Web画面上でのよくある誤動作
Webページでデータを入力している最中に、誤ってリロードしたり別ページに遷移してしまうことがあります。場合によっては入力内容がすべて消えたり入力途中のデータが破棄されて最初からやり直しになってしまいます。
そのようなことがないように、対策としてページから離脱する場合に確認のメッセージを表示するとよいでしょう。
以下、その方法をまとめます。
Webページのアンロード時に確認メッセージを表示する
Javascriptを使って、ページの離脱前に確認のメッセージダイアログを表示させることが可能です。
window.onbeforeunload というイベントプロパティに確認用の処理を書きます。beforeunload イベントは、window や document およびそのリソースがアンロードされようとしている時に発生します。
window.onbeforeunload = function(e) {
e.returnValue = "ページを離れようとしています。よろしいですか?";
}
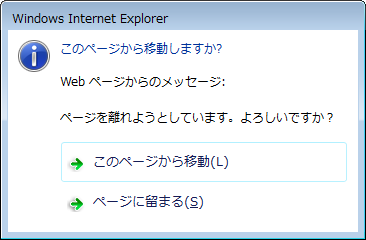
e.returnValue に表示したいメッセージを設定することで、IE もしくは Edge の場合のみ、確認のダイアログで表示されるメッセージをカスタムすることが可能です。ChromeやFirefoxではブラウザで定義されたメッセージダイアログが表示されます。
サンプル
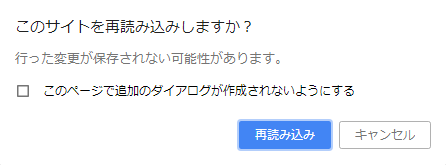
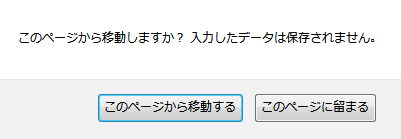
次のようなHTMLを用意します。サブミットとリンクによる遷移時、ページのリロード時に確認ダイアログが表示されるのを確認できます。IEではメッセージもカスタムされています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript">
window.onbeforeunload = function(e) {
e.returnValue = "ページを離れようとしています。よろしいですか?";
}
</script>
<title>ページ離脱時に確認するよ</title>
</head>
<body>
<h2>データのポスト</h2>
<form method="post">
<input type="text" />
<input type="submit" />
</form>
<a href="/">リンクで遷移</a>
</body>
</html>
IEの場合

Chromeの場合

Firefoxの場合

特定の場合のみ確認しないという処理
window.onbeforeunload に処理を定義すると、ページから離れようとすると常に確認処理が挟まります。予期せぬ離脱の場合はいいですが、実際にはデータをポストする際など正しい動作で次の画面に遷移したりページがリフレッシュされることもあります。
そのような場合には、window.onbeforeunload = null; と設定しましょう。
例えば上記と同じ画面構成ですが、Submit時には離脱の確認をしない場合は次のようにします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript">
window.onbeforeunload = function(e) {
e.returnValue = "ページを離れようとしています。よろしいですか?";
}
</script>
<title>ページ離脱時に確認するよ</title>
</head>
<body>
<h2>データのポスト</h2>
<form method="post">
<input type="text" />
<input type="submit" onclick="window.onbeforeunload = null;" />
</form>
<a href="/">リンクで遷移</a>
</body>
</html>
Submitボタンでは確認されないません。リンクに対しても同じように制御可能です。
以上。
![[Javascript] Webページからの離脱時に確認メッセージを表示する方法](https://webbibouroku.com/wp-content/uploads/eye_javascript.png)





![[Node.js] BOM付きUTF8のデータを処理する方法(node-fetch, http)](https://webbibouroku.com/wp-content/uploads/eye_nodejs-667x410.png)


コメントを書く