コントロールの表示非表示を切り替える Visibility
要素の表示状態を指定するプロパティ Visibility は Enum です。そのため、単純にbool値をバインドして要素の表示を切り替えることはできません。
しかし表示非表示を切り替えるためにbool値で制御したい場面は多々あります。
基本的には異なる型でバインドするには Converter を作成するのが作法です。ほとんどの場合自作する必要がありますが、bool値とVisibilityのコンバーターは標準で提供されています。BooleanToVisibilityConverter がそれです。
BooleanToVisibilityConverter
BooleanToVisibilityConverter Class (System.Windows.Controls) | Microsoft Docs
ブール値から Visibility 列挙値への変換や、その逆の変換を行うコンバーターを表します。
この BooleanToVisibilityConverter を使うと、簡単に要素の表示を切り替えられます。
サンプル
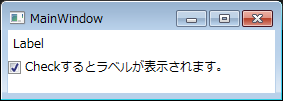
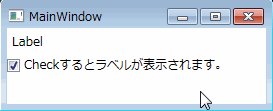
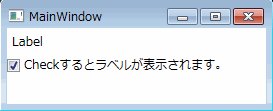
チェックボックスの選択状態に応じて、ラベルの表示が切り替わるようなサンプルを作成します。

用意したラベルの Visibility に BooleanToVisibilityConverter をかまし、チェックボックスの選択状態をバインドします。。
xaml は以下のような感じです。
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<!--BooleanToVisibilityConverterを使えるようにする-->
<Window.Resources>
<BooleanToVisibilityConverter x:Key="BoolVisibilityConverter" />
</Window.Resources>
<!-- ラベルのVisibilityにコンバーターをかます-->
<StackPanel>
<Label Content="Label"
Visibility="{Binding Path=IsChecked,ElementName=MyCheckBox, Converter={StaticResource BoolVisibilityConverter}}" />
<CheckBox x:Name="MyCheckBox" IsChecked="True" Content="Checkするとラベルが表示されます。" />
</StackPanel>
</Window>
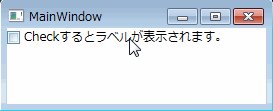
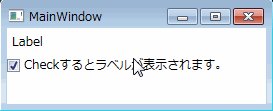
実行すると以下のように動きます。

注意点
Visibility の値は以下の3つの値のいずれかです。
| 名前 | 意味 |
|---|---|
| Visible | 要素を表示します。 |
| Hidden | 要素を表示しませんが、その要素の領域をレイアウト内に予約します。 |
| Collapsed | 要素を表示しません。また、その要素の領域もレイアウト内に予約しません。 |
BooleanToVisibilityConverter は true の時、Visible に値を変換します。
また、false の時は上で見たとおり Collapsed に変換します。つまり表示領域を予約しないため、場合によっては領域を詰めてレイアウトが調整されます。
CSS の display: hidden と同じような感じですね。
false を Visibility.Hidden に変換したい場合は、コンバータを自作しましょう。
以上。
![[WPF] Visiblity に bool値をバインドする方法(BooleanToVisibilityConverter)](https://webbibouroku.com/wp-content/uploads/eye_net.jpg)





![[XAML] ループして繰り返し出力する方法](https://webbibouroku.com/wp-content/uploads/eye-windows.png)
![[C#][VB.NET] プロセスの起動、終了、起動中の一覧確認](https://webbibouroku.com/wp-content/uploads/eye_csharp_vb-710x410.png)
コメントを書く