Visual Studio Codeを使う
最近プログラム開発使うのは、VisualStudioかAtomばかりでした。 Haskellでプログラムを書くときはAtomを利用しているのですが、Visual Studio Codeを使って簡単な環境を構築し、こちらでHaskellのプログラムを書いていこうと思います。
以下導入手順を記します。動作環境はWindows10です。
Visual Studio Codeのインストール
インストールは公式サイトからよろしくDL・インストールします。
Haskellのシンタックスハイライト
まずはHaskellのシンタックスハイライトが効くように、Visual Studio Codeに機能を追加してやります。
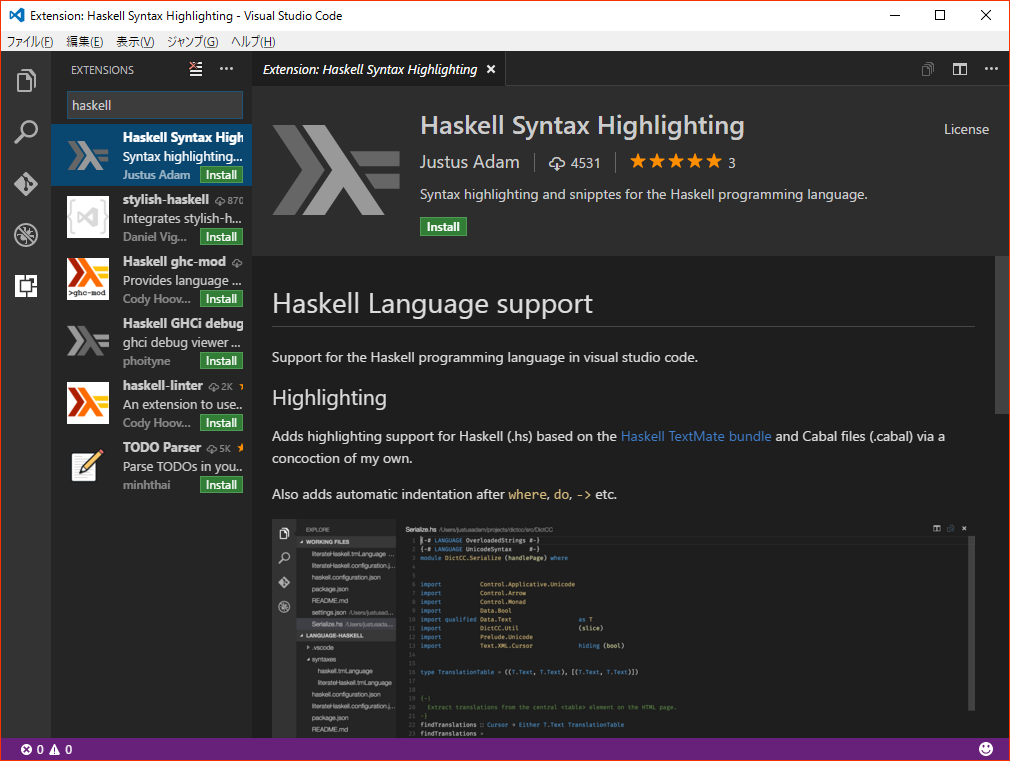
Ctrl + Shift + X
上記コマンドを入力すると拡張機能の検索窓が表示されます。 あるいは左に並ぶアイコンのうち、四角いアイコンをクリックして表示します。
検索窓に”haskell”と入力するとHaskellに関する拡張機能が表示されるので、”Haskell Syntax Highlighting”を選択し、インストールします。

HaskellをVisual Studio Codeから実行する方法
いちいち書いたコードをコンパイルして実行するのにVisual Studio Codeから離れて行うのは面倒です。 なのでVisual Studio CodeからHaskellのコンパイルをショートカットキーで行えるようにしてみます。
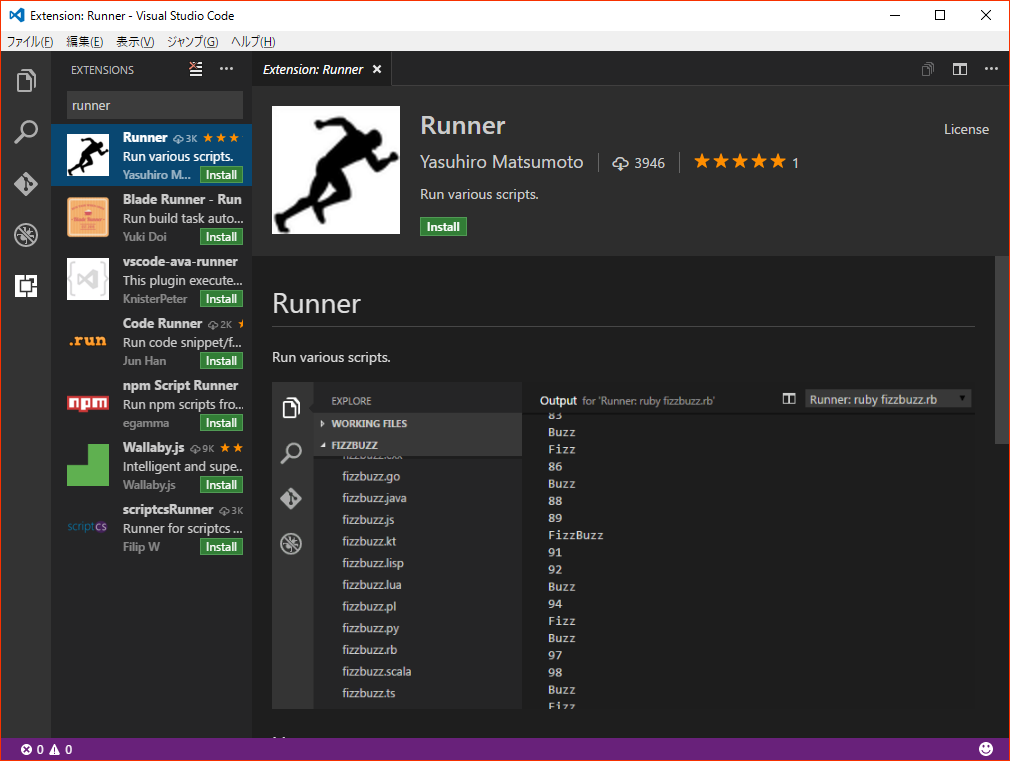
Runner
Runner はいろんなコードをVisual Studio Code上で実行するためのショートカットを管理してくれる素敵拡張機能です。 同じように”Runnner”で検索して拡張機能をインストールします。

Haskellをコンパイル実行するバッチファイル
Haskellを実行するためのバッチファイルを作成し、それをRunnnerで呼び出す形で実行することになります。 なので、Haskell以外にも実行するバッチファイルを用意すればいろいろな言語に対応できそうです。 以下バッチファイルの内容です。
run_haskell.bat
@echo off
if "%~dpnx1" equ "" goto :eof
setlocal
set tempfile=%date:~4%%time::=%
set tempfile=%tempfile:/=%
set tempfile=%tempfile:.=%
set tempfile=%tempfile: =%
ghc -o %tempfile%.exe --make "%~dpnx1" -outputdir "tmp"
%tempfile%.exe
del %tempfile%.exe
rd /s /q "tmp"
endlocalファイル -> 基本設定 -> ユーザー設定 から settings.json に下記内容を追加します。
settings.json
"runner.languageMap": {
"haskell": "%userprofile%/vsc_config/run_haskell.bat"
}このJSONで書かれたプログラム言語と実行ファイルの対応で、コンパイル実行がされることになります。
動作の確認
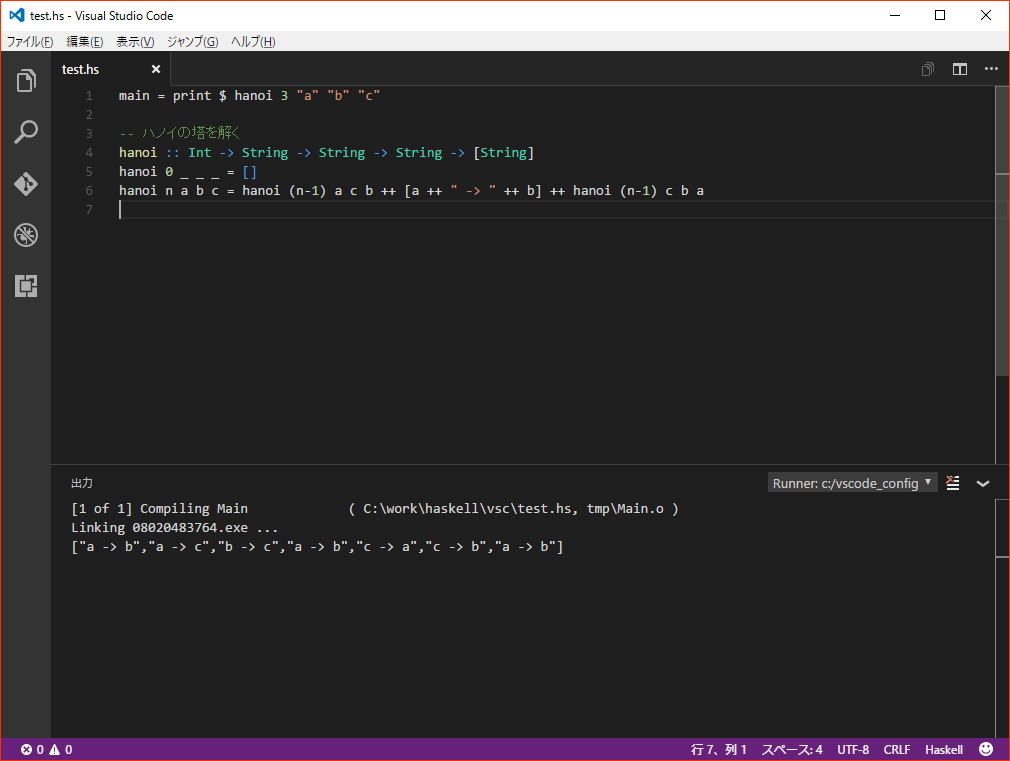
これで準備は完了なので、一度Visual Studio Codeを再起動したのち、適当なHaskellのコードを書いて試してみます。 Runnerによるコードの実行は ”Ctrl + Shift + R” です。
実行結果

最初はうまくいかなかったのですが、管理者として実行することでうまくいきました。
動作も快適ですし、今後簡単なコーディングはVisual Studio Codeでやっていこうと思います。
参考URL






![[Haskell] 分散と標準偏差を求める](https://webbibouroku.com/wp-content/uploads/2016/05/haslell_logo-730x410.png)
コメントを書く