Firebase UI とは
Firebase で 認証処理を実装する場合、Authentication という機能を使います。自分でライブラリ空手帰郷される各機能と独自に作成するUI(HTML)を用いて実装する方法のほか、Firebase UI という Firebase で用意されているUIを利用する方法があります。
上記記事でまとめているのが、Firebase UI を使って認証機能を実装する方法の一例です。JavascriptからDOMを直に操作したりしているので、Angular に対してはそのままは使いにくいです。そこでAngular環境向けに提供されているのが、firebseui-angular です。
今回は firebseui-angular の使い方をまとめます。
なお、Firebase UI を使わずに認証機能をAngularFireで実装する方法は以下の記事にあります。AngularのインストールやFirebaseの設定等は以下の記事を参考にしてください。
パッケージのインストール
Angularプロジェクトに対して必要なパッケージを追加していきます。まずは firebaseui-angular というライブラリを追加します。
$ npm install firebaseui-angular --save
firebaseui-angular には Firebase本体 と FirebaseUI本体、それから Angular から Firebase を扱うための AngularFire2 が必要なので、それぞれ追加します。
$ npm install firebase firebaseui @angular/fire firebaseui-angular --save
サンプル実装
enviroment.ts
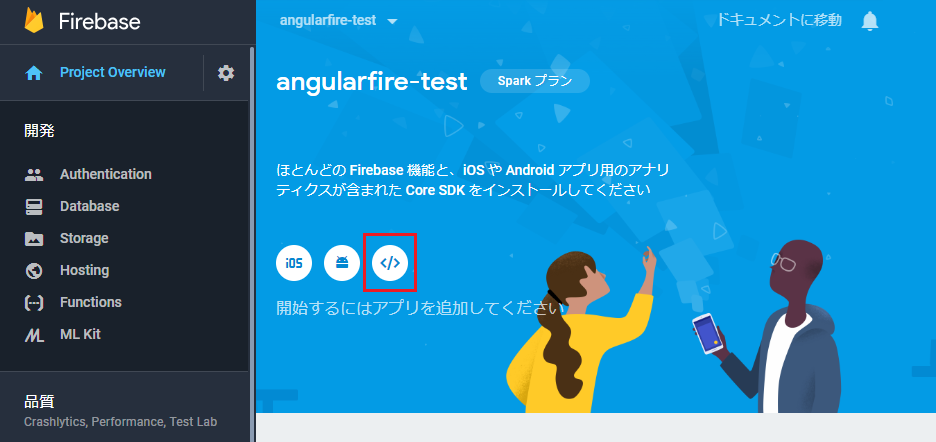
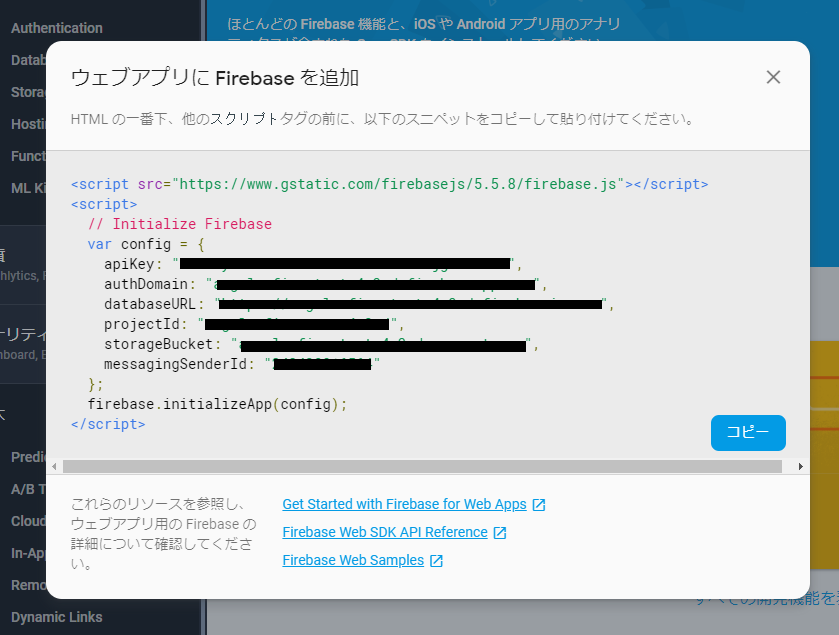
Firebaseコンソールにログインして必要な情報を取得します。


src/enviroment/enviroment.ts に設定値を移します。
export const environment = {
production: false,
firebase: {
apiKey: "xxxxxx-xxxxxxxxxxxxxxxx-xxx",
authDomain: "angularfire-test-xxxx.firebaseapp.com",
databaseURL: "https://angularfire-test-xxxxx.firebaseio.com",
projectId: "angularfire-test-xxxxx",
storageBucket: "angularfire-test-xxxxx.appspot.com",
messagingSenderId: "1234567890"
}
};
コンポーネントを作成する
コンポーネントを作成します。
$ ng g component LoginFirebaseUI
ここに機能を実装します。
app.module.ts
src/app/app.module.ts に必要なモジュールを設定します。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { environment } from '../environments/environment';
import { AngularFireModule } from '@angular/fire';
import { AngularFireAuthModule } from '@angular/fire/auth';
import { FirebaseUIModule, firebase, firebaseui } from 'firebaseui-angular';
import { LoginFirebaseUIComponent } from './login-firebase-ui/login-firebase-ui.component';
const firebaseUiAuthConfig: firebaseui.auth.Config = {
autoUpgradeAnonymousUsers: false, // 匿名認証ユーザー自動アップグレード
signInFlow: 'redirect', // redirect or popup
signInOptions: [
firebase.auth.GoogleAuthProvider.PROVIDER_ID,
{
scopes: [
'public_profile',
'email',
'user_likes',
'user_friends'
],
customParameters: {
'auth_type': 'reauthenticate'
},
provider: firebase.auth.FacebookAuthProvider.PROVIDER_ID
},
firebase.auth.TwitterAuthProvider.PROVIDER_ID,
firebase.auth.GithubAuthProvider.PROVIDER_ID,
{
requireDisplayName: false,
provider: firebase.auth.EmailAuthProvider.PROVIDER_ID
},
firebase.auth.PhoneAuthProvider.PROVIDER_ID,
firebaseui.auth.AnonymousAuthProvider.PROVIDER_ID
],
tosUrl: 'aaa',
privacyPolicyUrl: 'プライバシーポリシーのURL',
signInSuccessUrl: 'https://google.com',
credentialHelper: firebaseui.auth.CredentialHelper.ACCOUNT_CHOOSER_COM,
siteName: 'my-app',
};
@NgModule({
declarations: [
AppComponent,
LoginFirebaseUIComponent
],
imports: [
BrowserModule,
AppRoutingModule,
AngularFireModule.initializeApp(environment.firebase), // angularfireの設定
AngularFireAuthModule, // angularfireのAuth用モジュール
FirebaseUIModule.forRoot(firebaseUiAuthConfig), // FirebaseUIのモジュール
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
少し長いですが、firebaseUiAuthConfig という変数で、FirebaseUIでの認証に使う情報を設定します。signInOptions で認証を許可するプロバイダーを追加しています。
その他の設定値は名称の通りの意味です。
この設定を使ってFirebaseUIのモジュールをインポートに追加したら使えるようになります。
スタイルの適応
あとはスタイルを適応するために設定を行う必要があります。いくつか方法があるみたいですが、わかりやすいのは、src/style.css に以下のコードを追記する方法です。
@import '~firebaseui/dist/firebaseui.css';
app.component.html
先程追加したコンポーネントを表示するようにします。以下のように書き換えます。
<app-login-firebase-ui></app-login-firebase-ui>
ここで ng serve で起動すると、画面に “login-firebase-ui works!” と表示されるはずです。
login-firebase-ui.component.html
FirebaseUI のモジュールがインポートされていれば <firebase-ui></firebase-ui> のコンポーネントが使えるようになっています。これを使うだけで認証機能が使えるようになります。
成功あるいは失敗時にコールバック関数を呼び出すようにしています。
ただしログアウトの機能は提供されないのでログアウト用のボタンを別途用意します。
<firebase-ui
(signInSuccessWithAuthResult)="successCallback($event)"
(signInFailure)="errorCallback($event)">
</firebase-ui>
<div *ngIf="(user | async) || {} as user">
<div *ngIf="user.uid">
<!-- 認証されている場合 -->
<p>すでにログインしています。uid: {{user.uid}}</p>
<button (click)="logout()">ログアウト</button>
</div>
</div>
login-firebase-ui.component.ts
import { Component, OnInit } from '@angular/core';
import { AngularFireAuth } from '@angular/fire/auth';
import { Observable } from 'rxjs';
import { FirebaseUISignInSuccessWithAuthResult, FirebaseUISignInFailure } from 'firebaseui-angular';
@Component({
selector: 'app-login-firebase-ui',
templateUrl: './login-firebase-ui.component.html',
styleUrls: ['./login-firebase-ui.component.css']
})
export class LoginFirebaseUIComponent implements OnInit {
user: Observable<firebase.User>;
constructor(private angularFireAuth: AngularFireAuth) { }
ngOnInit() {
this.user = this.angularFireAuth.authState;
}
// ログアウト
async logout() {
this.angularFireAuth.auth.signOut();
}
// 成功時のコールバック
successCallback(signInSuccessData: FirebaseUISignInSuccessWithAuthResult) {
console.log(signInSuccessData);
}
// 失敗時のコールバック
async errorCallback(errorData: FirebaseUISignInFailure) {
console.log(errorData);
}
}
ログイン状態を監視しておきます。この状態を見てログイン済ならログアウトボタンを表示するようにしています。
あとはコールバックでよしなに処理を実装すると良いでしょう。
動作確認
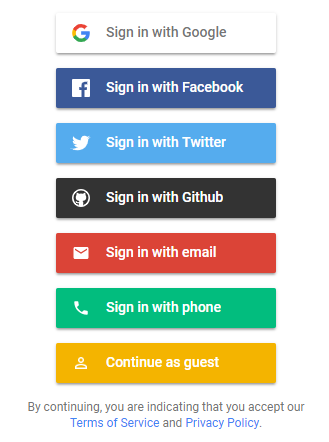
起動するとログイン済ない状態に限り、次のような画面になります。

このボタン群は、設定で許可したプロバイダーに対応するボタンが表示されます。ボタン押下時の処理はすでに実装されているので、自分で何もしなくても認証が行なえます。
以上。
参考URL
- firebaseui-angular – npm
- GitHub – firebase/firebaseui-web: FirebaseUI is an open-source JavaScript library for Web that provides simple, customizable UI bindings on top of Firebase SDKs to eliminate boilerplate code and promote best practices.






firebaseui-angular4.1.0はangular/fire6.0.0をまだサポートできていないので、
5.0.0ベータ版を以下から取得すると動作する
https://github.com/RaphaelJenni/FirebaseUI-Angular/issues/121