CircleCI
継続的インテグレーション・継続的デリバリー – CircleCI
遅ればせながら CircleCI に入門してみます。
CircleCI は、継続的インテグレーション(Continuous Integration)サービスです。共有レポジトリにプッシュ(マージ)されたタイミングで、テスト=>ビルド=>デプロイの手続きなどを自動で実行することが可能になります。
CircleCI は GitHub か BitBucket のアカウントと連携することができます。
クラウドサービスで提供されていますが、有料でオンプレミス環境にも導入できるみたいです。
料金とか
CircleCI は Linux, Mac でのビルド環境が作れます。Mac でのビルドは有料でしかできませんが、Linux でビルドだと無料でもできます。
無料時の制限はこんな感じです。

ユーザーもレポジトリも無制限で使えますが、ビルド時間が1,000分までの制限があります。コンテナ数と同時処理数も1に制限されています。
これらの制限を解除するには有料になります。
個人開発で使ったりお試しには無料でも十分使えます。
試してみる
GitHub のレポジトリと連携し、masterブランチにプッシュされたタイミングで任意のコマンドを実行してみます。わかりやすくするために echo で文字列をコンソールに出力するだけにします。
CircleCI の画面上のログに、任意の出力ができるかどうかで確認します。
レポジトリを作成
GitHub に circleci-sample という名前でレポジトリを作成します。最小限のファイルを作成します。
公開でも非公開でもどちらでも構いません。
以下のファイルを作成指定ください。これを先にコミットしてからプッシュしておきます。
package.json
{
"name": "circleci-sample",
"scripts": {
"test": "echo This is Test-Script",
"deploy": "echo This is Deploy-Script"
}
}
.circleci/config.yml
version: 2
jobs:
build:
docker:
- image: circleci/node:10.16.0
working_directory: ~/repo
steps:
- checkout
- run: npm run test
- run: npm run deploy
こんな感じでスクリプトと CircleCI の設定ファイルを記述します。Node.js のバージョンを 10.16.0 の環境を使用します。
.circleci/config.yml の記述方法については以下のページを参考にしてください。
あとはプッシュされるタイミングで、npm run test, npm run deploy のコマンドを実行します。
test, deploy は単純な echo です。
続けて CricleCI の連携設定を行います。
CircleCI のプロジェクト作成
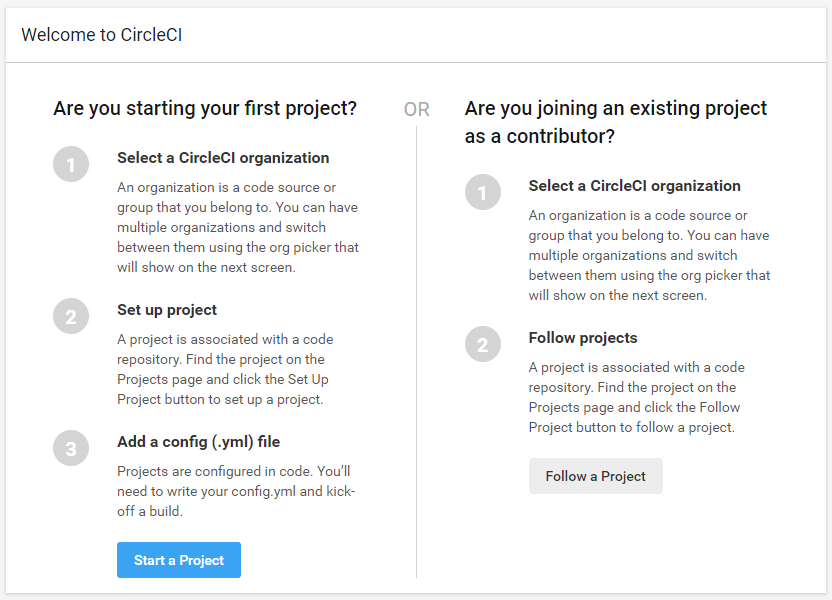
CircleCI に登録 & ログインします。

ログインすると上のような画面になるので、Start a Project ボタンを押します。

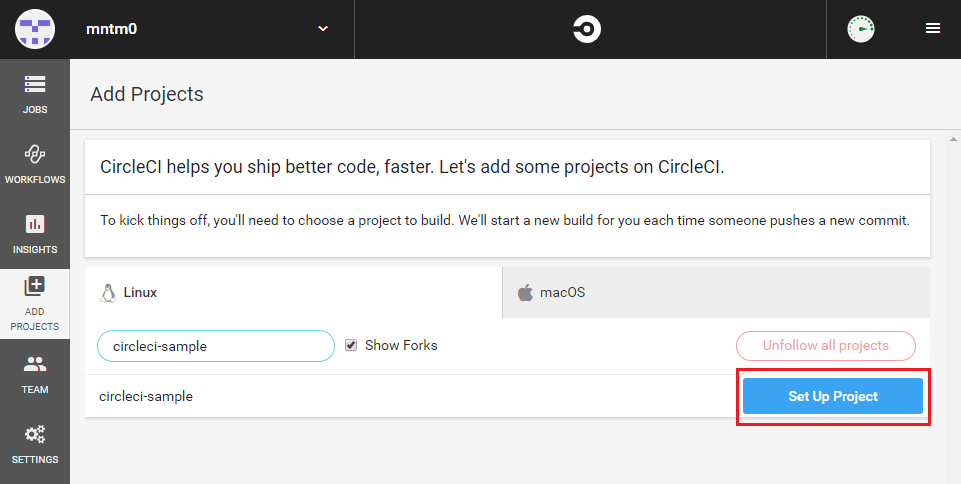
ADD PROJECTS から連携するレポジトリを設定できます。レポジトリ名で検索して連携しいレポジトリの Set Up Project ボタンから設定してください。
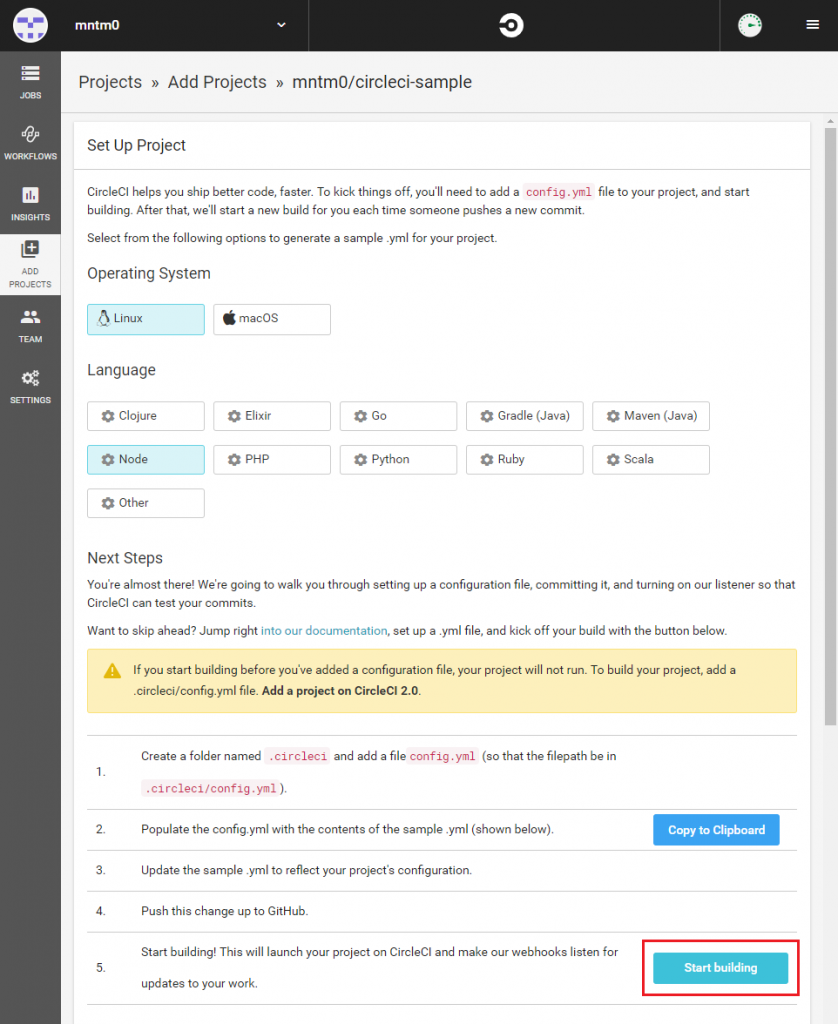
続けてプロジェクト環境の設定画面に遷移します。今回は Node.js(フロントエンド開発想定)の環境を使います。OS は Linux、言語は Node.js を選択してください。画面下部に .circleci/config.yml の記述例があるので参考にしてもいいと思います。
そのあと画面下部の Start building ボタンを押してください。

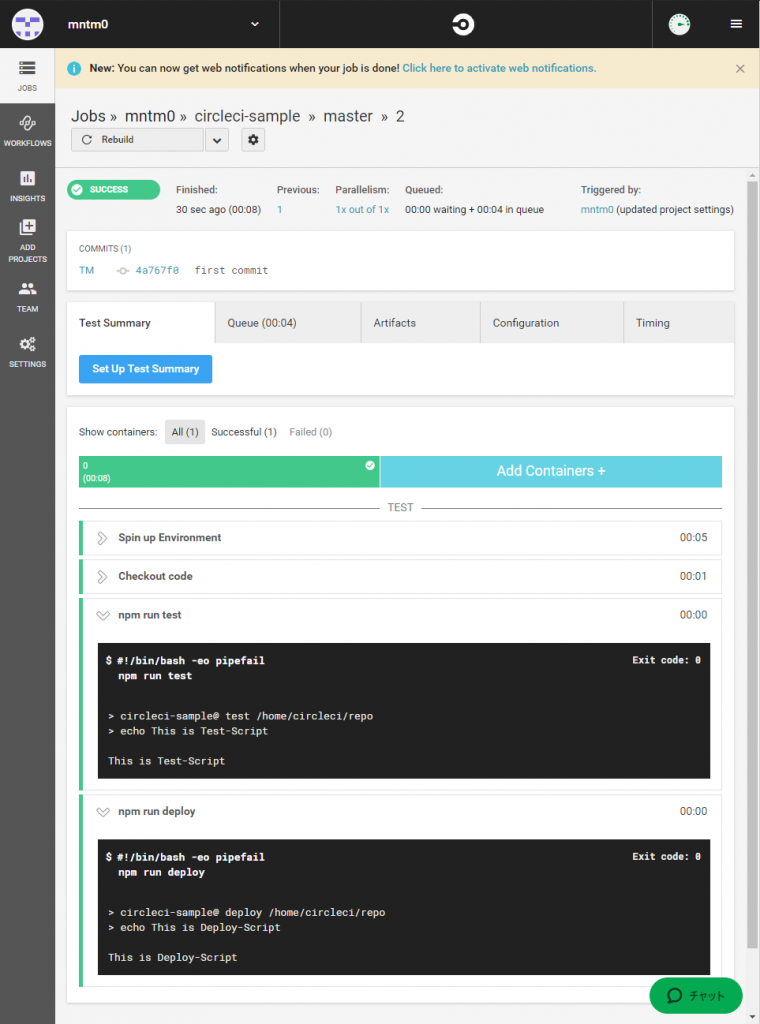
ビルドに成功すれば Success とボタンに表示されます。これで設定完了です。
画面が遷移して設定したコマンドが実行されます。

echo で吐いたログが確認できています。
プッシュされたらコマンドが実行される
適当な変更をしてプッシュしてみましょう。
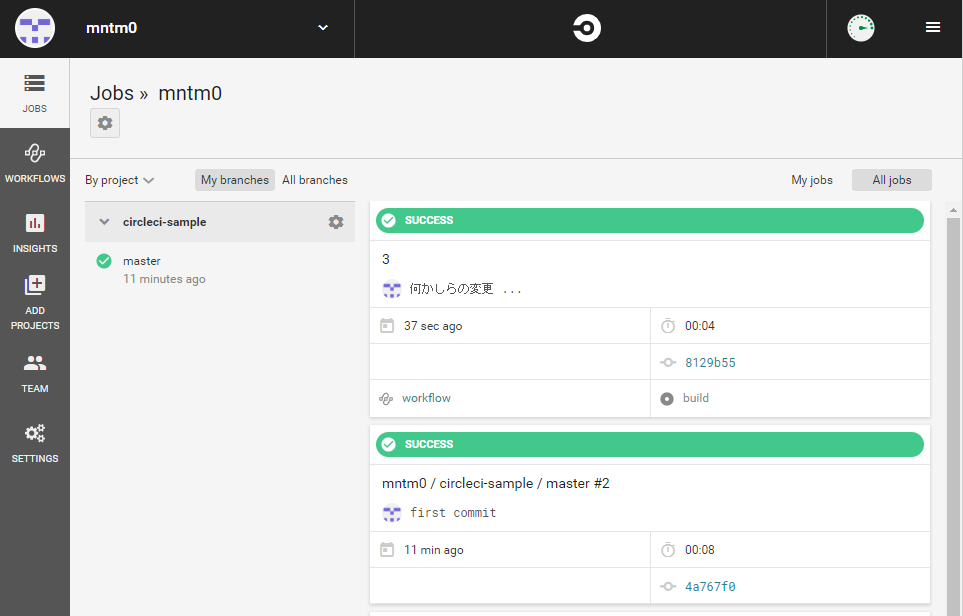
JOBS のメニューを開くと、実行されたジョブが一覧できます。プッシュしたタイミングのレポジトリに対してコマンドが実行されているのがわかります。

いい感じです。テストとデプロイのスクリプトを実際のコマンドにすればたぶんうまく動くと思います。
とりあえず以上です。






![[C#] Iterator パターン – デザインパターン入門](https://webbibouroku.com/wp-content/uploads/2016/07/csharp_log-710x410.png)
コメントを書く