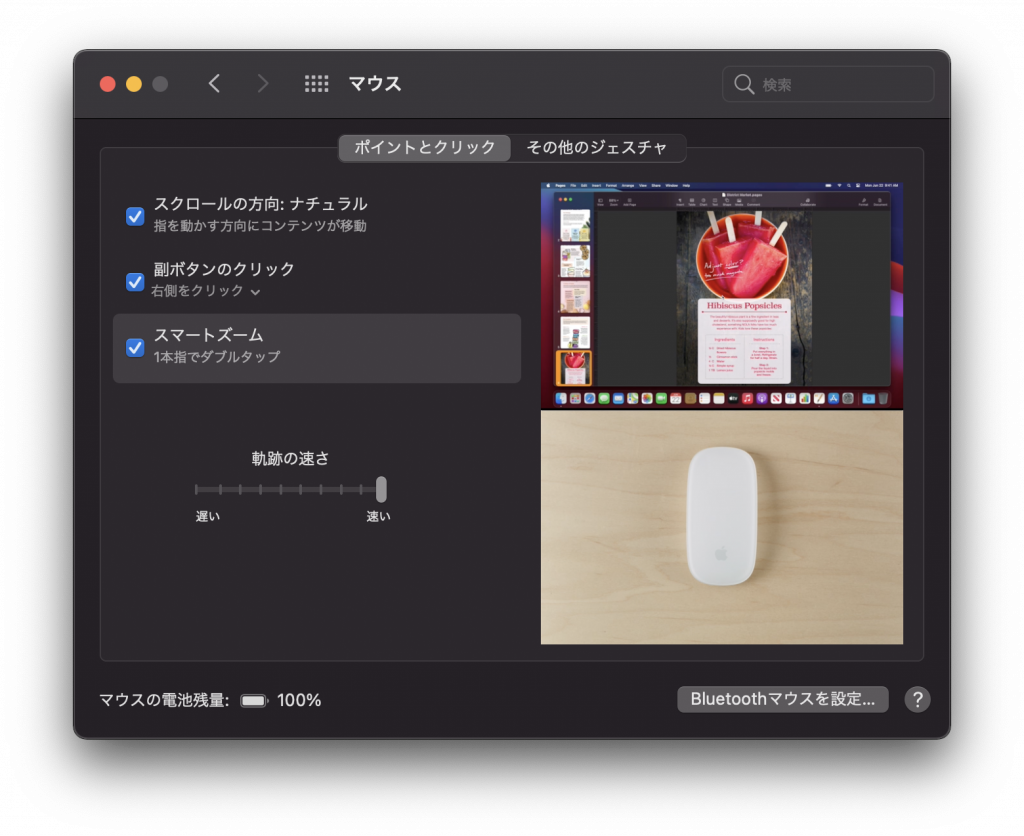
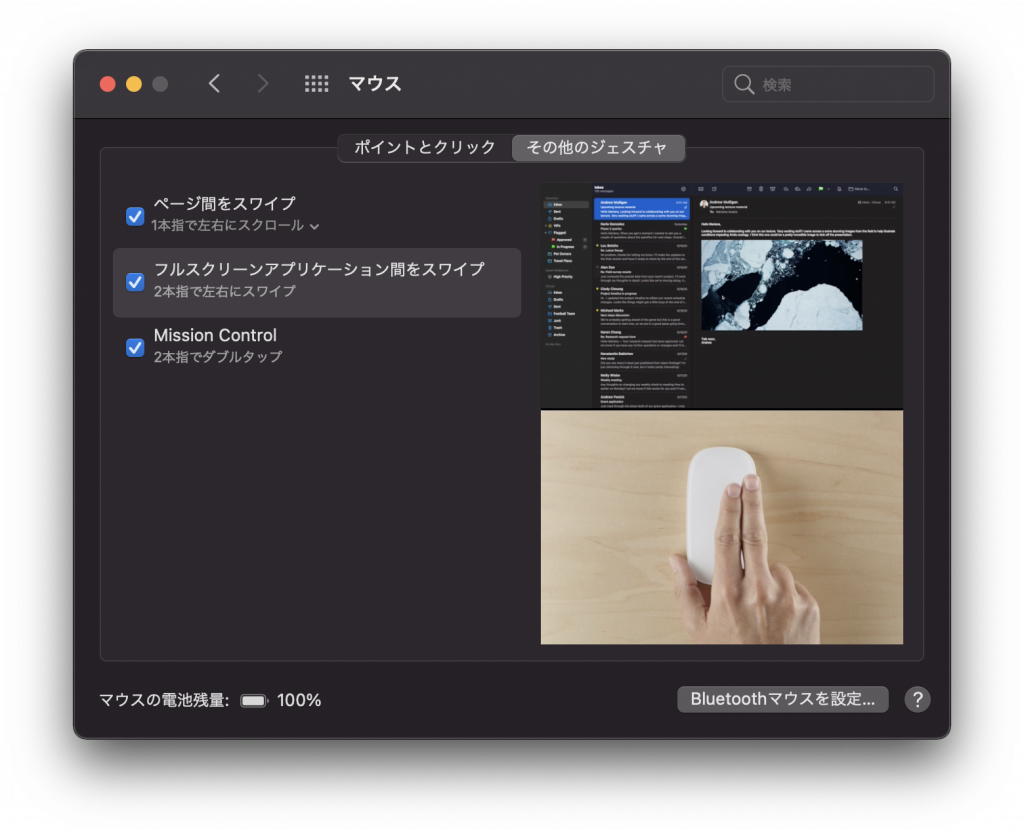
マウス(Magic Mouse 2)
無線のマウスが欲しかったので Apple のマウスを買いました。とりあえずデフォルトだと起動が遅すぎるくらいで、最速よりももっと早くてもよいくらいです。
とりあえず以下のように全部の操作、ジェスチャにチェックを入れて様子見します。
- 起動の速さ: 10(最速)


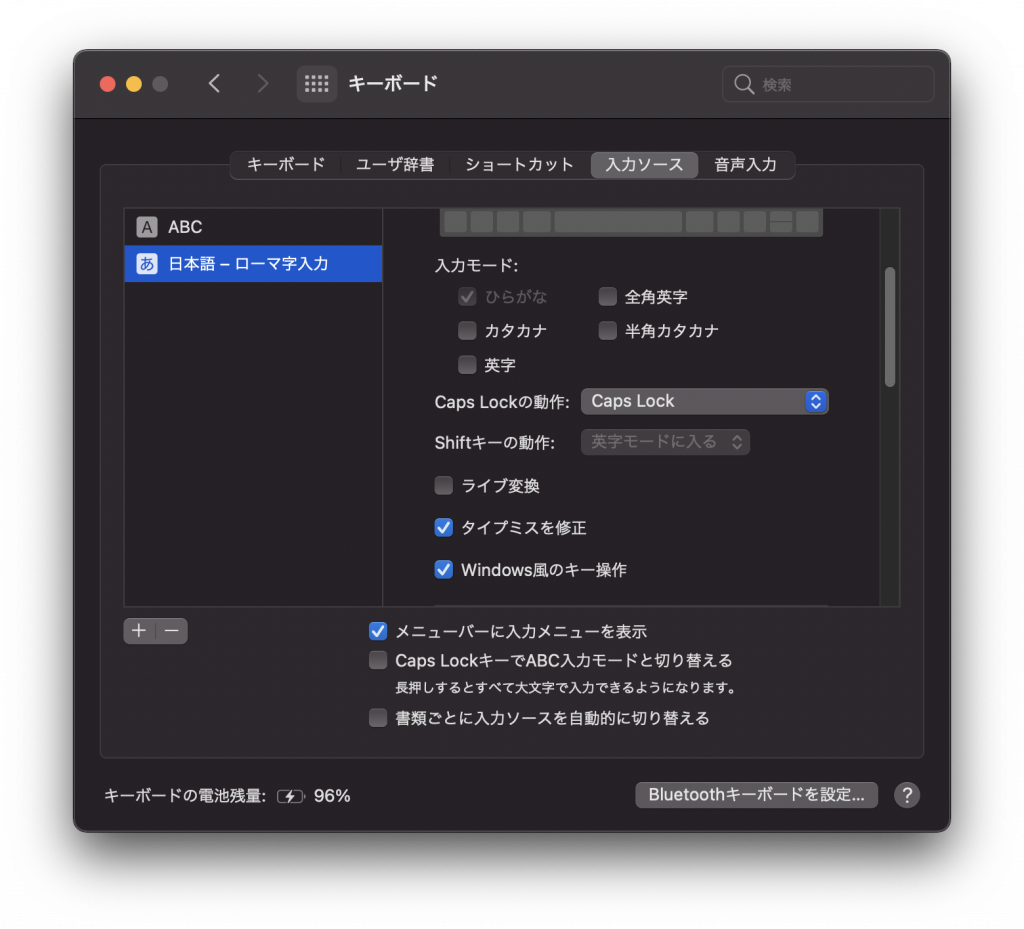
キーボード入力
US配列のキーボードです。
とりあえずライブ変換だと日本語入力のテンポが悪すぎるので無効にします。
- 入力ソース
- 日本語 – ローマ字入力
- ライブ変換: チェックを外す
- Windows風のキー操作: チェックをする
- 日本語 – ローマ字入力
あとは適当に。Caps Lock キーの動作はとりあえずそのままで。

Finder の設定
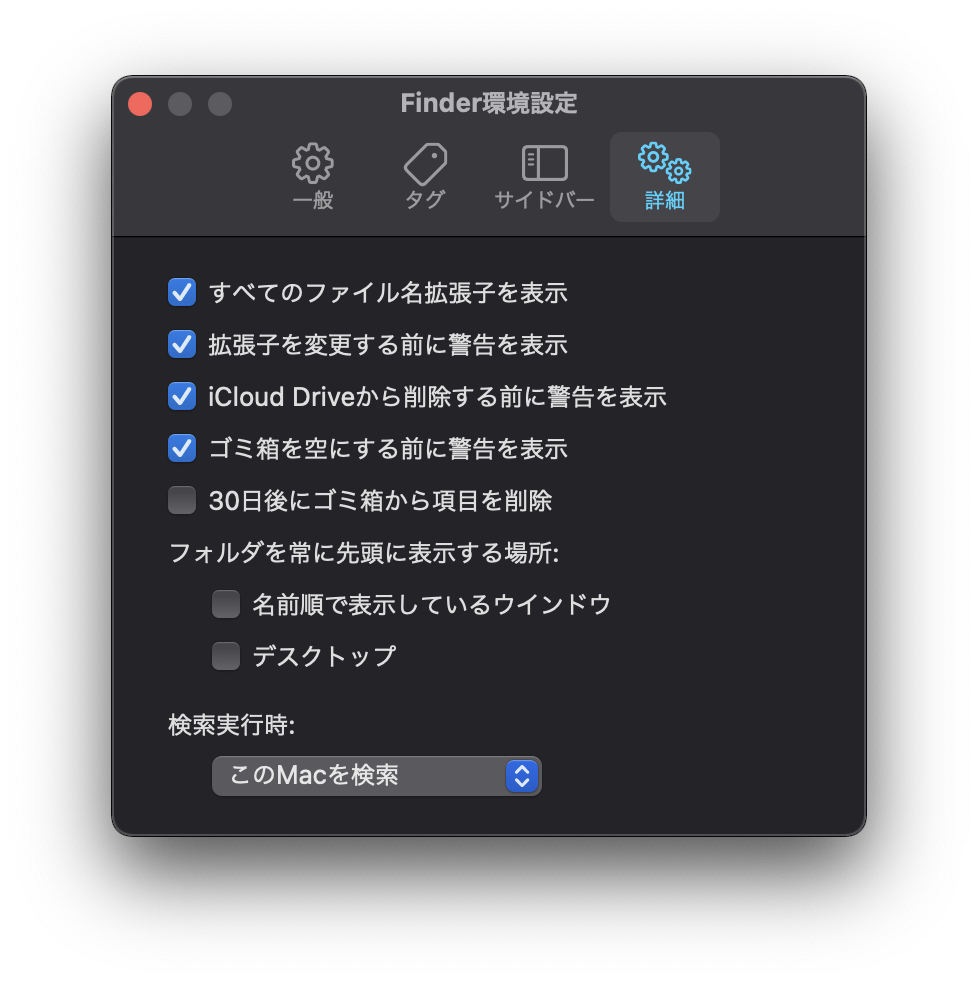
Finder 環境設定 -> 詳細 から以下の設定を行います。
- すべてのファイル名拡張子を表示

Finder の表示から以下のような設定メニューが開くので以下の表示設定を行います。
- リスト
- パスバーを表示
- プレビューを表示

たぶんこれで最低限使いやすくなったはずです。
アプリケーションのインストール
必要なアプリケーションをインストール、最新化します。
下のアプリをインストールしました。M1対応のアプリケーションを順次インストールします。
- Homebrew
- Git
- VSCode
- 1Password
- Chrome
M1 チップにネイティブ対応しているアプリケーションのみなので、基本的に公式サイトからダウンロードしてインストールするだけでよいと思います。
App Store でアプリケーションの最新化
App Store でとりあえず Updates -> Update All からインストール済のアプリを最新化します。
App Store にサインインして、再起動しないと全然アップデートできませんでした。あとインストールが全然進まないので、ひたすら待ちました。
Homebrew のインストール
macOS(またはLinux)用パッケージマネージャー — Homebrew
パッケージマネージャーの Homebrew をインストールします。M1チップに正式対応しているので、上のURLにある手順でインストールすればよいです。具体的には以下のコマンドを実行し、指示通りにパスを通せばよいです。
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
パスを通す方法は上のスクリプトの最後に表示されているので、そのコマンドをたたけばよいです。
パスを通せば以下のコマンドでヘルプが見れるようになるので、問題なければ完了です。
brew --help
Git
Homebrew インストール時に一緒にインストールされました。バージョンは以下の通りです。
$ git --version
git version 2.24.3 (Apple Git-128)
VSCode
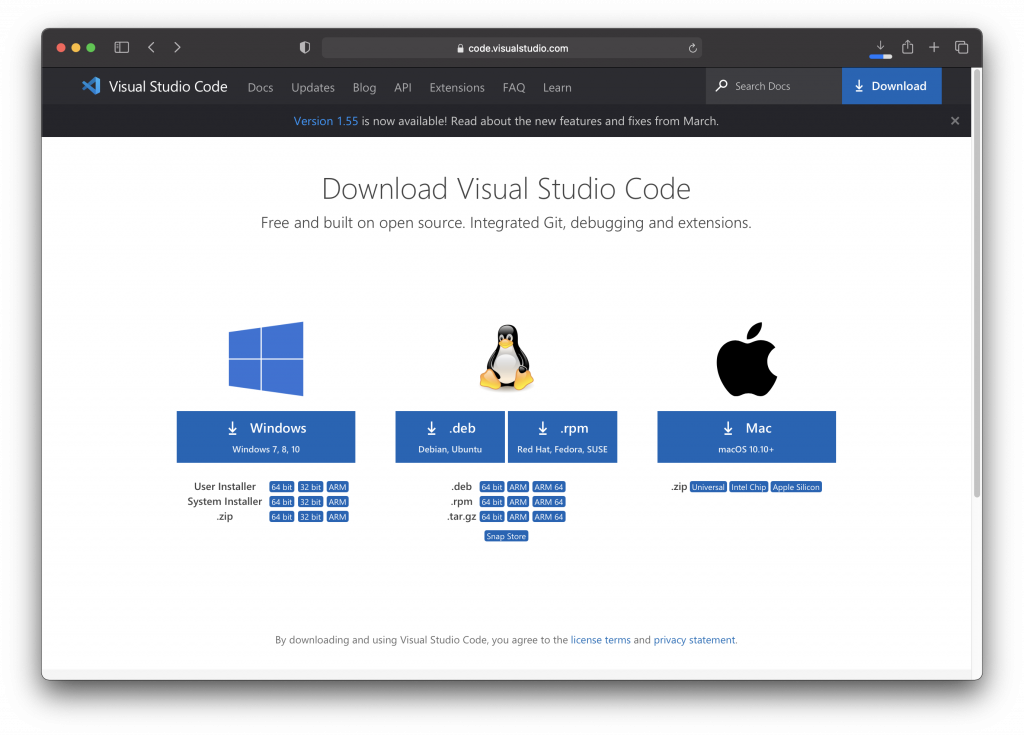
Download Visual Studio Code – Mac, Linux, Windows
公式ページからダウンロードします。
VSCode も M1 対応しているので Apple Silicon となっているものをダウンロードすればOKです。

とりあえず立ち上げて動いてそうなので問題なさそうです。
code コマンドを使用可能にする
code コマンドで VSCode が起動できるようにしておきます。
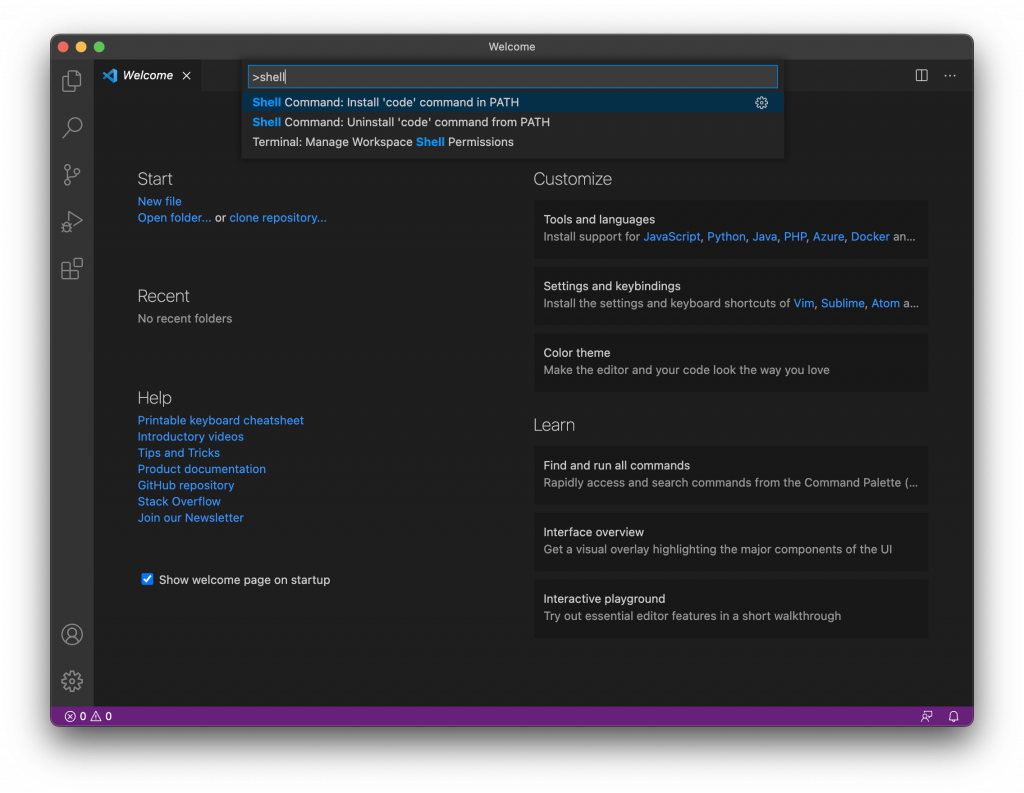
VSCode を立ち上げて Command + Shift + P でコマンドパレットを開き >shell と検索します。
“Shell Command: Install ‘code’ command in PATH” という項目を選択して完了です。

これで code コマンドが使用可能になります。
1Password
macOS & Safari 用ベストパスワードマネージャー | 1Password
パスワード管理に 1Password を使用しているのでこれもインストールします。
これもダウンロードしてインストールするだけです。
Chrome
Google Chrome – Google の高速で安全なブラウザをダウンロード
ダウンロードしてインストールします。”Apple プロセッサ搭載の Mac” というリンクからインストールすれば、ネイティブ対応のアプリとなります。
Node の環境構築
nodenv をインストールする
GitHub – nodenv/nodenv: Manage multiple NodeJS versions.
フロントエンドの開発をするので NodeJS を使えるようにしたいです。Node をそのまま入れるのではなく、バージョン管理もしたいので nodenv を入れることにします。
インストール手順は GitHub の README にあるので、この通り進めればよいです。具体的には以下のように勧めます。
Homebrewからインストールします。
$ brew install nodenv
- シェルに
nodenvを設定する
セットアップコマンド eval "$(nodenv init -)" を .zshrc に追加します。
$ 'eval "$(nodenv init -)"' >> ~/.zshrc
上記コマンド実行後、シェルを再起動します。再起動は以下のコマンドで実行できます。
$ exec $SHELL -l
再起動で nodenv のセットアップが実行されます。
- インストールが正常に完了しているか
nodenv-doctorを実行して確認する
$ curl -fsSL https://github.com/nodenv/nodenv-installer/raw/master/bin/nodenv-doctor | bash
Checking for `nodenv’ in PATH: /opt/homebrew/bin/nodenv
Checking for nodenv shims in PATH: OK
Checking `nodenv install’ support: /opt/homebrew/bin/nodenv-install (node-build 4.9.37)
Counting installed Node versions: none
There aren’t any Node versions installed under `/Users/tm/.nodenv/versions’.
You can install Node versions like so: nodenv install 2.2.4
Auditing installed plugins: OK
チェック項目がOKになっていればインストールが正常に完了したということです。まだ Node 自体はインストールしていないので Counting installed Node versions: none となっています。
NodeJS を nodenv からインストールする
簡単に使い方をメモしておきます。
| コマンド | 説明 |
|---|---|
nodenv install -l |
インストール可能なバージョン一覧 |
nodenv install [バージョン名] |
任意バージョンのインストール |
nodenv uninstall [バージョン名] |
任意バージョンのアンインストール |
nodenv global [バージョン名] |
グローバルバージョンの切り替え。~/.nodenv/version にバージョン名を書き込む |
nodenv local [バージョン名] |
ローカルバージョンの切り替え。カレントディレクトリの .node-version にバージョン名を書き込む |
とりあえずこれくらいを覚えておけばよいと思います。
使用したいバージョンをインストールして、グローバルもしくはローカルにバージョンを設定するという感じで使用します。
本記事執筆時点で最新の 15.14.0 をインストールしてみます。古いバージョンだと M1 に対応してなかったりするみたいですが、新しいバージョンなら対応済です。未対応のバージョンなら Rosseta で動かす必要があるみたいです。
$ node install 15.14.0
インストールには結構時間がかかるので気長に待ちましょう。インストールできたらとりあえずグローバルに使えるように以下のコマンドで設定します。
$ nodenv global 15.14.0
これで Node が使えるようになりました。npm ももちろん使えます。バージョンを確認してみましょう。
$ node --version
v15.14.0
$ npm --version
7.7.6
これで NodeJS のインストールは完了です。
Rust の環境構築
Rust も使いたいのでインストールします。
公式サイトのインストール手順でOKです。
Install Rust – Rust Programming Language
- インストール
$ curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh
デフォルト設定でインストールしました。
- パスを通す
$HOME/.cargo/bin にパスを通す必要がありますが、以下のコマンドで自動で設定できます。
$ $HOME/.cargo/env
- インストールの確認
rustc の最新版が確認できます。
$ rustc --version
cargo コマンドも使用できるので、cargo new なりでプロジェクトを作って VSCode なりで開発すればOKです。rust-analyzer も M1 対応済なので、拡張機能のインストールで開発環境的には最低限必要なものがそろうと思います。
以上。
![M1 macbook 初期設定と環境構築でやることまとめ [Node][Rust]](https://webbibouroku.com/wp-content/uploads/eye_apple-404x410.png)




コメントを書く