Angular と Firebase
Angular も Firebase も Google が提供する人気のライブラリ・サービスです。
Angular の開発で Firebase をバックエンドに用いる場合、Firebaseのライブラリをそのまま使うのではなく、Angularから利用するFirebaseに特化した AngularFire というライブラリを使います。
AngularFire は、Angular のチームが開発している公式のライブラリです。
anguarfire2
angularfire2 では、リアルタイムデータベースの Firestore や 認証管理を行う Authentication ほか、Firebase の各機能を扱うライブラリをモジュール化して、Angularから簡単に使えるようにしてくれます。
npm の @angular/fire と angularfire2
いろいろとネット上でサンプルを見ていたら、npm install で @angular/fire と angularfire2 という2つのライブラリが見られますが、新しいのは @angular/fire の方みたいなのでこちらを利用します。
angularfire2 をインストールして使っているサンプルは、新しいほうに置き換えればそのまま使えるはずです。
サンプル
以下、angularfire2 で Firestore(データベース) を使うサンプルアプリを作ってみます。
環境
サンプルプログラムの動作確認環境は以下の通りです。
- Angular CLI: 7.0.6
- Node: 10.13.0
- OS: win32 x64
- Angular: 7.0.4
angular プロジェクトを作る
まずは、@angular/cli をインストールしてプロジェクトを作成します。
$ npm install -g @angular/cli
適当なパスで適当にプロジェクトを作成します。質問には適当に答えておきます。
$ ng new my-app
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? CSS
これでひな型となるプロジェクトが作成されました。
必要なパッケージのインストール
作成したプロジェクトのディレクトリに移動し、firebase と @angular/fire のパッケージをインストールします。
$ npm install firebase @angular/fire --save
Firebaseプロジェクトを作成する
Firebaseのコンソールから新しいプロジェクトを追加します。
プロジェクト名の設定等は適宜行ってください。ここでは、angularfire-test という名前でプロジェクトを作成しました。
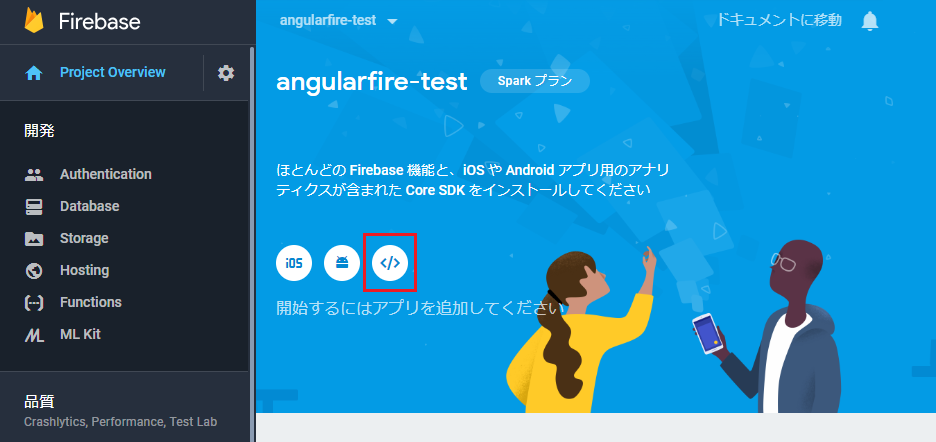
プロジェクトの管理画面に入って、設定値を取得します。画面の [\</>] をクリックすると Web から利用する場合の設定値が取得できます。


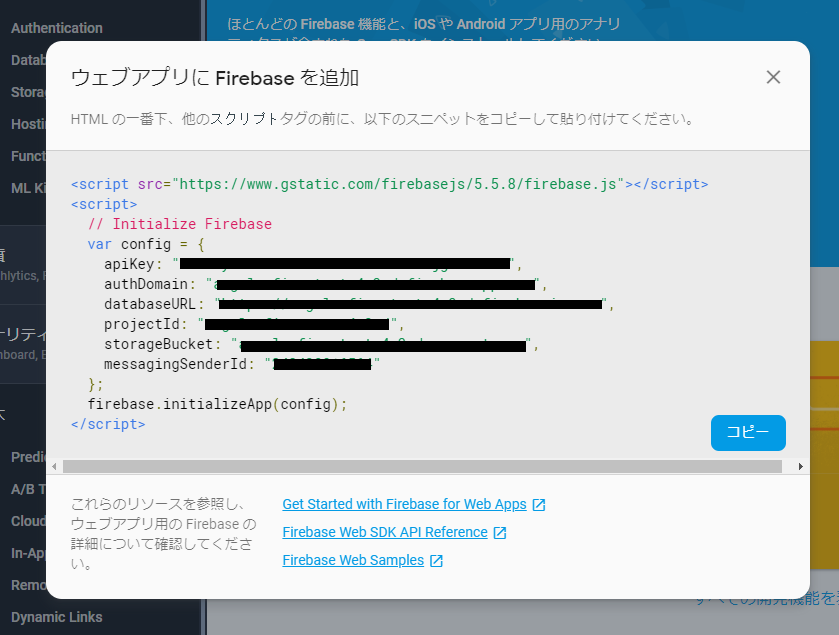
configの設定内容をAngularの環境設定ファイルにコピーして使います。src/app/enviroment.ts に次のように設定してください。
export const environment = {
production: false,
firebase: {
apiKey: "xxxxxx-xxxxxxxxxxxxxxxx-xxx",
authDomain: "angularfire-test-xxxx.firebaseapp.com",
databaseURL: "https://angularfire-test-xxxxx.firebaseio.com",
projectId: "angularfire-test-xxxxx",
storageBucket: "angularfire-test-xxxxx.appspot.com",
messagingSenderId: "1234567890"
}
};
angularからこの設定を参照してモジュールを初期化して使っていきます。
Firestore を使ってみる
サンプルとして、TODOを管理する機能をFirestoreで作って行きます。
Firestoreデータベースの作成
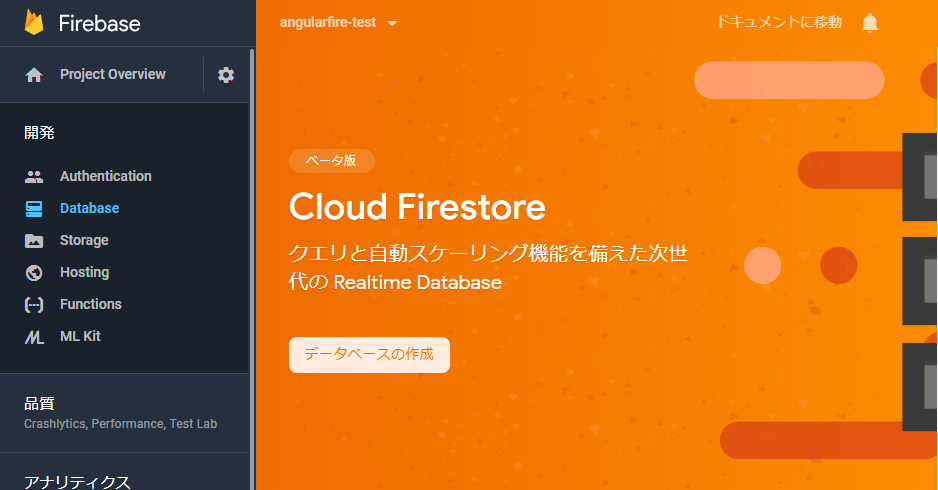
まずはコンソールからデータベースを作成します。開発メニューの中にあるDatabaseを開きます。データベースの作成ボタンから作成しましょう。

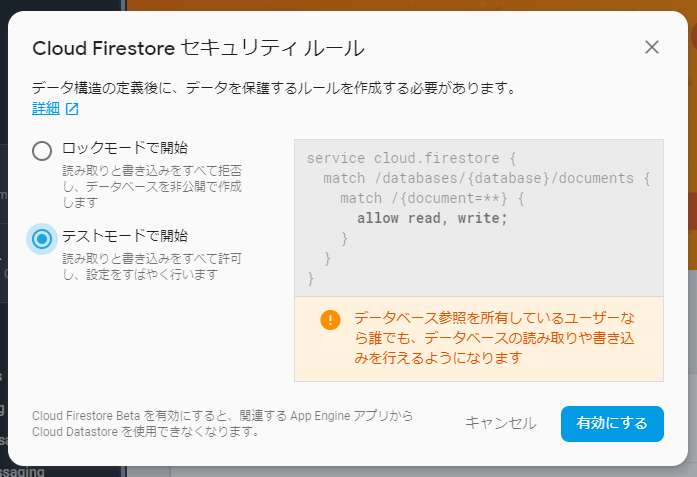
[テストモードで開始] でデータベースを作成します。

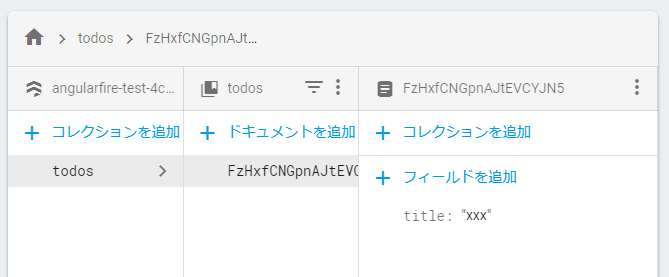
簡単なTODOを管理するデータベースを作ってみます。コレクション todos を作成して、データを追加してみます。管理するのは title だけにします。JSONだと次のようなデータを管理するような形になります。
{
"todos": [
{ "title": "xxx" },
{ "title": "yyy" },
]
}
とりあえず1件だけドキュメントのデータ作成しました。これをAngularから参照したり、あるいはデータを追加したりしてみます。

Angular app.module.ts の編集
まずは app.module.ts の @NgModule にインポートを追加します。以下のように追加してください。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
import { environment } from '../environments/environment';
import { AngularFireModule } from '@angular/fire';
import { AngularFirestoreModule } from '@angular/fire/firestore';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
FormsModule, // バインド用
AngularFireModule.initializeApp(environment.firebase), // angularfireの設定
AngularFirestoreModule, // Firestore のモジュール
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
コメント行が追加した箇所で、あと必要なimport文が追加されています。これで後は各コンポーネントでコンストラクタから使えるようになります。
コンポーネントの作成
次にコンポーネントを作成します。
$ ng generate component TodoList
TODO一覧用のコンポーネントを作成しました。app.component.html を次のように書き換えます。作成したコンポーネントを表示しています。
<app-todo-list></app-todo-list>
ここまでで ng serve コマンドで起動して動作を確認すると、”todo-list works!” と表示されるはずです。
コンポーネントの実装を以下のように変更します。
todo-list.component.ts
import { Component, OnInit } from '@angular/core';
import { AngularFirestoreCollection, AngularFirestore } from '@angular/fire/firestore';
import { map } from 'rxjs/operators';
@Component({
selector: 'app-todo-list',
templateUrl: './todo-list.component.html',
styleUrls: ['./todo-list.component.css']
})
export class TodoListComponent implements OnInit {
todoCollection: AngularFirestoreCollection<Todo>;
todos: Todo[];
todo: Todo = { title: '' }
constructor(public db: AngularFirestore) { }
ngOnInit() {
// とりあえず全件取得
this.todoCollection = this.db.collection<Todo>('todos', ref =>
ref);
// 変更があればデータを更新する
const todosObservable = this.todoCollection.snapshotChanges().pipe(
map(actions => {
return actions.map(a => {
const data = a.payload.doc.data();
const id = a.payload.doc.id;
return { id, ...data };
});
})
);
todosObservable.subscribe(todos => this.todos = todos);
}
add() {
this.todoCollection.add(this.todo);
// バインドしてる項目を消す
this.todo = { title: '' };
}
remove(id: string) {
this.todoCollection.doc(id).delete();
}
}
export interface Todo {
id?: string, // Firestore document の ID
title: string,
}
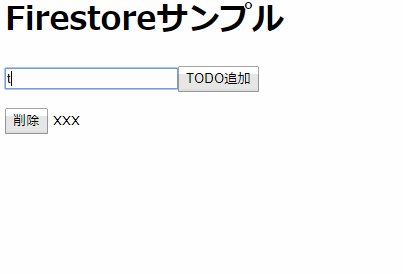
todo-list.component.html
<h1>Firestoreサンプル</h1>
<input type="text" [(ngModel)]="todo.title">
<input type="button" (click)="add()" value="TODO追加">
<p *ngFor="let t of todos;">
<button (click)="remove(t.id)">削除</button>
{{t.title}}
</p>
Firestoreの使い方は公式ドキュメントを読んでもらった方が早いですが、ngOnInitの中でtodosドキュメントのデータを全件取得しています。snapshotの変更を監視して、変更があればデータを書き換えることで、バインドされている一覧が更新されます。
FirestoreのドキュメントのIDは、展開してプロパティに持たせています。
追加方法は簡単でコレクションにtodoオブジェクトを追加するだけです。削除はidを指定してdeleteメソッドを呼ぶだけです。
実際に使い際にはサービスでうまいこと処理をまとめるのが良いと思います。
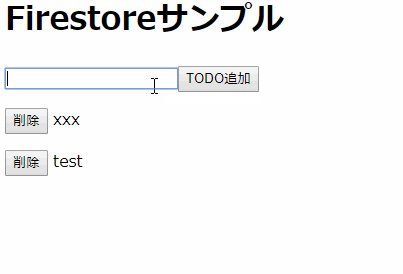
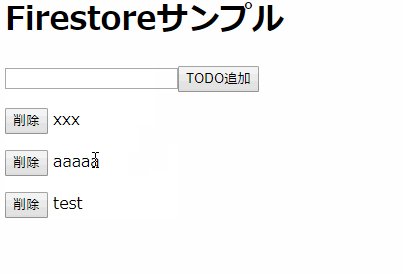
動作を確認する

ちゃんと、データを追加したり削除したりできています。動きが確認できたらコンソール上から本当にデータが書き換わっているか確認してみましょう。
また、コンソール上からデータが書き換わった場合、画面上のデータも書き換わることが確認できます。
実際に本格的に運用していこうとなると、セキュリティの設定など気を使うべきところもありますが、簡単にバックエンドの機能を実装できるのは大きな魅力です。
Firebaseはここで試したデータベースの機能以外にも認証やデータストレージ、静的ホスティングなどいろいろな機能があります。AngularFireを使うことでAngularとの連携が簡単にできるようです。
次回は、認証の機能を試してみようと思います。
以上。







コメントを書く